
本記事は執筆時点(2024年05月29日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
inline-flexとは?
inline-flexはCSSのdisplayプロパティの値の一つで、横並びレイアウトを作ることができる「flex」にインライン効果を持たせた性質があります。

実は私がinline-flexの存在に気づいたのはごく最近。それまでflexを使ってレイアウトを作ってきたのですが、inline-flexはflexの痒い所に手が届く働きをしてくれるので重宝しています。状況によって使い分けることでレイアウトがぐっと組み立てやすくなりました。
この記事ではinline-flexとflexの違いと活用方法についてまとめたいと思います。
inline-flexとflexの違い
どちらも子要素を横並びにする性質を持ちますが、要素自身がブロックレベルになるかインラインレベルになるかという大きな違いがあります。
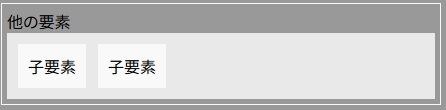
flexはブロックレベル要素なので、横幅が親要素の幅まで広がり、上下に改行を伴います。

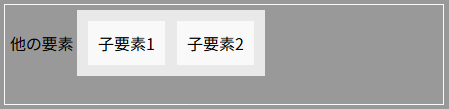
一方inline-flexは、その名の通りインラインレベル要素なので、要素自身の幅(子要素の幅)しか持たず、上下に他のインラインレベル要素があれば改行せずに横並びになります。

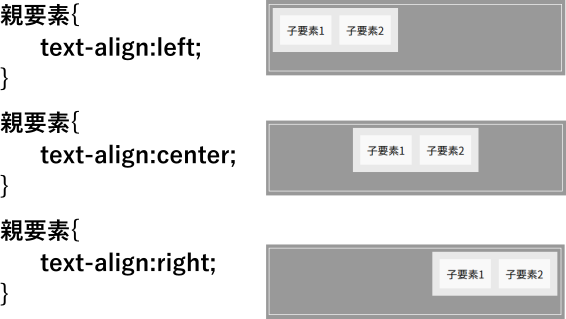
親要素にtext-alignを設定したときの違い
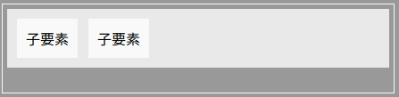
親要素の横幅目一杯に広がるflexは、親要素にtext-alignを指定しても影響を受けません。

対して、inline-flexはインラインレベル要素になるので親要素のtext-alignプロパティで横方向の位置を設定できます。

inline-flexの使い所は「子要素を横並びにしたいが、その要素自体も別の要素の一部として配置したい」ときと言えるでしょう。
まとめ
以上がCSSのinline-flexとflexの違いです。どちらが良い悪いではなく、状況に応じて適した方を使うことが大切です。


