
本記事は執筆時点(2025年01月06日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
CSSだけで写真を透過できる?
CSSのfilterプロパティのopacity()関数を使うと、画像(要素)の透明度を変更することができます。
画像編集ソフトを使うことなくCSSだけで写真を透過させることができるので、写真を重ね合わせたり、フェードインやフェードアウトの演出を作るときに役立ちます。

filterプロパティとは?
CSSのfilterプロパティは、画像や要素に様々な視覚効果を加えることができるプロパティです。
透明度の変更以外にも、セピア化や、色調変更、明るさの調整など、画像編集ソフトで加工するような処理をCSSだけで簡単に実装できるのが特徴です。
filterプロパティならびに他の関数についてはこちらのページにまとめています。
opacityプロパティとの違い
CSSには同じく要素の透明度を変更できるopacityプロパティも存在します。
数値の指定方法(opacityプロパティの場合は1~0の間)に違いはあるものの、どちらを使っても同じ効果が得られます。
filterプロパティは比較的新しいプロパティであり、IEのサポートも無かったため、透明度の変更はopacityを使う方が浸透しているように思います。
filter:opacityの使い方
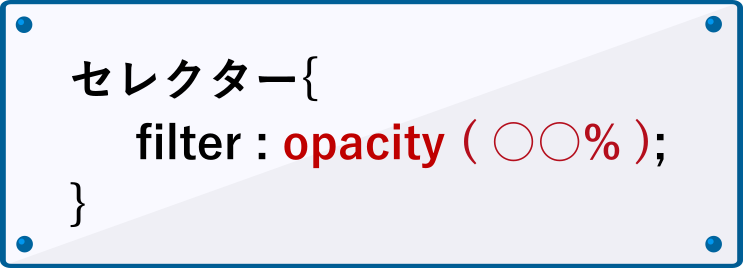
filterプロパティのopacity()関数は以下のように記述して使います。

透明度は0~100%までの間で指定します。通常100%とし、パーセンテージを下げていくにつれ要素が透けていき、0%にすると要素は見えない状態になります。
HTML
<img src="https://web.skipjack.tokyo/wp-content/uploads/css/filter-opacity/sample1.png" class="myFilter opacity50">
CSS
img.myFilter.opacity50{
filter: opacity(50%);
}

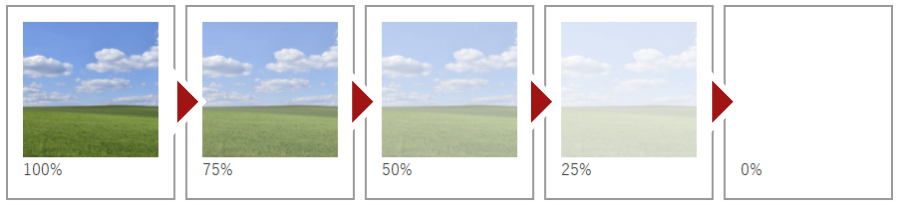
数値による表示結果の違い
パーセンテージごとの表示結果の違いの例は下図の通りです。

画像の透明度をアニメーションで変更する
filterプロパティの利点のひとつとして、transitionやanimationプロパティと組み合わせることで効果をアニメーションで見せることができるという点が挙げられます。
下図のような写真が徐々に薄くなって見えなくなるようなアニメーションは、CSSだけであっという間に実装できます。

今回作成したコードは以下の通りです。
CSS
img.myFilter.opacity-anime{
animation: opacityAnime 5s infinite;
}
@keyframes opacityAnime{
0%{
filter:opacity(100%);
}
50%{
filter: opacity(0%);
}
100%{
filter: opacity(100%);
}
}
2行目animationプロパティを使ってアニメーションを設定します。(今回は例としてアニメーションがわかりやすいようにinfiniteを指定してアニメーションが繰り返されるようにしています)
4行目@keyframesでアニメーションの動きを設定します。
5行目~元の画像の透明度を少しづつ下げていき、完全に見えなくなったら再び元の状態へ戻るように指定しました。
animationプロパティの使い方について詳しくはこちらのページにまとめています。
まとめ
以上が、filterプロパティのopacity()関数を使ってCSSだけで写真の透明度を変更する方法です。
filterプロパティの他の関数も使う場合はopacity関数を使った方が1行にまとめられて便利です。
