横スクロール可能なことを示すヒントを表示するJavascriptライブラリ【ScrollHintの使い方】
投稿日:
このページにはGoogleアドセンス広告とアフィリエイト広告が含まれています。

本記事は執筆時点(2023年09月01日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
ScrollHint(スクロールヒント)とは?
Webサイトに横長の表を載せる時は、スクロールで全体を見てもらう方法を取ることが多いのではないでしょうか?
画面サイズを超えた表でも掲載できる半面、スマホやブラウザによっては一目でスクロールできるかどうか分かりづらく、ユーザーに正しく情報を伝えられない恐れがあります。
このような場合、アイコンなどを表示してスクロール可能なコンテンツであることをわかりやすくすればユーザビリティがぐっと高まります。
今回紹介するJavascriptのライブラリ「ScrollHint」を使えば、下の例のようなスクロール可能を示すアイコンを簡単に表示することができます。

ScrollHintの使い方
ScrollHintの実装はとても簡単です。ライブラリをダウンロードもしくはCDNでサイトに読み込みJavascriptにわずかなコードを追記するだけです。
ライブラリを読み込む
まずはダウンロードもしくはCDNを利用してScrollHintのライブラリをサイトに読み込ませます。
ダウンロードする場合
ライブラリをダウンロードして使う場合は、以下の公式サイトにアクセスして必要なファイルをダウンロードしてください。
ScrollHint公式サイトはこちらZIPフォルダをダウンロードできたら解凍して、「scroll-hint.css」と「scroll-hint.js」を取り出して自身のサイトの任意のディレクトリにアップロードし、両者を読み込んでください。
HTML
<link rel="stylesheet" href="scroll-hint.css"> <script src="scroll-hint.js"></script>
CDNで読み込む場合
CDNで読み込む場合は次のコードをサイトのheadの中などに貼り付けるだけで完了です。
CDN
<link rel="stylesheet" href="https://unpkg.com/scroll-hint@1.1.10/css/scroll-hint.css"> <script src="https://unpkg.com/scroll-hint@1.1.10/js/scroll-hint.js"></script>
HTMLとCSSの記述の仕方
続いてライブラリを使ってスクロールヒントを表示させるためにHTMLとCSSを修正します。
HTMLでは、スクロールヒントを出したい要素(テーブルなど)をdivタグで囲み、Javascriptでセレクタとして指定するためのクラスを付与します。(ここでは「scrollable」とします)
CSSではスクロールバーが表示されるように「overflow-x」を設定します。
HTML
<div class="scrollable">
<table class="sample_tbl">
<tr>
<th>見出し</th>
<td>ダミーテキストダミーテキスト</td>
<td>ダミーテキストダミーテキスト</td>
<td>ダミーテキストダミーテキスト</td>
</tr>
省略
<tr>
<th>見出し</th>
<td>ダミーテキストダミーテキスト</td>
<td>ダミーテキストダミーテキスト</td>
<td>ダミーテキストダミーテキスト</td>
</tr>
</table>
</div>
CSS
.scrollable{
overflow-x:scroll;
}
.sample_tbl{
width:900px;
}
Javascriptの記述の仕方
Javascript側では、先ほど付与したクラス名をセレクタにして以下のように指定すれば完了です。

ページが読み込まれたらスクロールヒントの処理も実行させる場合は次のように書きます。
Javascript
window.onload = function(){
new ScrollHint(".scrollable");
}
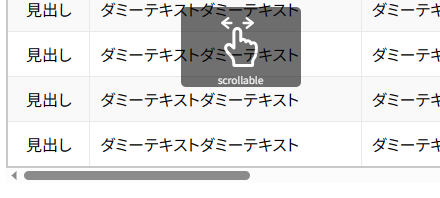
以上でScrollHintの実装は完了です。以下のようにアイコンが表示されるようになります。

ScrollHintのオプション
ScrollHintにはいくつかのオプション設定が用意されています。今回はヒントアイコンの下の部分に表示されるテキストを変更する方法を解説します。
ヒントアイコンの下の部分に表示するテキストを変更する
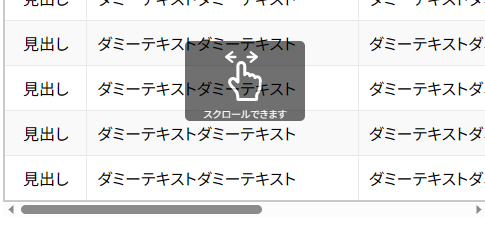
ヒントアイコンの下の部分には「scrollable」と英語表記で表示されています。このままでも問題はありませんが、日本のサイトであれば日本語で記載した方が親切です。
この部分のテキストは以下のようにオプション設定を追記することで簡単に変更することができます。
Javascript
new ScrollHint(".scrollable",{
i18n:{
scrollable:"スクロールできます",//←新しいテキスト
},
});
その他ScrollHintで設定可能なオプションについてはScrollHint公式サイトをご確認ください。
まとめ
以上がScrollHintライブラリを使ってスクロール可能な要素にヒントを表示させる方法です。
とても簡単に導入でき、ユーザビリティを高めることができるので是非利用してみてはいかがでしょうか?

