
本記事は執筆時点(2023年06月01日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
無料でダウンロードできるソフト「Inkscape」を使えば、Adobe Illustratorのようなベクターグラフィックを簡単に作ることができます。
Inkscapeのインストールがまだの方はこちらのページを参考にしてください。

Inkscapeのインストールの方法
「Inkscape」をダウンロードしてwindows10にインストールする流れを画像付き順を追って説明します。インストールが完了したら製作を始める前に、まず自動保存の設定を行っておくことをおすすめします...【もっと読む】
このページの解説に使用しているInkscapeのバージョンは0.92です。他のバージョンでは表示などが異なる場合がありますので予めご了承ください。
Inkscapeで金色(ゴールド)を表示するには?
Inkscapeには単色で金色というものは用意されていませんが、グラデーションツールを活用することで金色や光沢を持ったメタリックの表現を作り出すことができます。
このページでは、下の例のような金色(ゴールド)の表現を作り出す手順について解説します。

Inkscapeのグラデーションツールについて詳しい説明はこちらのページを参考にしてください。

Inkscapeでグラデーションを設定する方法【線形・放射、中間色】
Inkscapeでは、「線形グラデーション」と「放射(円形)グラデーション」という2種類の形状のグラデーションが使用できます。塗り(フィル)と線(ストローク)それぞれに設定することができます...【もっと読む】
金色(ゴールド)の作り方
まずはテキストツールで文字を書きます。(※わかりやすいように背景を黒にしています。)

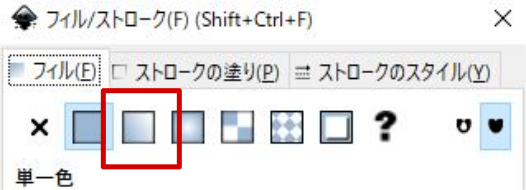
キーボードのショートカットキー「Shift + Ctrl + F」を押して、フィル・ストロークダイアログを開きます。

フィルを線形グラデーションに変更します。

グラデーションを設定する
左側のツールバーもしくはキーボードのショートカットキー「Ctrl + F1」を押してグラデーションツールに切り替えて、金色に見えるようにグラデーションを調整していきます。

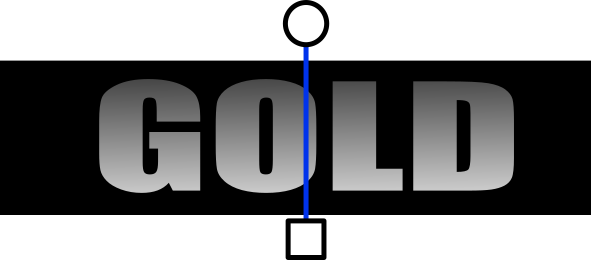
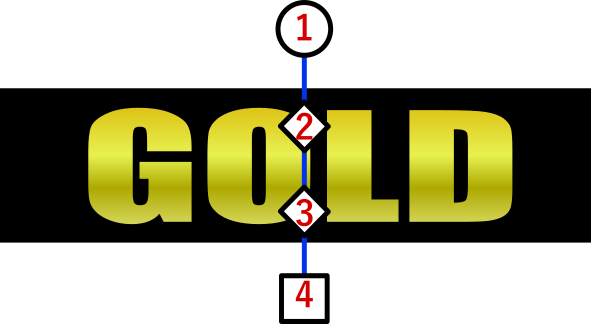
ハンドルの端をドラッグしてグラデーションの向きを垂直方向に変えます。

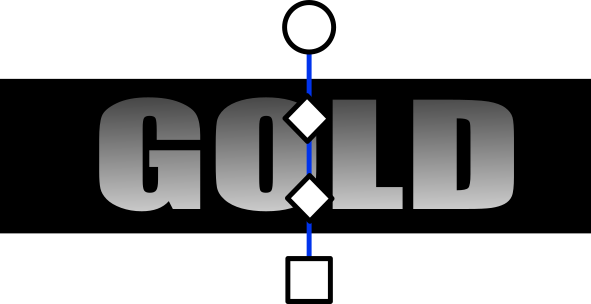
グラデーションの長さを調整し、ハンドルの真ん中あたりにポイントを二箇所追加します。

続いて計4カ所になったポイントの色を変更します。ポイントをひとつづつ選択してフィルダイアログで色を選びます。
使用する色は任意ですが、ここでは次のようなカラーコードを設定しています。

- #ddc619ff
- #e8f151ff
- #ada900ff
- #f9ffaaff
金色の文字が完成しました。

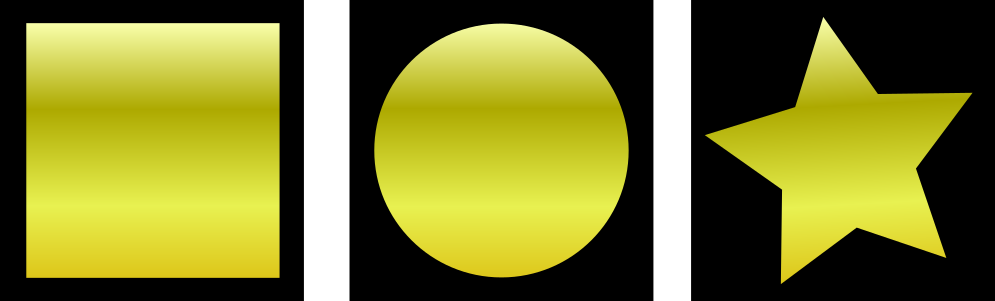
文字以外のオブジェクトでも同様の方法でグラデーションを付ければ金色が作り出せます。

銀色(シルバー)の作り方
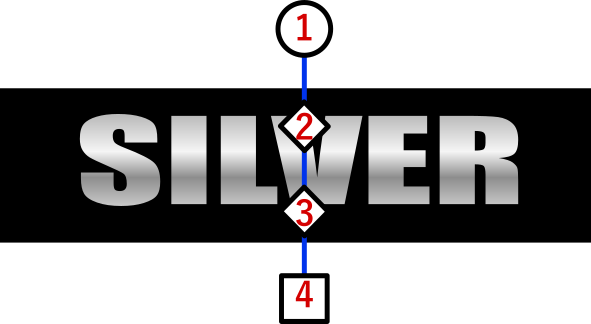
グラデーションの色を変えれば銀色(シルバー)も作り出せます。

例として、上から順に次のようなカラーコードを設定しました。
- #bcbcbcff
- #f5f5f5ff
- #8d8d8dff
- #ffffffff

まとめ
以上がInkscapeで金色(ゴールド)の表現を作り出す方法です。
グラデーションの方向や分岐・色を変更すれば、金色以外の金属の光沢感も再現できますので是非チャレンジしてみてください。
