
本記事は執筆時点(2022年01月21日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
SSL化とは?
SecureSocketsLayerの頭文字で、SSL化を行ったサイトはブラウザとサーバーの間で行われるデータ通信を暗号化し、第三者による傍受や改ざんを防ぐことができます。
SSL化されたサイトはURLが「http」から「https」に変更されます。
SSL化しないとどうなる?
信頼度の低下
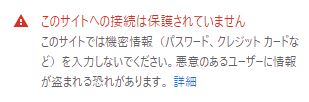
目に見える部分では、SSL化されていないサイトはブラウザのアドレスバーに「保護されていない」と記載されてしまいます。
このような表記をされると、サイトに問題がなくとも訪問者に与える印象は良いとは言えません。

一方、SSL化してあるサイトでは「鍵」マークが表示されます。

脆弱性が高まる
SSL化してあるサイトとそうでないサイトでは、後者の方が第三者にサイトを改ざんされるリスクが高まります。
もちろんSSL化していても不正アクセスされることはありますが、出来るセキュリティ対策は可能な限り施しておくべきです。
サイトをSSL化する流れ
サイトのSSL化にはサーバー側とワードプレス側の両方での作業が必要です。
SSL証明書を取得する
まずは、契約中のレンタルサーバーでSSL証明書を取得する必要があります。
各レンタルサーバーのマニュアルに従って証明書を取得して下さい。申請から取得完了まで数十分から数時間、場合によっては数日かかることもあります。またサーバーによっては無料のものと有料のものが存在します。
プラグインでサイトをSSL化する
自力で行うことも出来ますが、ワードプレスサイトのSSL化はプラグインを利用した方がスピーディかつ確実です。
レンタルサーバーによっては専用のSSL化プラグインが用意されていて、そちらの使用を推奨している場合がございますので、詳しくはご契約のレンタルサーバーで証明書を取得する際にご確認ください。
「Really Simple SSL」の使い方
ここでは、SSL化用プラグインの中でも代表的なものの一つである「Really Simple SSL」の使い方を説明します。
SSL化、そしてプラグインを利用はサイトに予期せぬ不具合をもたらす場合があります。必ずバックアップを取ったうえで自己責任で行って下さい。
インストールして有効化する
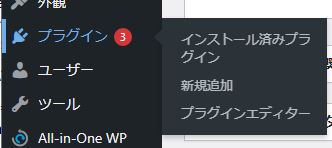
ワードプレスの管理画面左側のメニューから「プラグイン」の「新規追加」を開きます。

「Really Simple SSL」を検索します。

「Really Simple SSL」をインストールして有効化します。

SSL化を実施する
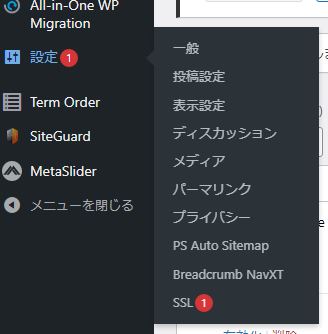
プラグインを有効化すると管理画面左側のメニューの「設定」の中に「SSL」の項目が追加されるのでクリックして開きます。

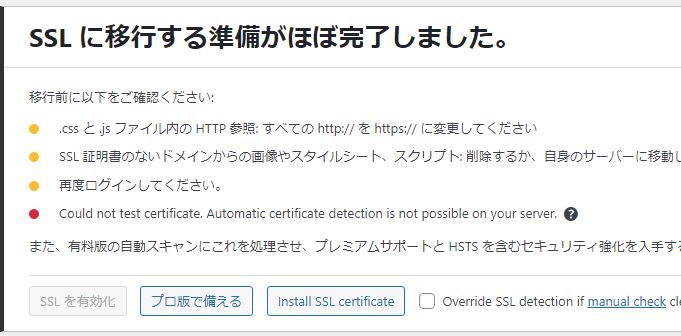
現状のサイトをSSL化するために不足している項目が表示されます。

サイトがSSL化できる状態になると「SSLを有効化」ボタンが押せる状態になるのでクリックすれば完了です。
SSL化されているか確認する
httpでアクセスした場合でもhttpsにリダイレクト処理がされるか確認します。
まとめ
webサイトのSSL化はもはや必須になっているといっても過言ではないでしょう。セキュリティを高め、訪問者への安心感にもつながりますので積極的に実施しておくことをおすすめします。

