
本記事は執筆時点(2025年01月06日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
CSSだけで写真の色相回転はできる?
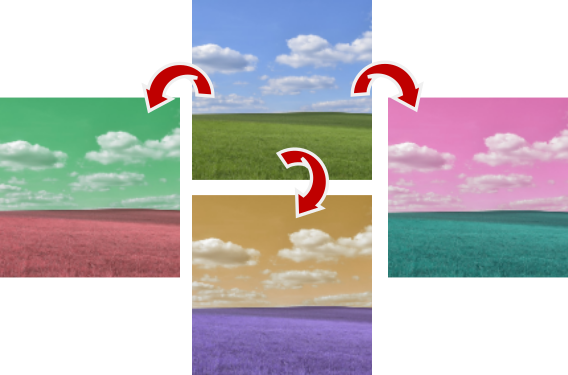
CSSのfilterプロパティのhue-rotate()関数を使うと、画像(要素)の色合いを別の色合いに変化させることができます。
色は、色相環と呼ばれる円状に並んで表現されます。色相回転とは、この色相環をぐるりと回転させ別の色へと変更していくことを指します。

画像編集ソフトを使うことなくCSSだけで写真の色合いを変更できるので、簡単に写真の雰囲気をがらりと変えることができます。

filterプロパティとは?
CSSのfilterプロパティは、画像や要素に様々な視覚効果を加えることができるプロパティです。
色相回転以外にも、ぼかし加工やセピア化、色調変更、明るさの調整など、画像編集ソフトで加工するような処理をCSSだけで簡単に実装できるのが特徴です。
filterプロパティならびに他の関数についてはこちらのページにまとめています。
filter:hue-rotateの使い方
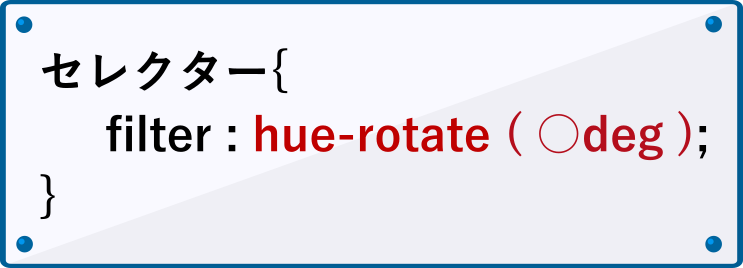
filterプロパティのhue-rotate()関数は以下のように記述して使います。

degとは「degree」の略で、角度を指定する単位です。
元の画像の色相環の位置を0degとし、0~360degの間で角度を指定して色相環を回転させます(※360degは1周して同じ位置を示すので同じ色になります)。
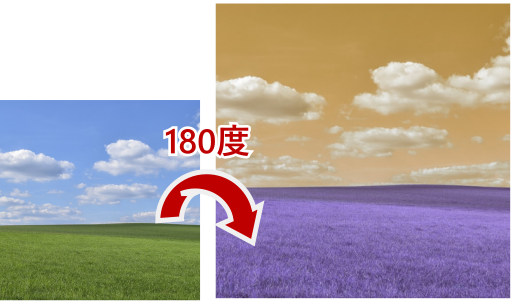
下記の例では、hue-rotate関数に180degを指定しているので、画像の色は色相環を180度回転させたものに変更されています。
HTML
<img src="https://web.skipjack.tokyo/wp-content/uploads/css/filter-hue-rotate/sample1.png" class="myFilter hue-rotate180">
CSS
img.myFilter.hue-rotate180{
filter: hue-rotate(180deg);
}

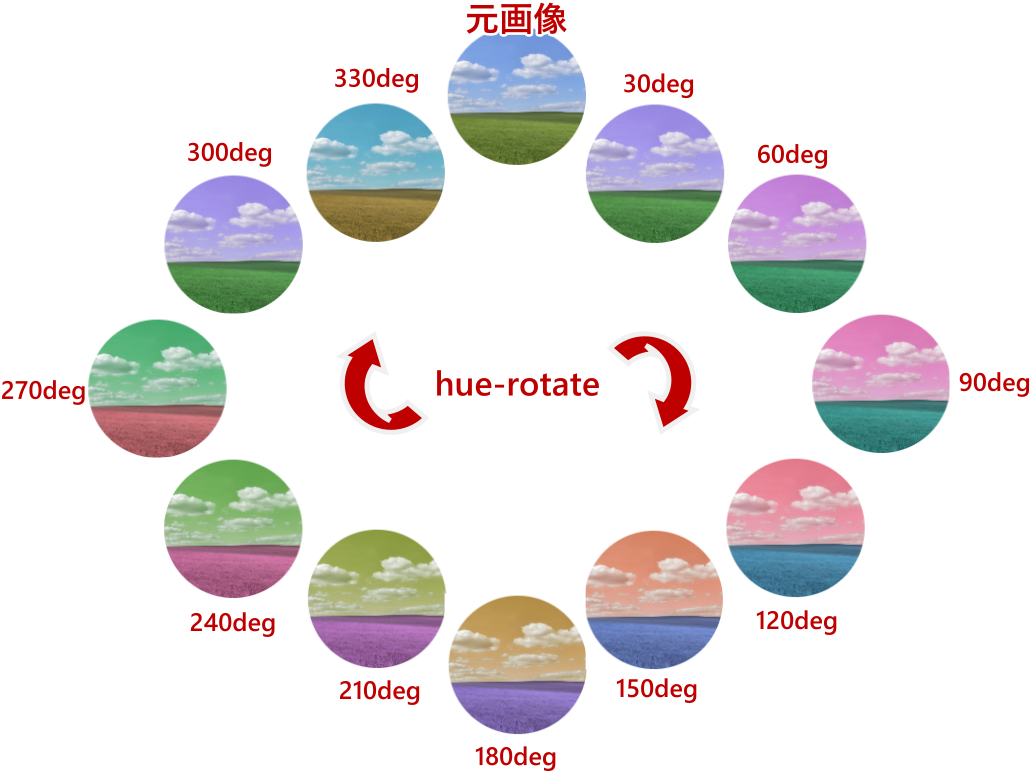
数値による表示結果の違い
パーセンテージによる表示結果の違いの例は下図の通りです。

画像の色相回転をアニメーションで表示する
filterプロパティの利点のひとつとして、transitionやanimationプロパティと組み合わせることで効果をアニメーションで見せることができるという点が挙げられます。
下図のような徐々に写真の色が次々に変化していくアニメーションは、CSSだけであっという間に実装できます。

今回作成したコードは以下の通りです。
CSS
img.myFilter.hue-rotate-anime{
animation: hue-rotateAnime 12s infinite;
}
@keyframes hue-rotateAnime{
0%{
filter:hue-rotate(0deg);
}
100%{
filter:hue-rotate(360deg);
}
}
2行目animationプロパティを使ってアニメーションを設定します。(今回は例としてアニメーションがわかりやすいようにinfiniteを指定してアニメーションが繰り返されるようにしています)
4行目@keyframesでアニメーションの動きを設定します。画像の色相回転を行い、色相環を1周回してまた元の画像に戻るように指定しました。
animationプロパティの使い方について詳しくはこちらのページにまとめています。
まとめ
以上が、filterプロパティのhue-rotate()関数を使ってCSSだけで色相回転をして写真の色を変更する方法です。
画像編集ソフトいらずで手軽に写真の色味を変更することができるので表現の幅が広がりそうですね。
