
本記事は執筆時点(2025年01月06日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
CSSだけで写真のコントラストを調整できる?
CSSのfilterプロパティのcontrast()関数を使うと、画像(要素)のコントラストを変更することができます。
コントラストとは、画像の明るい部分と暗い部分の差のことを指します。
画像編集ソフトを使うことなくCSSだけで写真をより鮮やかにしたり、ぼんやりした印象に調整することが可能です。

filterプロパティとは?
CSSのfilterプロパティは、画像や要素に様々な視覚効果を加えることができるプロパティです。
コントラスト変更以外にも、ぼかし加工やセピア化、色調変更、明るさの調整など、画像編集ソフトで加工するような処理をCSSだけで簡単に実装できるのが特徴です。
filterプロパティならびに他の関数についてはこちらのページにまとめています。
filter:contrastの使い方
filterプロパティのcontrast()関数は以下のように記述して使います。

元の画像そのままの状態を100%とし、それより大きい数値を指定するとコントラストが高まり(明るい部分と暗い部分の差が大きくなる)、小さい数値を指定するとコントラストが低くなり(明るい部分と暗い部分の差が小さくなる)ます。
下記の例では、contrast関数に200%を指定しているので、表示される画像は元より2倍色鮮やかになっています。
HTML
<img src="https://web.skipjack.tokyo/wp-content/uploads/css/filter-contrast/sample1.png" class="myFilter contrast200">
CSS
img.myFilter.contrast200{
filter: contrast(200%);
}

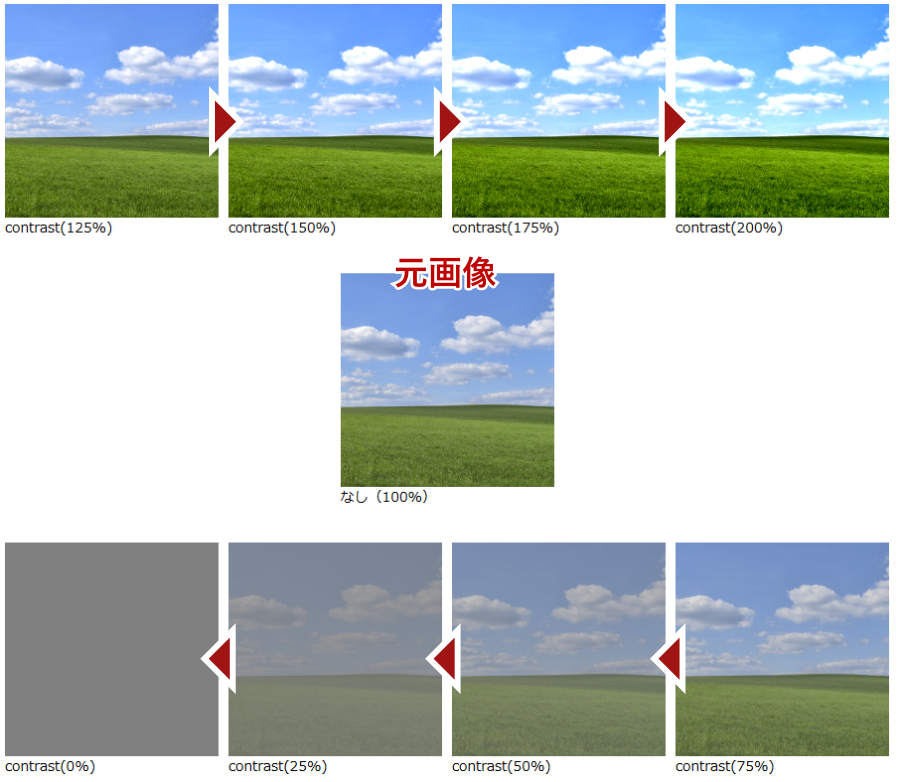
数値による表示結果の違い
コントラストは高くなるほど、画像は鮮やかに見えます。逆に、コントラストを低くするほど画像は暗い印象になっていき、0%になると画像は完全に灰色になります。
パーセンテージによる表示結果の違いの例は下図の通りです。

画像のコントラストをアニメーションさせながら変更する
filterプロパティの利点のひとつとして、transitionやanimationプロパティと組み合わせることで効果をアニメーションで見せることができるという点が挙げられます。
下図のような写真のコントラストが徐々に変化していくアニメーションは、CSSだけであっという間に実装できます。

今回作成したコードは以下の通りです。
CSS
img.myFilter.contrast-anime{
animation: contrastAnime 5s infinite;
}
@keyframes contrastAnime{
0%{
filter:contrast(100%);
}
25%{
filter:contrast(200%);
}
50%{
filter:contrast(100%);
}
75%{
filter:contrast(50%);
}
100%{
filter:contrast(100%);
}
}
2行目animationプロパティを使ってアニメーションを設定します。(今回は例としてアニメーションがわかりやすいようにinfiniteを指定してアニメーションが繰り返されるようにしています)
4行目@keyframesでアニメーションの動きを設定します。
5行目~元の画像のコントラストを少しづつ強めていき、元の状態を経由してコントラストを弱めるように指定しました。
animationプロパティの使い方について詳しくはこちらのページにまとめています。
まとめ
以上が、filterプロパティのcontrast()関数を使ってCSSだけで写真のコントラストを調整する方法です。
画像編集ソフトいらずで手軽に写真に効果与えられるので表現の幅が広がりそうですね。
