
本記事は執筆時点(2023年10月01日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
スマホでタップしたときにホバーのスタイルが消えない?
マウスのカーソルを載せたときに専用のスタイルを適用させることができる疑似要素「hover」、多くの方がこれを使ってボタンなどにホバー時のスタイルを設定していると思います。
そんなメジャーな疑似要素「hover」ですが、スマホで要素をタップしたときにホバー時のスタイルが適用され続けるという経験はありませんか?

スマホを始めとしたタッチデバイスは当然ながらホバーというものが存在しませんので、疑似要素「hover」が適用されるかどうかの判定基準が「要素をタップしてから別の要素をタップするまで」となっています。
そのためタップしたあともhoverのスタイルが適用され続けてしまうという訳です。

この現象、見落としていたり、違和感を感じつつも見て見ぬふりをしていた方も多いのではないでしょうか?
今回はCSSだけで簡単にスマホでの疑似要素「hover」の挙動の対策を行う方法をご紹介します。
CSSのメディアクエリでスマホでのホバーの挙動の対策を行う
スマホでのホバーの挙動の対策に使用するのは、CSSにおけるレスポンシブ処理でお馴染みの「メディアクエリ」です。
実はメディアクエリを使うと、画面サイズやプリントだけでなく「ホバーが可能かどうか」という分岐も行うことも可能なのです。
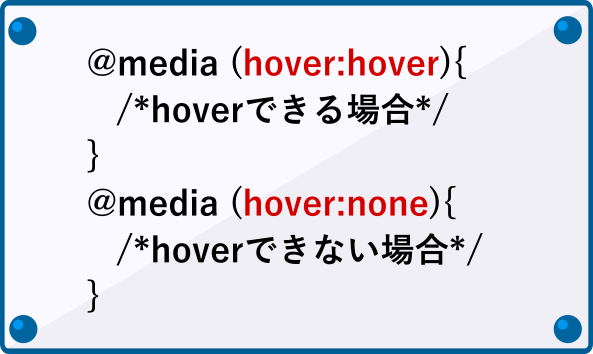
ホバーできる場合とできない場合でスタイルを分けたいときは次のように記述します。

このようにして、「media (hover:hover)」の中にだけ疑似要素「hover」を使ったスタイルを書くようにすれば、スマホでタップした時にホバー時のスタイルが適用され続けることがなくなります。
CSS
@media (hover:hover){
button:hover{
background:#d40000;
color:#fff;
}
}
タップしたときのスタイルには疑似要素「active」を使う
ホバーが有効ではないデバイスの場合のスタイルは「media (hover:none)」の中に記述します。
しかし、ここで疑似要素「hover」を使ってしまってはメディアクエリが台無しです。
タップした時だけ適用するスタイルは疑似要素「active」を使って記述します。
CSS
@media (hover:none){
button:active{
background:#d40000;
color:#fff;
}
}
「media (hover:hover)」と疑似要素「hover」、「media (hover:none)」と疑似要素「active」という2つの組み合わせでスタイルを設定しておけばPCでもスマホでも思い通りのスタイルを適用することができます。
CSSの疑似要素について詳しくはこちら

CSSの疑似要素・疑似クラスの種類と使い方
疑似要素・疑似クラスは、どちらも元となる(基準となる)要素に対して追加のスタイルを指定したり装飾を行うために使用するCSSのセレクタ―です。どちらもHTMLのソースコードには追加の記述やマークアップの必要がなく...【もっと読む】
まとめ
以上がCSSのメディアクエリでスマホでのホバーの挙動の対策を行う方法です。
私もタップ時のホバーの挙動に関しては「そういうものだから仕方ないのかも」と思っていましたが、このように簡単に修正できるので、皆様もこれを機に見直してみてはいかがでしょうか?


