
本記事は執筆時点(2024年03月15日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
jquery.autokana.jsとは?
入力された日本語テキストのふりがな(フリガナ)を自動的に別の欄に入力してくれるJQueryのライブラリです。
たった1行のコードで自動かな入力補完を実装できるので、お問い合わせフォームなどを使いやすくしたい時に非常に重宝します。
下のテキストボックスがjquery.autokana.jsライブラリを利用したサンプルフォームです。
Aの欄に日本語を入力すると自動でBにふりがなが表示されます(ローマ字・コピペ・予測変換での入力を除く)。
jquery.autokana.jsの実装方法
ライブラリファイルをダウンロード
jquery.autokana.jsはダウンロードファイルをページに読み込んで使用します。
まずはGithubの作成者様のページにアクセスしZIPファイルをダウンロードしてください。
https://github.com/harisenbon/autokana
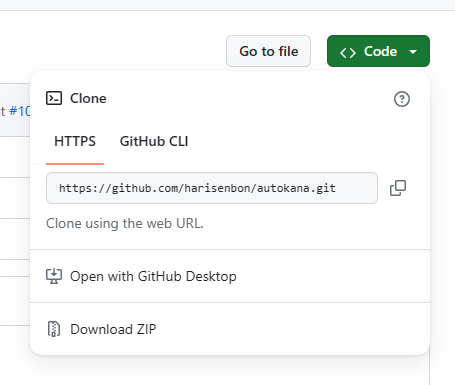
ページ上部の「code」という緑色のボタンを押し、「Download ZIP」をクリックします。
autokana-master.zipがダウンロードされるので、解凍したら「jquery.autokana.js」を取り出してください。
ライブラリを読み込む
「jquery.autokana.js」を任意のディレクトリにアップロードし、scriptタグを使ってページに読み込ませます。
jquery.autokana.jsはjQueryを利用しているので必ずjQueryの方を先に読み込むようにしてください。
JavaScript
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script> <script src="./js/jquery.autokana.js"></script>
入力フォームを用意
HTMLで漢字の入力欄とふりがな入力欄のためのテキストボックスを2つ用意します。
この後JSでかな入力補完を適用させるために、それぞれにIDを付けておいてください(ここでは「UserName」「UserFurigana」と付けました) 。
HTML
<input type="text" id="UserName"> <input type="text" id="UserFurigana">
IDを使って名前とフリガナのフォームをJSで定義
最後にJS側でautokanaを先ほどのテキストボックスに適用させます。
JavaScript
$.fn.autoKana('#UserName', '#UserFurigana');
以上でjquery.autokana.jsの実装は完了です。
カタカナで自動入力するように変更する
自動入力される「ふりがな」は平仮名ではなく「カタカナ」で行うように設定を変えることができます。
JSで定義する際に、下記のように「{katakana:true}」を後ろに付け加えるだけです。
JavaScript
$.fn.autoKana('#UserName', '#UserFurigana',{katakana:true});
jquery.autokana.jsの注意点
冒頭でも少し述べましたが、テキストボックスへの入力の仕方によってはjquery.autokana.jsで自動かな入力が行われないので注意が必要です。
- ローマ字での入力は非対応
- コピペや予測変換で入力したテキストは非対応
- 入力した文字を漢字に変換してから削除すると、自動入力されたふりがなは削除されない
まとめ
以上がJSで自動かな入力補完を実装できるライブラリ「jquery.autokana.js」の使い方です。
一部非対応の入力方法があるものの、非常に簡単に実装できる魅力的なライブラリです。ふりがな入力を求めるフォームを作る際には補助的な役割で導入してみてはいかがでしょうか?
