
本記事は執筆時点(2022年01月09日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
paddingとmarginについて
HTMLのタグによってマークアップされた全ての要素は、それぞれの内側と外側に余白が設定できるようになっており、それらのサイズを指定するためのCSSのプロパティが「padding」と「margin」です。
両者は兄弟のように同じようなタイミングで同じような働きのために使われるので、使い分けが非常に難しいプロパティです。しかしwebサイトのデザインにおいて必ず使われるといっても過言でないプロパティなので、それぞれの持つ役割をしっかりと理解しておきましょう。
paddingとmarginの違い
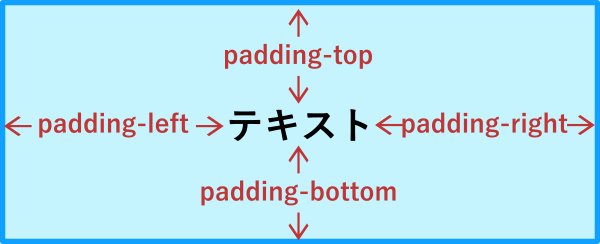
どちらも余白のサイズを指定するプロパティなのですが、paddingは内側、marginは外側の余白を指定するために使用します。さて、外側はイメージしやすいかもしれませんが、テキストなどの要素において内側の余白というものがどこを指すのかはイメージしづらいかもしれません。

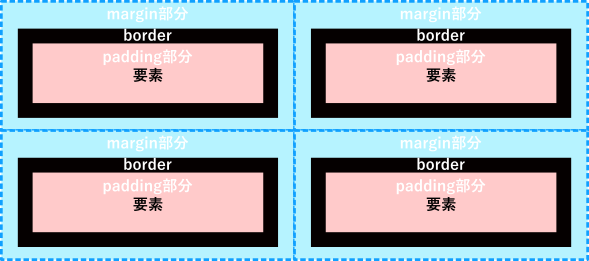
borderプロパティで枠線を表示させてみると理解しやすいです。

内側の余白とは、この枠線と要素との間を指すものです。borderプロパティによる枠線の表示非表示に関わらず要素は枠組みの中に収められており、paddingは枠の内側(borderの中)、marginは枠の外(borderの外)を設定するものになります。


CSSのborderプロパティの使い方
要素の4辺に線を表示させたい時に使用するプロパティです。下左右全て、もしくは指定した辺のみ表示させることも可能で、線の太さや色を指定することも出来ます。...【もっと読む】
paddingの使い方
要素の内側の余白であるpaddingは、pxや%を用いて値を指定します。
基本の記述の方法は以下のようになります。
CSS
.sample{
padding:50px;
}
上記の記述では上下左右に同じサイズの余白が設定できますが、四角い枠内の上下左右それぞれに異なる余白のサイズを設定することも可能です。

以下のようにいくつかの記述の方法がありますので状況に合わせて使い分けが必要です。
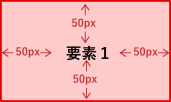
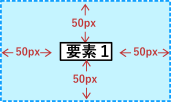
上下左右に同じ値を指定する
この場合はpaddingに数値を一つ記述すればOKです。単位にはpxや%が使用できます。
CSS
.sample_padding1{
padding:50px;/*上下左右に同じ値*/
}
HTML
<div class="sample_padding1"><p>要素1</p></div>
プレビュー

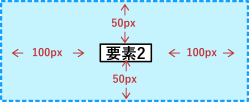
上下と左右に別々の値を指定する
この場合は、まず上下の値を記述し、半角スペースを空けて左右の値を指定することで一行でまとめることができます。
CSS
.sample_padding2{
padding:50px 100px;/*上下 左右*/
}
HTML
<div class="sample_padding2"><p>要素2</p></div>
プレビュー

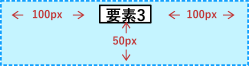
左右には同じ値、上下には別の値を指定する
この場合は、「上」「左右」「下」という順番で記述することで一行でまとめて指定できます。
CSS
.sample_padding3{
padding:0px 100px 50px;/*上 左右 下*/
}
HTML
<div class="sample_padding3"><p>要素3</p></div>
プレビュー

上下左右に異なる値を指定する
上下左右そろぞれにすべて違う値を指定したい場合は、「上」「右」「下」「左」という順番で記述することで一行でまとめることができます。
CSS
.sample_padding4{
padding:0px 100px 50px 50px;/*上 右 下 左*/
}
HTML
<div class="sample_padding4"><p>要素4</p></div>
プレビュー

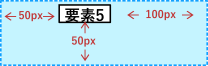
上下左右のpaddingを個別に記述したい場合は、「padding-top」「padding-bottom」「padding-left」「padding-right」を使ってそれぞれ指定します。
CSS
/*一方向づつ指定する場合*/
.sample_padding5{
padding-top:0px;/*上*/
padding-right:10px;/*右*/
padding-bottom:20px;/*下*/
padding-left:30px;/*左*/
}
HTML
<div class="sample_padding5"><p>要素5</p></div>
プレビュー

marginの使い方
要素の外側の余白であるmarginもpaddingと同様に、pxや%を用いて値を指定します。
基本の記述の方法は以下のようになります。
CSS
.sample{
margin:50px;
}
上記の記述では上下左右に同じサイズの余白が設定できますが、四角い枠内の上下左右それぞれに異なる余白のサイズを設定することも可能です。

以下のようにいくつかの記述の方法がありますので状況に合わせて使い分けが必要です。
上下左右に同じ値を指定する
この場合はmarginに数値を一つ記述すればOKです。単位にはpxや%が使用できます。
CSS
.sample_margin1{
margin:50px;/*上下左右に同じ値*/
}
HTML
<div class="sample_margin1"><p>要素1</p></div>
プレビュー

上下と左右に別々の値を指定する
この場合は、まず上下の値を記述し、半角スペースを空けて左右の値を指定することで一行でまとめることができます。
CSS
.sample_margin2{
margin:50px 100px;/*上下 左右*/
}
HTML
<div class="sample_margin2"><p>要素2</p></div>
プレビュー

左右には同じ値、上下には別の値を指定する
この場合は、「上」「左右」「下」という順番で記述することで一行でまとめて指定できます。
CSS
.sample_margin3{
margin:0px 100px 50px;/*上 左右 下*/
}
HTML
<div class="sample_margin3"><p>要素3</p></div>
プレビュー

上下左右に異なる値を指定する
上下左右そろぞれにすべて違う値を指定したい場合は、「上」「右」「下」「左」という順番で記述することで一行でまとめることができます。
CSS
.sample_margin4{
margin:0px 100px 50px 50px;/*上 右 下 左*/
}
HTML
<div class="sample_margin4"><p>要素4</p></div>
プレビュー

上下左右のmarginを個別に記述したい場合は、「margin-top」「margin-bottom」「margin-left」「margin-right」を使ってそれぞれ指定します。
CSS
/*一方向づつ指定する場合*/
.sample_margin5{
margin-top:0px;/*上*/
margin-right:10px;/*右*/
margin-bottom:20px;/*下*/
margin-left:30px;/*左*/
}
HTML
<div class="sample_margin5"><p>要素5</p></div>
プレビュー

paddingとmarginを合わせて使う
前述の通り全ての要素がそれぞれpaddingとmarginの余白も持ち合わせていますので、要素同士の位置を揃える際は意図した距離感になるよう注意が必要です。

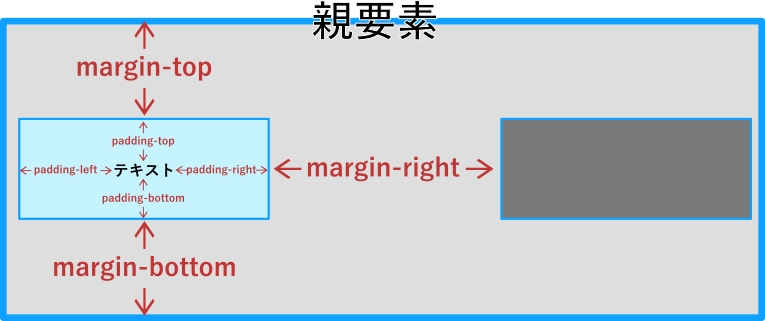
また、要素を囲んでいる親要素もpaddingとmarginによる余白部分を持っているので、親要素でpadding、子要素でmarginを指定すると以下のような状態になります。

まとめ
paddinとmarginをうまく指定することができなければ、均整の取れたレイアウトのWEBサイトを作成することはできません。それぞれの値は、一定のルールを設けてしてしていくことで統一感のあるレイアウトを構築することができます。

