
本記事は執筆時点(2025年01月06日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
CSSだけで写真をぼかせる?
CSSのfilterプロパティのblur()関数を使うと、画像(要素)にぼかしを加えることができます。
画像編集ソフトを使うことなくCSSだけで写真にぼかし効果を与えることができるので、柔らかな印象や奥行き感を出したいときに役立ちます。

filterプロパティとは?
CSSのfilterプロパティは、画像や要素に様々な視覚効果を加えることができるプロパティです。
ぼかし加工以外にも、セピア化や、色調変更、明るさの調整など、画像編集ソフトで加工するような処理をCSSだけで簡単に実装できるのが特徴です。
filterプロパティならびに他の関数についてはこちらのページにまとめています。
filter:blurの使い方
filterプロパティのblur()関数は以下のように記述して使います。

下の例では画像に対して5pxのぼかしを設定しました。
HTML
<img src="sample1.png" class="myFilter blur5">
CSS
img.myFilter.blur5{
filter: blur(5px);
}

数値による表示結果の違い
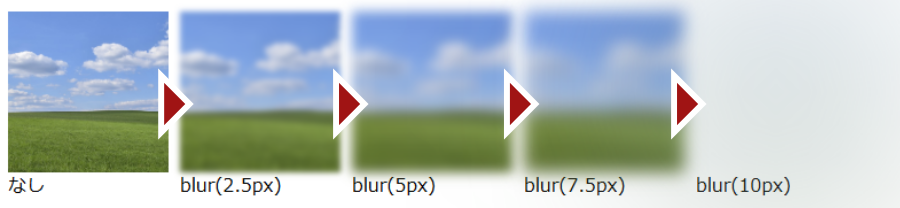
blur関数によるぼかし具合はピクセルを使って指定します。大きくするほどぼかしは強くなり、反対に小さくするほど元の画像そのものになります。
ピクセルによる表示結果の違いの例は下図の通りです。ぼかし10pxともなると元の画像がわからなくなります。

画像をアニメーションさせながらぼかす
filterプロパティの利点のひとつとして、transitionやanimationプロパティと組み合わせることで効果をアニメーションで見せることができるという点が挙げられます。
下図のような写真を徐々にぼかすようなアニメーションは、CSSだけであっという間に実装できます(ブラウザによってはアニメーションが正常に動作しない場合がございますのでご容赦ください)。

今回作成したコードは以下の通りです。
CSS
img.myFilter.blur-anime{
animation: blurAnime 5s infinite;
}
@keyframes blurAnime{
0%{
filter:blur(0px);
}
50%{
filter:blur(5px);
}
100%{
filter:blur(0px);
}
}
2行目animationプロパティを使ってアニメーションを設定します。(今回は例としてアニメーションがわかりやすいようにinfiniteを指定してアニメーションが繰り返されるようにしています)
4行目@keyframesでアニメーションの動きを設定します。
5行目~元の画像を少しづつぼかしていき、再び元の状態へ戻るように指定しました。
animationプロパティの使い方について詳しくはこちらのページにまとめています。
まとめ
以上が、filterプロパティのblur()関数を使ってCSSだけで写真をぼかす方法です。
画像編集ソフトいらずで手軽に写真に効果与えられるので表現の幅が広がりそうですね。
