Javascriptでフォーム送信時に確認ダイアログを出す方法【onsubmitとconfirmメソッド】
投稿日:
このページにはGoogleアドセンス広告とアフィリエイト広告が含まれています。

本記事は執筆時点(2023年09月01日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
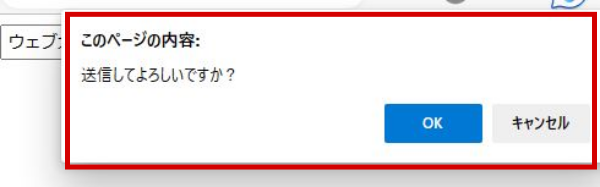
フォーム送信時に確認ダイアログを出すには?
WebサイトやWebサービス(アプリ)ではフォームを使って様々な処理を行いますが、ユーザーが間違ってボタンを押したときに即処理が実行されてしまうと困ることがあります。
特に削除などを行う前には、ダイアログを表示させてユーザーに処理を続行して良いか確認することが望ましいのではないでしょうか。

このページではJavascriptでフォーム送信時に確認ダイアログを出す方法を解説します。
Javascriptでフォーム送信時に確認ダイアログを出すには、「confirmメソッド」と「onsubmit属性」の2つを使用します。
confirmメソッドでダイアログを表示する処理を作る
まずはconfirmメソッドを使ってブラウザのダイアログボックスを呼び出す処理を用意します。
メッセージボックスを表示するalertメソッドと異なり、confirmメソッドは「OK」と「キャンセル」のどちらかをユーザーが選択することができます。
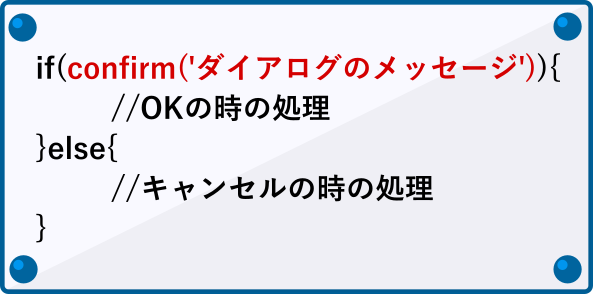
多くの場合、以下のように条件分岐に組み込んで使用します。

今回はフォームの送信を続行するかキャンセルするかという処理のため、次のようなコードになります。送信ボタン押下で実行するにようにしたいので関数にしておきます。
Javascript
function fmConfirm(){
if(confirm('送信してよろしいですか?')){
return true;
}else{
return false;
}
}
ブラウザのダイアログボックスなので、デザインや表示位置は閲覧しているブラウザによって異なります。
onsubmit属性で送信時にイベントを実行させる
フォームの送信ボタン(submit)が押された時に特定の処理(関数)を実行させるためにはonsubmit属性を使用します。
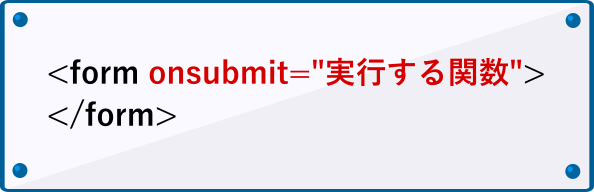
onsubmit属性は以下のようにformタグに記述して使用します。送信ボタンが押されると任意の関数に記述した処理が実行されます。

今回は先ほどの関数を実行させたいので、次のように記述します。
HTML
<form method="post" action="XXX.php" onsubmit="return fmConfirm()"> -省略- </form>
実行する関数の前にreturnを付ける
confirmメソッドと組み合わせてonsubmitを記述する際のポイントは、実行させる関数の前に「return」を付け加えるという点です。
仮にreturnをつけなくても関数自体は呼び出されますが、キャンセルを押しても送信処理が実行されてしまうためconfirmによるダイアログが意味を成しません。
onsubmitにはreturnを付けることを忘れないように注意してください。
最終的なソースコードは以下の通りです。
HTML
<form method="post" action="XXX.php" onsubmit="return fmConfirm()">
<input type="text" name="your-name" placeholder="名前を入力してください。">
<button type="submit">送信</button>
</form>
<script>
function fmConfirm(){
if(confirm('送信してよろしいですか?')){
return true;
}else{
return false;
}
}
</script>
プレビュー
まとめ
以上がJavascriptのonsubmitとconfirmを使ってフォーム送信時に確認ダイアログを出す方法です。
フォームを設置する際には必要に応じて確認ダイアログも実装させてみてはいかがでしょうか。
