
本記事は執筆時点(2023年01月16日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
font-feature-settingsプロパティとは?
font-feature-settingsは、フォントの文字詰め(カーニング)を設定するためのプロパティです。
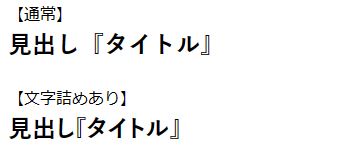
見出しタイトルなどは文字詰めを行わないと文字と文字の間隔が広がり過ぎて不格好に見えてしまうことがあります。
次の例を見て頂くとわかるように、文字詰めを行うと文字間隔が狭まり引き締まった印象を与えます。また、通常の状態では「『」の左側に不自然な余白ができていますが、文字詰めを行うとその余白も解消することができます。

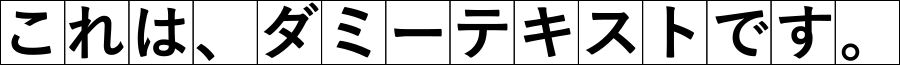
不自然な余白が生じる原因は、原稿用紙のようにマス目の中に文字が表示されているためです。下記のように句読点も一文字にカウントするためスペースが発生しています。

読みやすさはあるのでページの本文などはこのままでもよいかもしれませんが、テキストを見栄え良くデザインして表示させるためには文字詰めが必要になります。
font-feature-settingsは、文字本来のサイズに応じて文字詰めを行ってくれます。
CSSのfont-kerningも文字詰め(カーニング)ができるプロパティですが、こちらは日本語に対応していないので、日本語テキストで文字詰めを行う場合はfont-feature-settingsを使う必要があります。
letter-spacingとの違いは?
似たように文字と文字の間隔を設定するプロパティとして「letter-spacing」というものがあります。
font-feature-settingsがひとつひとつの文字のサイズに合わせた適切な文字詰めを設定するのに対し、letter-spacingはテキストの一文字一文字すべてに均一な間隔を設定する機能を持ちます。
2つを合わせて使うことで、思い通りの形にテキストを表示することができるようになります。
letter-spacingプロパティについて詳しくはこちらのページをご覧ください。

CSSのletter-spacingの使い方
letter-spacingは、テキストの文字と文字との間隔を設定するためのプロパティです。文字と文字の間を狭めたり、広げたりしてテキストのバランスを整えることができます...【もっと読む】
font-feature-settingsの使い方
font-feature-settingsで文字詰めを行うためには、あらかじめ対象のテキストがOpenTypeのフォントになっている必要があります。すべてのフォントで文字詰めが行えるわけではないので注意が必要です。
OpenTypeフォントについて
OpenTypeフォントとは、Appleが開発したTrueTypeというフォント規格をMicrosoftとAdobeが拡張させたものです。
前述のように一文字づつマス目に収めるような形式になっていますが、「プロポーショナルメトリクス」という文字間隔情報を備えています。font-feature-settingsは、このプロポーショナルメトリクスを有効にすることで文字詰めを行っています。
OpenTypeフォントには、「游ゴシック」や「游明朝」などがあります。
これに対して「MS P ゴシック」「MS P 明朝」などはTrueTypeフォントに該当するためfont-feature-settingsを使っても文字詰めはできません。
font-feature-settingsの書き方
font-feature-settingsは次のように、OpenTypeフォントが持つどの機能を有効にするかを値で指定して使用します。

文字詰めの種類に添えて記述してある「1」は、文字詰めを有効にするという役割を持っています。「1」を書けば有効、「0」を書くと無効になります。「on」「off」でもOKです。省略した場合は自動的に有効になります。
HTML
<p class="sample">漢字「ひらがな、カタカナ。」</p> <p class="sample sample1">漢字「ひらがな、カタカナ。」</p>
CSS
.sample{
font-family:'游明朝','Yu Mincho';
}
.sample1{
font-feature-settings:"palt" 1;/*文字詰め*/
}
プレビュー
値の種類
日本語に適用できるfont-feature-settingsの値はつぎの通りです。
| 値 | 説明 | 例 | |
|---|---|---|---|
| palt | 記号などもすべて文字詰め | 通常 | 漢字「ひらがな、カタカナ。123&ABCabcabc」 |
| 有効 | 漢字「ひらがな、カタカナ。123&ABCabc」 | ||
| pwid | 平仮名カタカナ全角英数字文字詰め | 通常 | 漢字「ひらがな、カタカナ。123&ABCabc」 |
| 有効 | 漢字「ひらがな、カタカナ。123&ABCabc」 | ||
| pkna | 平仮名カタカナのみ文字詰め | 通常 | 漢字「ひらがな、カタカナ。123&ABCabc」 |
| 有効 | 漢字「ひらがな、カタカナ。123&ABCabc」 | ||
他にも沢山の値が利用できますが、日本語には効果がないものや、特定のフォントや文字の組み合わせでしか適用されないものが多いので割愛します。
詳しく知りたい方はアドビ公式サイトのページをご確認下さい。
CSS での OpenType 機能の構文 | Adobefont-feature-settingsが効かない時は?
font-feature-settingsは、前述の通り、すべてのフォントで文字詰めを行える訳ではありません。
font-feature-settingsが効かない時は、まず対象のテキストのフォントがOpenTypeであるかどうかの確認を行いましょう。
それでも効かないときは?
有効なフォントにも関わらず思い通りに反映されない場合は、次のような点を確認してみましょう。
- コードに記述ミスはないかどうか?
- 同じセレクターで重複して指定していないか?
- セレクターの優先順位は正しいかどうか?
コードに記述ミスはないかどうか?
CSSはスペルミスやコロン・セミコロンを付け忘れているだけで反映されなくなりますので今一度確認してみてください。font-feature-settingsの箇所以外が間違っていても同様ですので遡ってチェックしましょう。
同じセレクターで重複して指定していないか?
CSSは同じセレクターの場合、後から記述したものが優先されます。同じセレクターでfont-feature-settingsを指定していないか確認してみてください。
セレクターの優先順位は正しいか?
同じ要素でもCSSのセレクターには優先順位があり、基本としてはタグよりもクラス、クラスよりもIDに指定した値が優先されます。以前に別のセレクターを使ってfont-feature-settingsを指定していないかなど確認してみてください。

CSSのセレクターとは?【種類と使い方をわかりやすく解説】
CSSのセレクタ―は、スタイルを適用させたいHTML要素の特定に使います。このページではセレクターの種類と使い方を解説します。セレクタ―を使ってスタイルを指定することで...【もっと読む】
まとめ
以上が、CSSのfont-feature-settingsプロパティの使い方です。
フォントや文字間隔など細部までこだわるとページ全体の見栄えもよくなりますので、font-feature-settingsやletter-spacingで調整してみて下さい。
