
本記事は執筆時点(2023年07月10日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
h1~h6タグとは?
HTMLのh1~h6タグはページ内でタイトルや見出しを表示させる際に使用するタグです。Hは見出しという意味を持つ「Heading」の頭文字です。
h1~h6タグを正しく使うことは、SEO対策の基本と言われています。ページ内で適切に用いることによって、検索エンジンにそのテキストが見出しであることを伝えてページの構成や内容を意図したとおりに認識してもらう効果が期待できます。
h1~h6タグの使い方
h1~h6はどれも開始タグと終了タグからなるタグで、下記のように記述して使用します。

なお各タグは入れ子にすることは出来ませんので次のような記述のしかたはNGです。

また、ブロックレベルの要素なので、自動で改行が入ります。
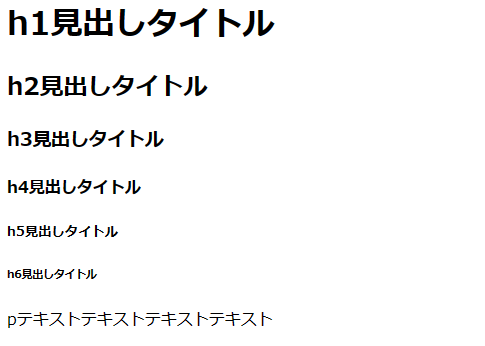
h1~h6にはそれぞれデフォルトのスタイルが設定されており、見出しによって異なる文字サイズで表示されます。(文字サイズをはじめ、別途CSSでスタイルを変更することは可能です。)
HTML
<h1>h1見出しタイトル</h1> <h2>h2見出しタイトル</h2> <h3>h3見出しタイトル</h3> <h4>h4見出しタイトル</h4> <h5>h5見出しタイトル</h5> <h6>h6見出しタイトル</h6>
プレビュー

h1~h6タグの使い分け
h1~h6タグは数字が小さくなるほど大きな見出しとして扱います。SEO対策においては、ページ全体を通した各見出しの重要度に応じて適切にタグを使い分けることが大切とされています。
h1
表示サイズだけでなく重要度においてもh1タグが最上位を示す役割を持っています。h1タグは、主にトップページではサイトタイトル、それ以外のページではページタイトルの表示に使用されます。(禁止されているわけではありませんが、h1タグは同じページ内で1つにするのが通例です)
h2~h6
h2~h6タグはページ内の各見出しに対して、重要度を基準に割り振ります。h2を大見出し、h3を小見出し、h4をその下の見出し…というように順位をつけて使っていきます。
h1タグと異なり同じページ内で複数回使用することになります。必ずしも一つのページでh2~h6まですべて使う必要はありません。
h1~h6タグの見出しに画像を使用するには?
サイトのタイトルの部分にはロゴを表示させたかったり、各見出しにおいてもCSSでは表現できないデザインを作りたい場面があります。
h1~h6タグはimgタグを子要素にすることで、画像を利用した見出しにすることが可能です。

この時の注意点としては、imgタグのalt属性に代替テキストを記述し検索エンジンが読み取れるようにしておくということです。
画像データの中の文字まで検索エンジンは認識できませんので、下記のように代替テキストに本来の見出しの内容を記しておく必要があります。

HTML
<img src="https://web.skipjack.tokyo/wp-content/uploads/html/h/sample.jpg" alt="これは見出しタイトルです">
h1~h6タグに画像を使うケースに限らず、ページ内にimgタグを使って画像を表示させる際には、何の画像なのか検索エンジンに正しく伝えるためにもalt属性に代替テキストを設定することが推奨されています。忘れず記述するようにしましょう。
まとめ
以上がHTMLのh1~h6タグの使い方です。
冒頭にも書きましたがh1~h6タグを適切に用いることはSEO対策の基本とされています。見出しという部分においては、上位表示を狙いたいキーワードを盛り込むなど、その書き方も重要です。
