
本記事は執筆時点(2023年08月08日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
datalistタグとは?
HTMLのdatalistは、テキストボックスとセレクトボックスを組み合わせたような入力欄を作ることができるタグです。
下の例は一見普通のテキストボックスですが、クリックすると用意した入力候補が表示されます。
datalistを使った例
入力される頻度が高いものはあらかじめ選択肢を用意しておくことで入力の手間を省き、選択肢にない場合は直接入力してもらうことが可能になります。
ユーザーの入力作業の軽減を見込め、作る側にとってもJavascriptなどを使わずに簡単に実装できる便利なタグです。
datalistタグの使い方
datalistタグはinputタグとoptionタグと一緒に使用します。
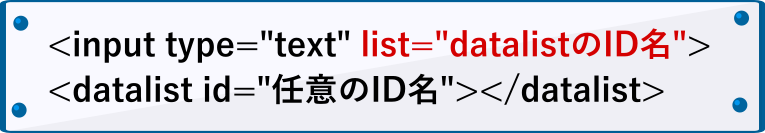
まずはdatalistとinputの属性値を使って結びつけを行います。
datalistタグには次のようにid属性に固有のid名を付与します。

続いてinputタグにlist属性を追記して、そのid名指定すれば両者の結びつけは完了です。

入力候補を用意する
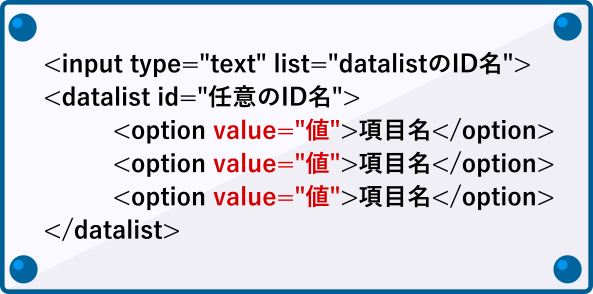
入力時に表示させる選択肢はdatalistの子要素にoptionタグを使って作成します。

optionタグで必要な分だけ選択肢を追加していきます。value属性にはフォームで送信するデータを記述しておきます。
最終的なコードは次のようになります。
HTML
<input type="text" list="list_fruits" placeholder="好きな果物を教えてください" style="width:100%;max-width:300px;padding:5px;">
<datalist id="list_fruits">
<option>りんご</option>
<option>みかん</option>
<option>イチゴ</option>
<option>ぶどう</option>
<option>バナナ</option>
</datalist>
プレビュー
まとめ
以上がHTMLのdatalistの使い方です。
手軽に導入でき、入力フォームのユーザビリティを高めることができますので是非活用してみてください。

