
本記事は執筆時点(2025年01月06日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
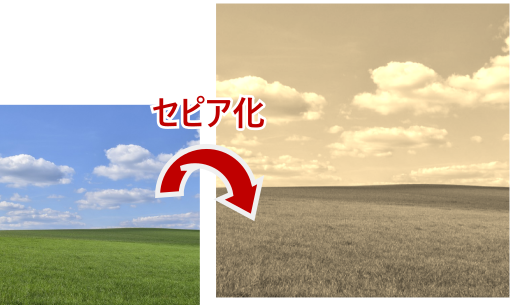
CSSで写真をセピアに加工できる?
CSSのfilterプロパティのsepia()関数を使うと、画像をセピア色に変換できます。
画像編集ソフトを使うことなくCSSだけで写真に古写真のような効果を与えることができるので、レトロな雰囲気を出したいときに役立ちます。

filterプロパティとは?
CSSのfilterプロパティは、画像や要素に様々な視覚効果を加えることができるプロパティです。
セピア色への加工以外にも、ぼかしや、色調変更、明るさの調整など、画像編集ソフトで加工するような処理をCSSだけで簡単に実装できるのが特徴です。
filterプロパティならびに他の関数についてはこちらのページにまとめています。
filter:sepiaの使い方
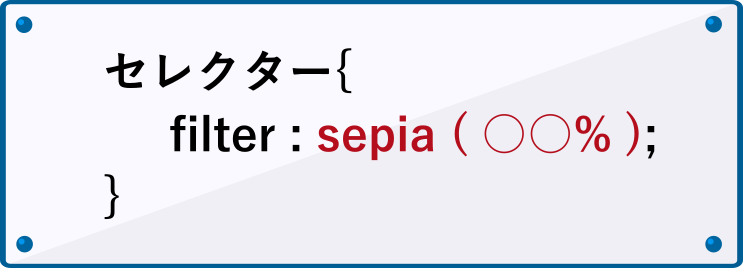
filterプロパティのsepia()関数は以下のように記述して使います。

下の例では画像にセピア50%を適用しています。
HTML
<img src="https://web.skipjack.tokyo/wp-content/uploads/css/filter-sepia/sample1.png" class="myFilter sepia50">
CSS
img.myFilter.sepia50{
filter: sepia(50%);
}

パーセンテージによる表示結果の違い
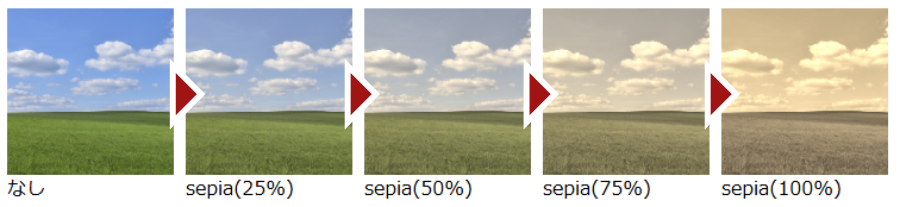
sepiaは100%~0%の間で指定します。大きくするほどセピア色は濃くなり、反対に0%で元の画像そのものになります。
パーセンテージによる表示結果の違いの例は下図の通りです。

セピア色への変化をアニメーションさせる
filterプロパティの利点のひとつとして、transitionやanimationプロパティと組み合わせることで効果をアニメーションで見せることができるという点が挙げられます。
下図のような写真が徐々にセピア色へ移り変わるようなアニメーションは、CSSだけであっという間に実装できます。

今回作成したコードは以下の通りです。
CSS
img.myFilter.sepia-anime{
animation: sepiaAnime 5s infinite;
}
@keyframes sepiaAnime{
0%{
filter:sepia(0%);
}
50%{
filter: sepia(100%);
}
100%{
filter: sepia(0%);
}
}
2行目animationプロパティを使ってアニメーションを設定します。(今回は例としてアニメーションがわかりやすいようにinfiniteを指定してアニメーションが繰り返されるようにしています)
4行目@keyframesでアニメーションの動きを設定します。
5行目~元の画像がセピア色へと変化し、再び元の状態へ戻るように指定しました。
animationプロパティの使い方について詳しくはこちらのページにまとめています。
まとめ
以上が、filterプロパティのsepia()関数を使ってCSSだけで写真をセピア加工する方法です。
画像編集ソフトいらずで手軽に写真に効果与えられるので表現の幅が広がりそうですね。
