
本記事は執筆時点(2025年01月06日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
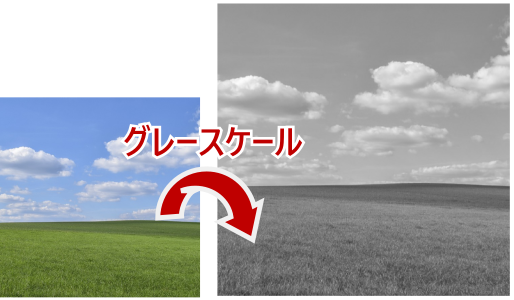
CSSだけで写真を白黒にできる?
CSSのfilterプロパティのgrayscale()関数を使うと、画像(要素)を白黒に変更することができます。
グレースケールとは、画像の色情報をすべて除去し、白から黒までの間に存在する様々な濃度の灰色のみを用いる表現方法のことです。
画像編集ソフトを使うことなくCSSだけで写真を白黒にして表示できるので、写真がもつ奥深さや美しさを際立たせることができます。

filterプロパティとは?
CSSのfilterプロパティは、画像や要素に様々な視覚効果を加えることができるプロパティです。
グレースケール変更以外にも、ぼかし加工やセピア化、色調変更、明るさの調整など、画像編集ソフトで加工するような処理をCSSだけで簡単に実装できるのが特徴です。
filterプロパティならびに他の関数についてはこちらのページにまとめています。
filter:grayscaleの使い方
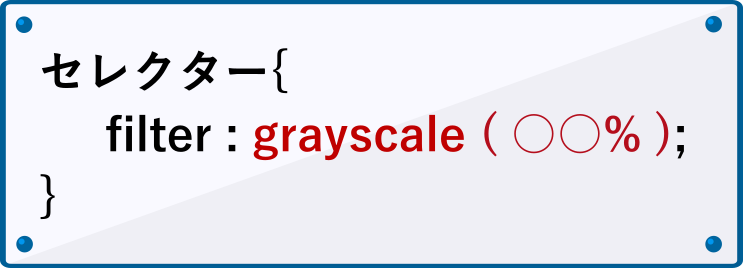
filterプロパティのgrayscale()関数は以下のように記述して使います。

元の画像そのままの状態を0%とし、100%で画像は完全なグレースケールになります。
下記の例では、grayscale関数に50%を指定しているので、表示される画像は若干色味を残した状態になっています。
HTML
<img src="https://web.skipjack.tokyo/wp-content/uploads/css/filter-grayscale/sample1.png" class="myFilter grayscale50">
CSS
img.myFilter.grayscale50{
filter: grayscale(50%);
}

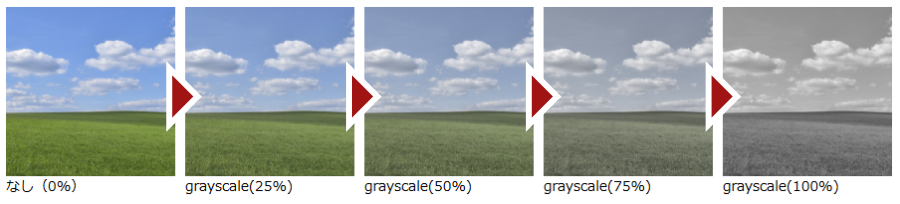
数値による表示結果の違い
パーセンテージによる表示結果の違いの例は下図の通りです。

画像をアニメーションさせながら白黒にする
filterプロパティの利点のひとつとして、transitionやanimationプロパティと組み合わせることで効果をアニメーションで見せることができるという点が挙げられます。
下図のような徐々に写真が白黒に変化していくアニメーションは、CSSだけであっという間に実装できます。

今回作成したコードは以下の通りです。
CSS
img.myFilter.grayscale-anime{
animation: grayscaleAnime 5s infinite;
}
@keyframes grayscaleAnime{
0%{
filter:grayscale(0%);
}
50%{
filter:grayscale(100%);
}
100%{
filter:grayscale(0%);
}
}
2行目animationプロパティを使ってアニメーションを設定します。(今回は例としてアニメーションがわかりやすいようにinfiniteを指定してアニメーションが繰り返されるようにしています)
4行目@keyframesでアニメーションの動きを設定します。画像がグレースケールになって、また元の画像に戻るように指定しました。
animationプロパティの使い方について詳しくはこちらのページにまとめています。
まとめ
以上が、filterプロパティのgrayscale()関数を使ってCSSだけで写真をグレースケール化する方法です。
画像編集ソフトいらずで手軽に写真に効果与えられるので表現の幅が広がりそうですね。
