
本記事は執筆時点(2023年01月16日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
clamp()・max()・min()とは?
clamp()・max()・min()はCSSのプロパティの値の指定に利用できる比較関数です。
これらの関数を用いると、複数の値を比較し1つの値を導きだしてくれます。つまり、プロパティ内で上限や下限を設定できるので、これまでレスポンシブ対応の為にメディアクエリなどを駆使して行っていた記述をひとまとめに軽減することが可能になります。
calc関数との違いは?
同じように値の部分で利用できる関数として、「calc」というものも存在します。
こちらは、clamp()・max()・min()のような比較ではなく、計算を行うための関数になります。
calcを用いるとCSS内で計算を行って、導き出された数値を値として指定することができるのでこちらも大変便利です。
主に横並びの要素の幅をレスポンシブ対応させたいときの指定に利用されます。
calc関数について詳しくはこちらのページをご覧ください。

CSSのcalc関数の使い方
calcを使えばCSS内で計算を行い、その計算から導き出された計算結果をプロパティの値に使用することができます。calcでは、演算子を使った四則演算(足し算、引き算、掛け算、割り算)が可能で...【もっと読む】
clamp()・max()・min()の対応ブラウザは?
clamp()・max()・min()は現時点で、Chrome、safari、Edge、Firefoxという主要ブラウザでサポートされています。
ほとんどのモダンブラウザで対応していますので安心して利用できます。
IEは非対応なので注意!
ただし、clamp()・max()・min()はインターネットエクスプローラーには対応していないので注意が必要です。とはいえ、IEそのものが現在ではサポートが終了していますのでこれらの関数は積極的に活用して問題はないと言えそうです。
min()の使い方
min()関数はコンマ区切りで並べた複数の値を比較し、その中から最小の値を返してくれます。
言い換えると、「最大値を指定したい時はmin()を使用する」ということになります。
min()の記述の仕方
min()関数は次のように書きます。

次の例を見ながら、min関数によってどのように値が決まるかを説明していきます。
HTML
<div class="sample">サンプル</div>
CSS
.sample{
-省略-
width:min(100%,600px);/*min()関数*/
}
min関数は値を比較して最小の値を導きだしてくれるので、この例では「100%」と「600px」を比べて小さい方がこの要素の横幅に設定されます。
この場合の「100%」とはウィンドウの横幅になりますので、状況によってpxに換算する数値が異なります。
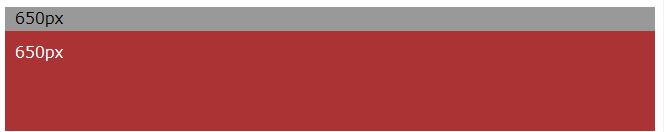
仮に下図のようにウィンドウ幅が「800px」だった場合、「100%(=800px)」と「600px」を比較しますので、より小さい「600px」が要素の横幅として適用されます。これが最大値となります。

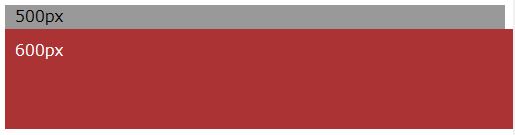
仮に下図のようにウィンドウ幅が「500px」だった場合、「100%(=500px)」と「600px」を比較しますので、より小さい「100%(=500px)」が適用され、要素の幅は「100%(=500px)」となります。

このようにして、min()関数を用いれば要素の最大値を設定することができます。
従来であれば「widthとmax-width」を用いて設定していたものになりますが、min()関数を使えば一行にまとめることが可能になります。
max()の使い方
max()関数はコンマ区切りで並べた複数の値を比較し、その中から最大の値を返してくれます。
言い換えると、「最小値を指定したい時はmax()を使用する」ということになります。
max()の記述の仕方
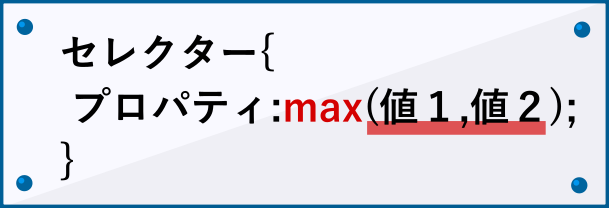
max()関数は次のように書きます。

次の例を見ながら、max関数によってどのように値が決まるかを説明していきます。
HTML
<div class="sample">サンプル</div>
CSS
.sample{
-省略-
width:max(100%,600px);/*max()関数*/
}
max関数は値を比較して最大の値を導きだしてくれるので、この例では「100%」と「600px」を比べて大きい方がこの要素の横幅に設定されます。
この場合も「100%」とはウィンドウの横幅になりますので、状況によってpxに換算する数値が異なります。
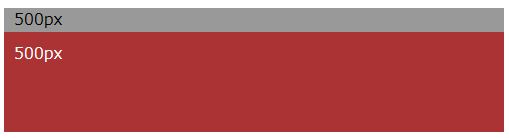
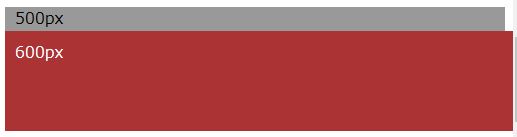
仮に下図のようにウィンドウ幅が「500px」だった場合、「100%(=500px)」と「600px」を比較しますので、より大きい「600px」が要素の横幅として適用されます。これが最小値になります。

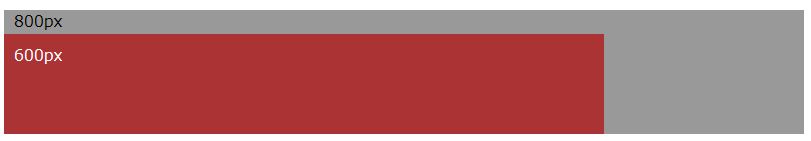
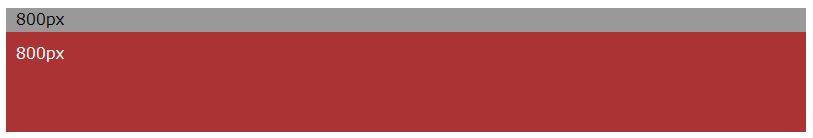
仮に下図のようにウィンドウ幅が「800px」だった場合、「100%(=800px)」と「600px」を比較しますので、より大きい「100%(=800px)」が適用され、要素の幅は「100%(=800px)」となります。

このようにして、max()関数を用いれば要素の最小値を設定することができます。
従来であれば「widthとmin-width」を用いて設定していたものになりますが、max()関数を使えば一行にまとめることが可能になります。
clamp()の使い方
clamp()関数は、最小値と最大値に加えて推奨値と呼ばれる値を設定します。
推奨値に相対的な数値を指定しておくことで、最小値を下回った時は最小値が適用され、最大値を超えたときは最大値が適用、その範囲の間であれば推奨値が適用されるようにできます。
clamp()関数の記述の仕方
clamp()関数は次のように記述します。

次の例を見ながら、clamp関数によってどのように値が決まるかを説明していきます。
HTML
<div class="sample">サンプル</div>
CSS
.sample{
-省略-
width:clamp(600px,100%,800px);/*clamp()関数*/
}
ここでは、最小値に600px、推奨値に100%、最大値に800pxを指定しました。
要素は最小値である600pxを下回ることはありません。

600pxを超えたら推奨値である100%が適用され続けるので、要素の幅=ウィンドウの幅になります。

そして要素は最大値である800pxを上回ることはありません。

このようにclamp関数を用いると上限と下限の間でフレキシブルに値を指定することができます。
clamp()・max()・min()で演算子を使って計算する
clamp()・max()・min()の中では、calc関数と同様に演算子を用いて計算処理を行わせることもできます。
加算には「+」、減算は「-」、乗算には「*」、除算には「/」を使用します。
CSS
.sample{
-省略-
width:clamp(600px,100% - 10px,800px);/*clamp()関数*/
}
このように計算式を組み込むことで、推奨値には常に100%から10pxを差し引いた値が設定されます。
clamp()・max()・min()の活用方法
これらの関数の最大の特徴は、幅の指定以外にも使えるという点です。
幅や高さの上限や下限はmax-widthやmin-heightプロパティが存在しましたが、font-sizeやmarginなどでは最大値や最小値を設定することができませんでした。
clamp()・max()・min()をうまく応用してそれらのプロパティの値に上限や下限を設ければ、よりレスポンシブなサイトを作ることができるはずです。
safariでclamp()が効かないときは?
主要ブラウザでサポートされているはずのclampですが、なぜかsafariで正しく動作しないことがあるようです。
そのような場合はmin-heightに0vwを指定すれば解決するようなので試してみて下さい。
CSS
*{
min-height:0vw/*clamp()がsafariで使えない時用*/
}
まとめ
以上がclamp()・max()・min()の使い方です。
メディアクエリ一辺倒でレスポンシブ対応を行うよりも、こうした関数を活用して簡潔に書いた方が効率的なだけでなく、修正もしやすいうえ、コードも見やすくなるのでミスも軽減されるはずです。

