
本記事は執筆時点(2023年06月01日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
無料でダウンロードできるソフト「Inkscape」を使えば、Adobe Illustratorのようなベクターグラフィックを簡単に作ることができます。
Inkscapeのインストールがまだの方はこちらのページを参考にしてください。

Inkscapeのインストールの方法
「Inkscape」をダウンロードしてwindows10にインストールする流れを画像付き順を追って説明します。インストールが完了したら製作を始める前に、まず自動保存の設定を行っておくことをおすすめします...【もっと読む】
このページの解説に使用しているInkscapeのバージョンは0.92です。他のバージョンでは表示などが異なる場合がありますので予めご了承ください。
Inkscapeで影(ドロップシャドウ)を付けることはできる?
立体感のある表現のために文字やオブジェクトに影を付けたい場面があります。Illustratorなどではドロップシャドウと呼ばれており、Inkscapeでは呼び名こそ違うものの簡単な操作だけでオブジェクトに影を付けることができます。

影(ドロップシャドウ)を付ける手順
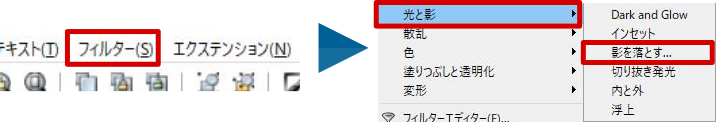
影を付けたいテキストやオブジェクトを選択した状態で、画面上部の「フィルター」メニューにある「光と影」の中の「影を落とす」をクリックします。

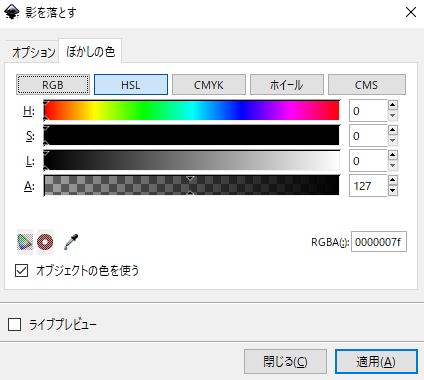
影を落とすダイアログボックスが表示されるので、数値や色を変更してドロップシャドウの設定を行います。
「影を落とす」の設定
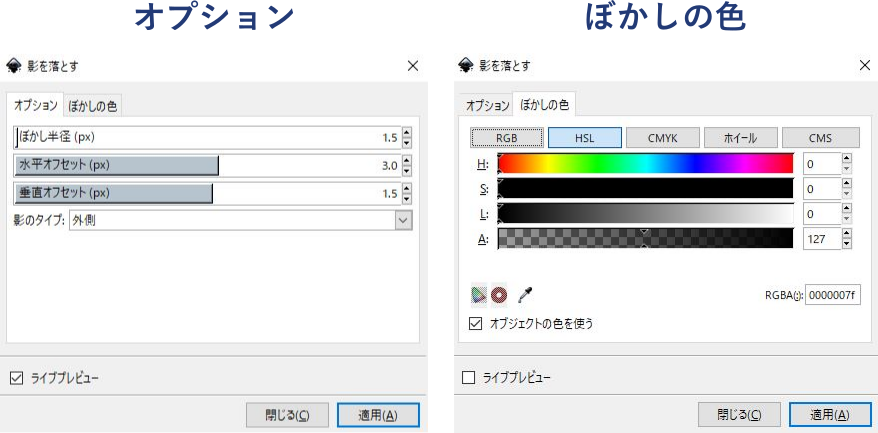
影を落とすダイアログは「オプション」と「ぼかしの色」という2つのタブに分かれています。
「オプション」の方では影の大きさや位置を決めます。「ぼかしの色」の方では影の色をカラーピッカーを使って変更できます。

影を落とすダイアログの左下にある「ライブプレビュー」にチェックを入れると、設定の変更がどのようにオブジェクトに反映されるかをリアルタイムで確認することができます。
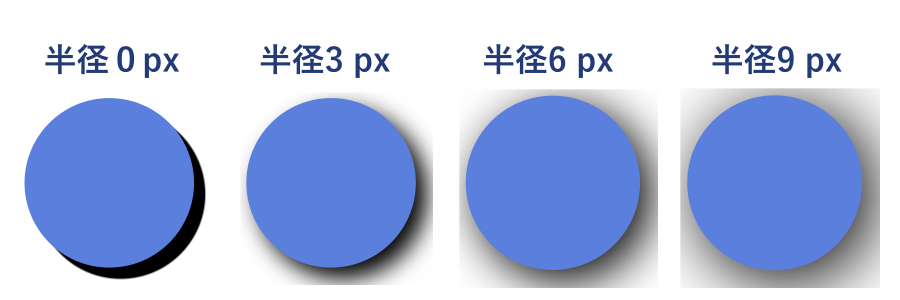
ぼかし半径
ぼかし半径の数値が大きくなればなるほど影は薄く広がって表示されます。数値が0の場合、オブジェクトと同じ形になります。

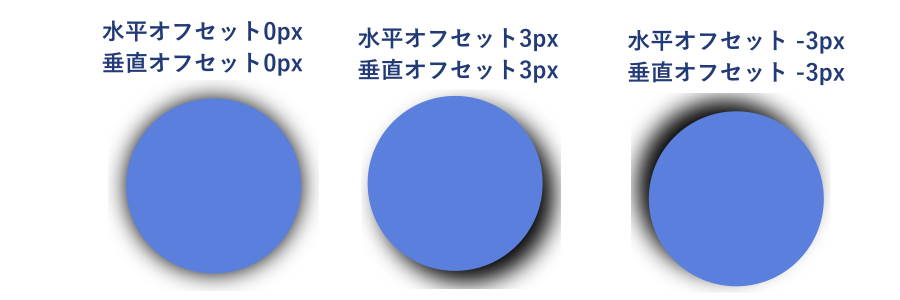
水平オフセット・垂直オフセット
影の水平位置・垂直位置それぞれ設定します。水平オフセット・垂直オフセットがどちらも0の場合は、オブジェクトの真下に影が付きます。
水平オフセットは、数値が大きくなるほど右に移動し、小さくなるほど(負の値)左に移動します。
垂直オフセットは、数値が大きくなるほど下に移動し、小さくなるほど(負の値)上に移動します。

影のタイプ
影をオブジェクトの外側に付けるか、内側に付けるかといった表示形式を変更することができます。
外側 | オブジェクトの外側に影を表示します。 |  |
|---|---|---|
内側 | オブジェクトの内側に影を表示します。 |  |
外側を切り取り | オブジェクトを切り取り、外側の影のみを表示します。 |  |
内側を切り取り | オブジェクトを切り取り、内側の影のみを表示します。 |  |
影のみ | オブジェクトを非表示にし影のみを表示します。 |  |
ぼかしの色
フィルやストロークの色を変更するときと同様にカラーピッカーやカラーコードを使って影の色を設定します。

「オブジェクトの色を使う」にチェックが入っているとオブジェクトの色が優先的に影に適用されるため、色を変更しても反映されません。
設定が終わったら、右下の適用をクリックして完了です。
影(ドロップシャドウ)を取り消す
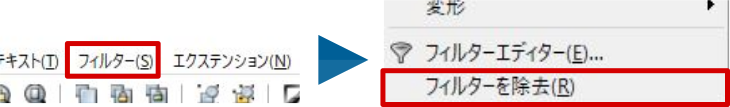
上記の手順でオブジェクトに設定した影(ドロップシャドウ)を取り消したいときは、対象のオブジェクトを選択した状態でフィルターメニューの下にある「フィルターを除去」をクリックします。

まとめ
以上がInkscapeで影(ドロップシャドウ)を付ける方法(フィルター機能の影を落とすの使い方)です。
立体感を出すだけでなく、写真の上にテキストを重ねたときなどに文字を視認しやすくする効果もきたいできます。設定によってさまざまな表現もできるので、是非試してみて下さい。
