
本記事は執筆時点(2023年02月16日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
Inkscapeで矢印を作るには?
Inkscapeで矢印を作るには主に次の2つの方法があります。
- ペンツールを使う
- 三角形などの図形を組み合わせて作る
それぞれ作成できる矢印の特徴に違いがありますので、作りたいものに応じて使い分けて下さい。
ペンツールで矢印を作成する
ペンツールはInkscapeのツールのひとつで、ベクターグラフィックの最大の特徴である「ベジェ曲線」を描くことができるツールです。
ツールバーから選択するか、キーボードのショートカットキー「Shift + F6」を押して切り替えます。

ペンツールは線の種類や両端の形状を変更することができるのですが、この形状の中に矢印も用意されているので選択するだけで簡単に出来上がります。
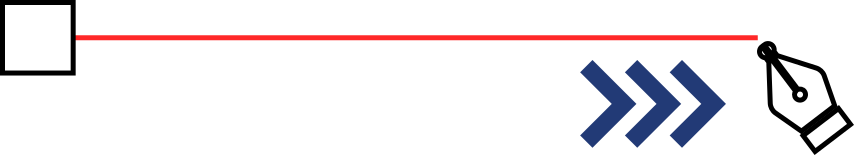
まずはペンツールで直線を引きます。ペンツールでドキュメント上をクリックすると始点が置かれ、そこからマウスを動かすと直線が現れます。任意の位置で再度クリックすれば終点が置かれて直線を引くことができます。(直線を終了させる時は右クリックします)

ペンツールで引いた線は「ノードツール」を使うことで後から自由に調整することが可能です。
続いて、キーボードのショートカットキー「Shift + Ctrl + F」などで「フィル/ストローク」ダイアログを開いて線の色や両端の形状を変更します。

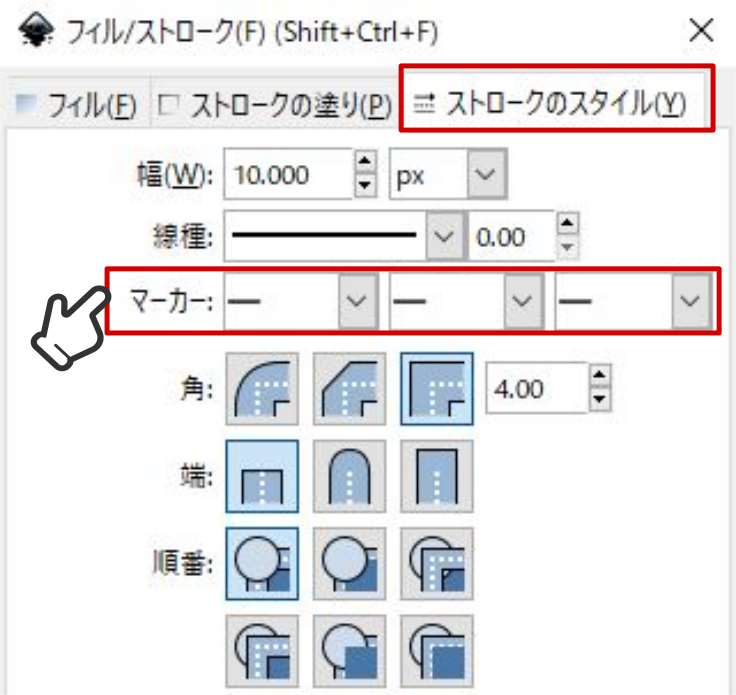
「フィル/ストローク」ダイアログの「ストロークのスタイル」タブを開いたら、「マーカー」の項目を変更します。

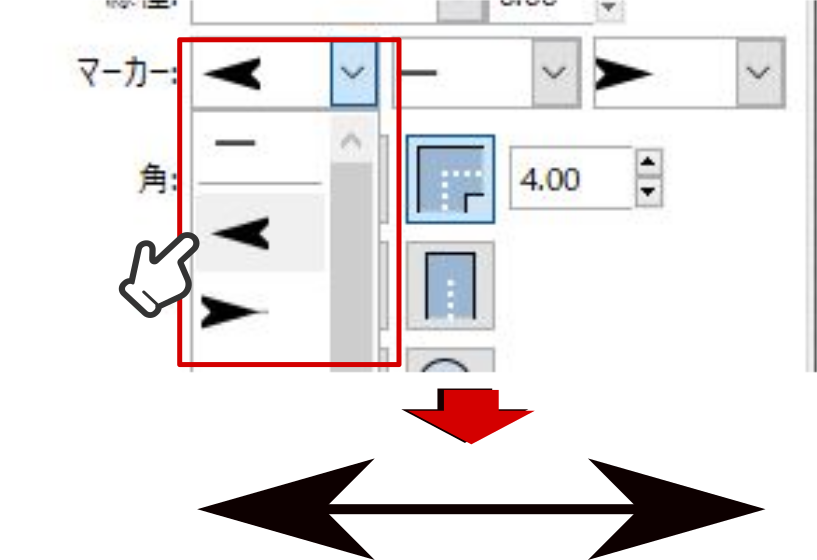
「マーカー」はプルダウンで形状を選択できるので好きな矢印を選んでください。左から順に「始点」「中間点」「終点」とそれぞれ設定することができます。

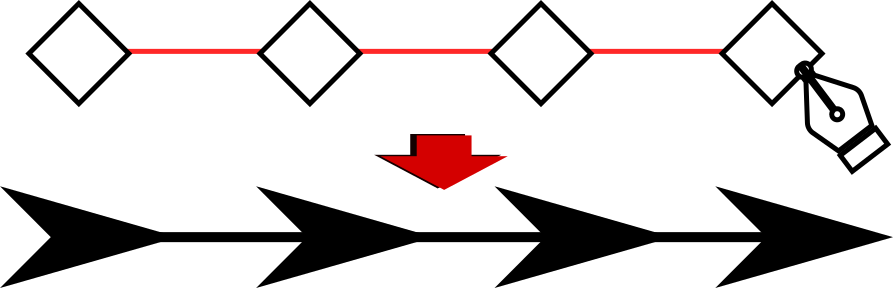
ペンツールで中間点を追加していれば次のような矢印にもできます。

ストロークの色を変更すれば矢印の部分の色も変わります。ストロークの幅を大きくすると矢印の部分も大きくなるので注意が必要です。
曲線の矢印を作成する
続いてはノードツールを使って先程の直線を曲線に変更してみます。
ノードツールでShiftキーを押しながら始点と終点をクリックして選択状態にします。

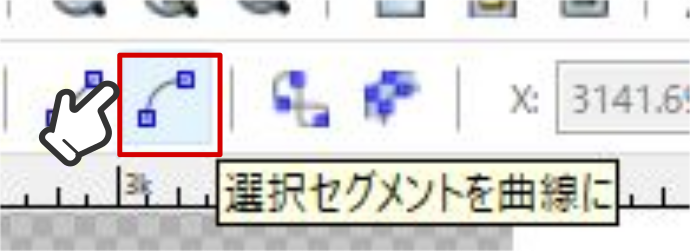
コントロールバーの「選択セグメントを曲線に」を実行します。

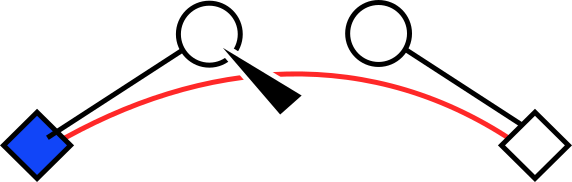
ハンドルが表示されるのでドラッグで動かすと線にカーブが付きます。

マーカーで先端の形状を変えれば曲線の矢印の完成です。

らせん状の矢印を作る
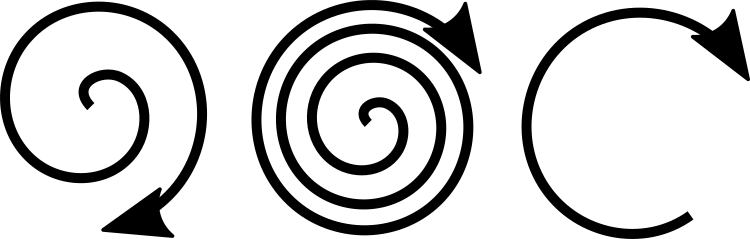
また、ストロークのマーカーはオープンパスであれば設定することができるので「らせんツール」などを使えば次のような矢印も作れます。

三角形などの図形を組み合わせて作成する
ペンツールで作る矢印はあらかじめ決まった形状しか選ぶことができませんが、図形を組み合わせれば思い通りの矢印を作り出すことが可能です。
ここでは三角形と長方形を組み合わせて矢印を作る方法を解説します。
まずは多角形ツールで三角形を作成します。


直角三角形の作り方などInkscapeで三角形を作る手順について詳しくはこちらのページをご覧ください。

Inkscapeで三角形を作る手順
三角形を作るには、「星形ツールを使って描く」「四角形を半分にして作る」という方法があります。星形ツールでは角を丸めたりできますが、直角三角形を作ることができませんので、直角三角形を作りたい時は四角形を対角線で半分にして作成します...【もっと読む】
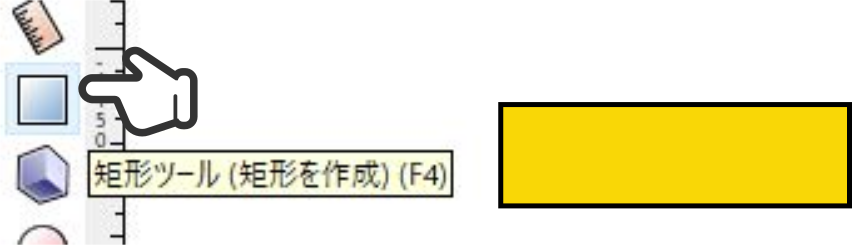
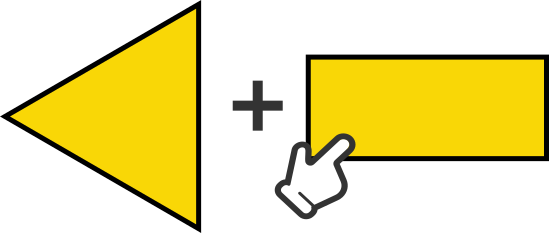
次に矩形ツールで長方形を作成したら、選択ツールで移動させて矢印の形になるように配置します。


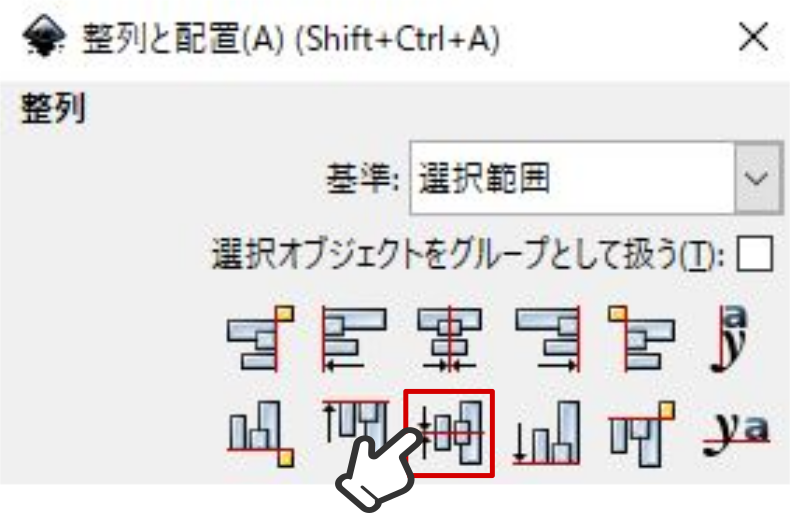
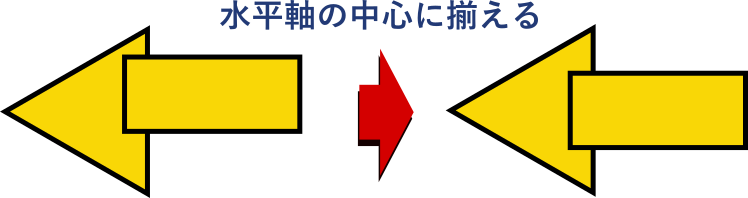
2つのオブジェクトを中心線に沿ってキレイに揃えるときは、「整列と配置」ダイアログを使います。
選択ツールで「Shift」キーを押しながら2つのオブジェクトを選択した状態にし、キーボードのショートカットキー「Shift + Ctrl + A」で整列と配置ダイアログを開きます。

今回は「水平軸の中心に揃える」を実行します。


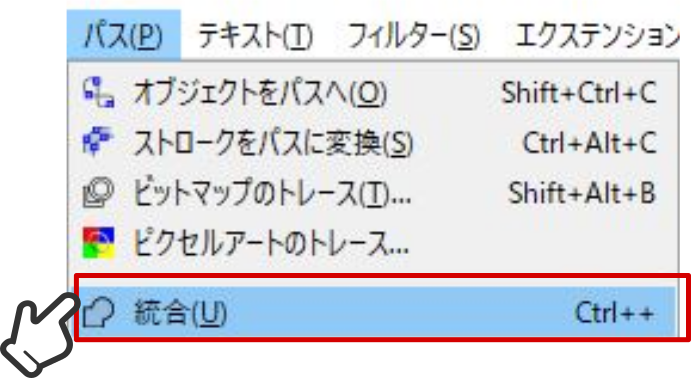
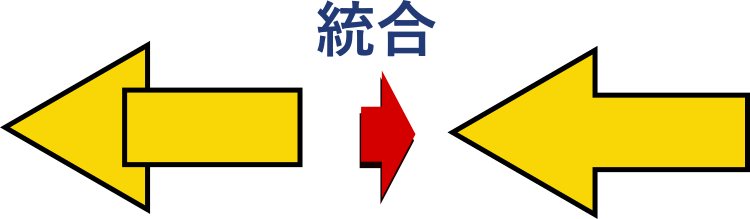
最後に2つのオブジェクトを統合してひとつのオブジェクトとして扱えるようにします。両方ともを選択した状態のまま、メニューバーの「パス」の中にある「統合」を実行します。

矢印が完成しました。

組み合わせ次第でさまざまなバリエーションの矢印をつくることができます。

まとめ
以上がInkscapeで矢印を作成する方法です。
