
本記事は執筆時点(2024年03月07日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
white-spaceとは?
CSSのwhite-spaceは、テキストにおける半角スペース・改行・タブの扱いと折り返しの有無を設定するプロパティです。
HTMLで改行を行うときは<br>タグを用いますが、white-spaceを設定すれば元のテキストに改行があればブラウザでもそのまま改行して表示させることが可能です。
外部から取得したテキストをそのまま表示できる
編集可能なHTMLファイル上のテキストであれば<br>タグを記述して改行させることは容易ですが、外部からテキストデータを取得して表示する場合はそうはいきません。
例えば、ユーザーがテキストエリアを使ってデータベースに保存したテキストを取得して表示したいケースがあります。テキストエリア上での改行には当然<br>タグは挿入されませんので、テキストデータとして呼び出した際には改行されずに表示されてしまいます。

そこで活躍するのがwhite-spaceという訳です。
保存するテキストデータには改行情報が含まれているのでwhite-spaceを設定した要素内に出力するようにすれば、ユーザーが打ち込んだ状態そのままに改行して表示することができます。

HTMLのtextareaの使い方についてはこちらのページをご覧ください。
white-spaceの値の種類と表示の違い
white-spaceプロパティには5つの値を設定できます。
それぞれ半角スペース・改行・タブ・折り返しの扱いが異なるので状況に応じた使い分けが可能です。
- normal(初期値)
- nowrap
- pre
- pre-wrap
- pre-line
white-spaceを設定するテキストは以下の通りで、HTML上で改行・半角スペース・タブを入れています。
なお、折り返しの有無をわかりやすくするためwidthとborderも別途設定しています。
HTML
<p>ダミーテキストダミーテキスト改行 ダミーテキストダミーテキスト ←半角スペース ダミーテキストダミーテキスト ←タブ</p>
normal
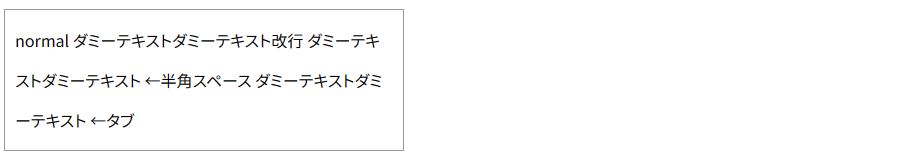
normalはwhite-spaceの初期値です。white-spaceプロパティを設定していない要素はnormalが適用されます。
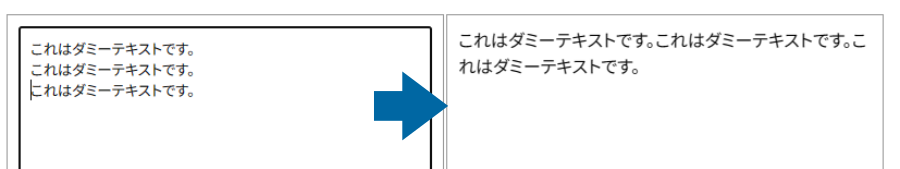
元のテキストの半角スペース・改行・タブは全て一つの半角スペースに変換されて表示され、折り返しも行われます。
下の例のように改行はなくなり、4つ打ち込んだ半角スペースもタブも一つの半角スペースだけ表示されています。
CSS
p{
white-space:normal;
}
プレビュー

nowrap
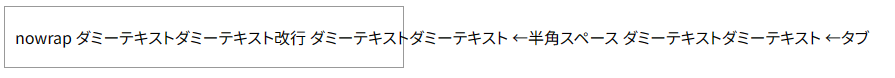
nowrapは元のテキストの半角スペース・改行・タブは全て一つの半角スペースに変換されて表示される点はnormalと同じですが、こちらは端で折り返されません。
下の例のように要素の幅を超えても折り返しせず一行で表示されています。
CSS
p{
white-space:nowrap;
}
プレビュー

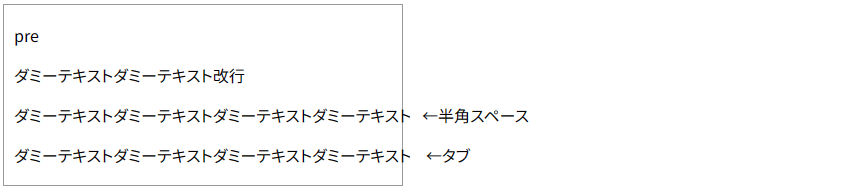
pre
preは元のテキストの半角スペース・改行・タブをそのまま表示します。一方でnowrapと同じく端で折り返されません
下の例のように改行はされますが要素の幅を超えても折り返しせず表示されています。
CSS
p{
white-space:pre;
}
プレビュー

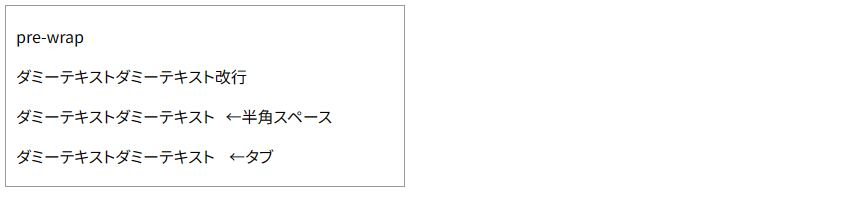
pre-wrap
pre-wrapは元のテキストの半角スペース・改行・タブをそのまま表示するところはpreと同様ですが、こちらは要素の端で折り返しも行われます。
CSS
p{
white-space:pre-wrap;
}
プレビュー

pre-line
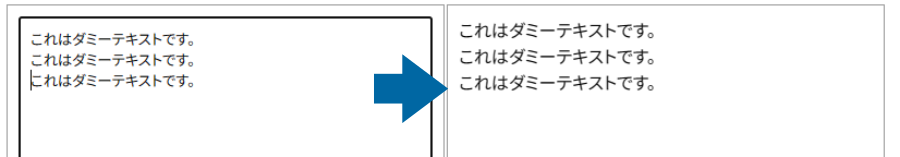
pre-lineは元のテキストの半角スペース・タブは全て一つの半角スペースに変換して表示しますが改行はそのまま表示します。要素の端での折り返しも行われます。
CSS
p{
white-space:pre-line;
}
プレビュー

まとめ
以上がCSSのwhite-spaceプロパティの使い方です。
データベースから呼び出したテキストデータは改行できないかと思っていましたが、ちゃんとプロパティが存在していました。HTML以外のテキストを表示するときに活躍するので是非覚えておいてください。

