
本記事は執筆時点(2022年01月21日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
三角や矢印はCSSだけで表示できる?
三角や矢印は見出しやボタンに取り入れることでユーザーの視線を誘導したり、アクションを促す効果が期待できます。
既存のプロパティの特性をうまく応用すれば、画像を使わなくてもCSSだけで作り出すことが可能です。
CSSで三角を作る
三角はborderプロパティを応用することで作り出せます。
記述方法
要素の幅と高さをゼロにし、上下左右の任意の一方向にだけborder-colorを表示させて残り3方向は透明にすると三角が表示されます。
CSS
.sankaku{
width:0px;
height:0px;
border-top:solid 100px transparent;
border-bottom:solid 100px transparent;
border-left:solid 100px #333;
border-right:solid 100px transparent;
}
HTML
<div class="sankaku"> </div>

border-colorで色を付ける方向を変更すれば三角の向きを、各方向のborderの幅を変更すれば三角の大きさが変更できます。
どうして三角になるのか?
枠線を表示するborderでどうして三角が表示できるのか、順を追って解説します。
解説が不要の方は読み飛ばして次の項に進んで下さい。
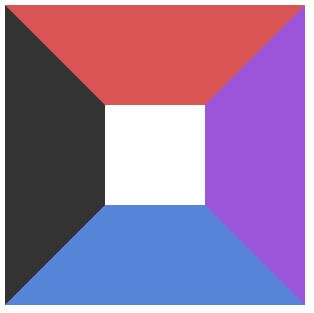
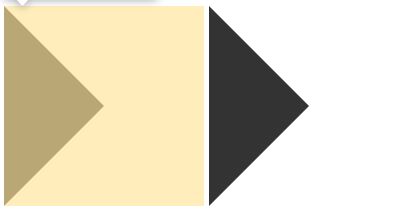
ここでは、わかりやすいように幅と高さが100px、borderも色分けして幅も100pxにした要素を用意します。

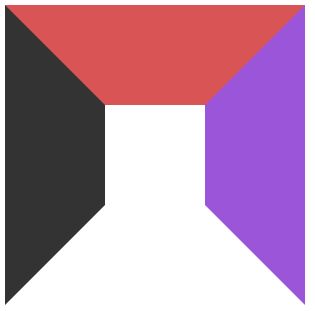
border-bottomを透明にします。

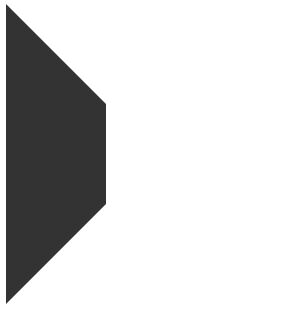
border-topとborder-rightも透明にすると三角に近づいていきます。

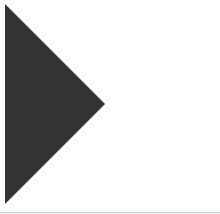
要素が高さを持っているため、1辺多い状態です。最後に幅と高さをゼロにすることで三角の完成です。

表示は三角でも要素としての形状は四角のままなので、レイアウトに組み込む際は注意が必要です。

疑似要素を使用して表示
三角や矢印のように単体では情報を持たないデザインや装飾のみに使うものは、HTMLではなくCSSの疑似要素で表示することをお勧めします。
CSS
.sankaku{
padding-left: 15px;
position:relative;
}
.sankaku:before{
content:"";
display: inline-block;
width:0px;
height:0px;
border-top:solid 10px transparent;
border-bottom:solid 10px transparent;
border-left:solid 10px #333;
border-right:solid 10px transparent;
position:absolute;
top:0;
left: 0;
}
HTML
<div class="sankaku"> ダミーテキスト </div>
プレビュー

before要素で三角を作り、positionを指定して表示位置を調整しています。
CSSで矢印を作る
三角を作ることができれば矢印も簡単にできます。
別途、backgroundプロパティで四角を作り三角にくっつければ完成です。
先程のbefore要素の三角に加えて、after要素で四角を作りpositionで位置を調整して一つの矢印に見えるようにします。
CSS
.sankaku{
padding-left:20px;
position:relative;
}
.sankaku:before{
content:"";
display: inline-block;
width:0px;
height:0px;
border-top:solid 10px transparent;
border-bottom:solid 10px transparent;
border-left:solid 10px #333;
border-right:solid 10px transparent;
position:absolute;
top:0;
left:10px;
}
.sankaku:after{
content:"";
display: inline-block;
width:10px;
height:10px;
background: #333;
position:absolute;
top:5px;
left: 0;
}
HTML
<div class="sankaku"> ダミーテキスト </div>
プレビュー

矢印が出来上がる仕組みを解説
疑似要素を用いてどのように矢印ができあがるのか、順を追って解説します。
解説が不要の方は読み飛ばして次の項に進んで下さい。
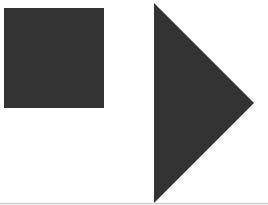
before要素で三角、after要素で四角を作ると下図のようになります。

あとはそれぞれpositionを調整し、一つの矢印に見えるようにしたら完成です。

線のみの矢印
もうひとつ、線のみのシンプルな矢印をCSSで作る方法を説明します。
borderで2辺を作り、transformプロパティで回転させるという方法です。
CSS
.sankaku{
padding-left:15px;
position:relative;
}
.sankaku:before{
content: "";
display: inline-block;
width: 5px;
height: 5px;
border-top: solid 3px #d95455;
border-right: solid 3px #d95455;
transform:rotate(45deg);
position: absolute;
top:8px;
left:0px;
z-index: 2;
}
HTML
<div class="sankaku">ダミーテキスト </div>
プレビュー


CSSによる三角と矢印のデザイン例
上記の作成方法を基本としてスタイルをカスタマイズすれば、CSSだけで色々なデザインの三角や矢印を作ることができます。
丸の中に三角を入れたアイコン
丸と三角をそれぞれ用意し、positionプロパティで重ね合わせれば完成です。

CSS
.sankaku{
padding-left:20px;
position:relative;
}
.sankaku:before{
content: "";
display: inline-block;
width: 0px;
height: 0px;
border-top: solid 30px transparent;
border-bottom: solid 30px transparent;
border-left: solid 50px #fff;
border-right: solid 30px transparent;
position: absolute;
top: 20px;
left: 30px;
z-index: 2;
}
.sankaku:after{
content:"";
width:100px;
height: 100px;
background:#d95455;
border-radius: 50%;
position: absolute;
top:0;
left:0;
z-index: 1;
}
HTML
<div class="sankaku"> </div>
丸の中に三角矢印を入れたアイコン
中に配置した三角を矢印に変えるだけで完成です。

CSS
.sankaku{
padding-left:25px;
position:relative;
}
.sankaku:before{
content: "";
display: inline-block;
width: 30px;
height: 30px;
border-top: solid 10px #fff;
border-right: solid 10px #fff;
transform:rotate(45deg);
position: absolute;
top:30px;
left:20px;
z-index: 2;
}
.sankaku:after{
content:"";
width:100px;
height: 100px;
background:#d95455;
border-radius: 50%;
position: absolute;
top:0;
left:0;
z-index: 1;
}
HTML
<div class="sankaku"> </div>
三角や矢印を表示するその他の方法
WEBサイトで三角や矢印を表示したい場合には他にもいくつか方法がありますのでご紹介します。
前述のCSSと合わせて自身のサイトに適した方法を選んでください。
テキストの記号を使用する
おすすめはしませんが、文字入力で「さんかく」や「やじるし」と打ち込み、変換候補に出てくる記号を使うことも可能です。


おすすめしない理由は、ブラウザやデバイスによって表示のされ方が異なる場合があるためです。
あくまでテキスト内での使用にとどめておいた方が良いと思います。
Font Awesomeを使用する
Font Awesomeはサイトにウェブフォントを導入できる無料のサービスです。
ウェブフォントとはアイコンや記号をテキスト同じ扱いで使用・表示できるようにされたものです。
colorやfont-sizeプロパティなどCSSでスタイルを指定できるので、修正や変更が発生しても差し替える手間がなく便利です。
アイコンごとにHTMLコードが用意されているので、それをコピペして表示させたい場所に貼りつけるだけで使うことができます。
またcontentプロパティで使えるコードも用意されているので、疑似要素で表示させることも簡単です。
三角や矢印以外にも豊富なアイコンが用意されており、前述の通り導入も簡単なのでおすすめです。
Font Awesome画像データを使用する
アイコンや記号のフリー素材をダウンロードして使用する
フリー素材の配布サイトから三角や矢印のデータを探して利用します。複雑な図形を使いたい場合におすすめです。
背景が透過されるPNGデータでダウンロードし、写真などと同様にimgタグや疑似要素を使って表示させます。
6000個以上のアイコン素材を無料でダウンロードできるサイト ICOOON MONO編集ソフトで自作する
IllustratorやInkscapeなどの描画ソフトを使用してゼロから作ります。
ソフトの知識や技術を習得する必要がありますが、自分の思い通りにオリジナルのものを作り出すことができます。
背景が透過されるPNGデータなどで書き出し、imgタグや疑似要素で表示させます。
まとめ
このように既存のプロパティをうまく活用すればCSSだけでも十分デザインを作ることができます。
ぜひ柔軟な発想で他のプロパティも組み合わせて、新しいものを作り出してみて下さい。

