
本記事は執筆時点(2022年03月11日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
idを取得する場面は?
jQueryでは、操作したい対象を特定するためのセレクターとしてHTML側に付与したidを使用します。
書き方は、CSSと同様に先頭に「#」を付けて記述します。
idをセレクターとして使用することで、そのidを持つ要素をメソッドを使って操作することができます。
下の例では、text()メソッドを使って対象のidを持つ要素のテキストを取得しています。
HTML
<div id="test_1" class="sample">ダミーテキスト1</div>
jQuery
$(function(){
var test = $("#test_1").text();
console.log("結果:「" + test + "」");
});
プレビュー
jQueryのセレクターについて詳しくはこちら

jQueryのセレクターの種類と使い方
jQueryのセレクターとは、操作したいHTML要素の特定に使うものです。セレクタ―で指定した要素に対して、メソッドを使って取得や変更などさまざまな操作を行うことができます...【もっと読む】
id名を取得する方法
jQueryでHTMLの要素に付与されているidを取得するためには「attr()」メソッドを使用します。
attr()メソッドは次のように記述して使います。

attrメソッドは要素の属性を取得できるメソッドです。id以外にも対象の要素のクラスや属性などを取得することが可能です。
下の例では、「sample」クラスをもつ要素のid名を取得しています。
HTML
<div id="test_1" class="sample">ダミーテキスト1</div>
jQuery
$(function(){
var test = $(".sample").attr("id");
console.log("結果:「" + test + "」");
});
プレビュー
なお、指定した要素がidを持たない場合は「undifined」が返されます。
複数のidを取得するには?
複数の要素に付与されているidを全て取得したい場合は、attrメソッドは使わずに下記のように記述します。

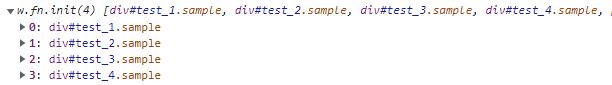
下の例では、divタグに付与されているidを全てコンソールに出力しています。
HTML
<div id="test_1" class="sample">ダミーテキスト1</div> <div id="test_2" class="sample">ダミーテキスト2</div> <div id="test_3" class="sample">ダミーテキスト3</div> <div id="test_4" class="sample">ダミーテキスト4</div>
jQuery
$(function(){
var test = $("div[id]");
console.log(test);
});
プレビュー

idを追加・変更する方法
idの追加や変更もattr()メソッドを使って行います。
attrメソッドを下記のように記述することで、idがない場合は追加され、idがある場合は変更されます。

下の例では、要素のid名を変更したあと再度attrメソッドで取得、コンソールに出力しています。
HTML
<div id="test_1" class="sample">ダミーテキスト1</div>
jQuery
$(function(){
$("#test_1").attr("id","test_x");
var test = $("div").attr("id");
console.log("結果:「" + test + "」");
});
プレビュー
idを削除する方法
HTMLに付与されたidをjQueryで削除する場合は、「removeAttr()」メソッドを使用します。
removeAttrメソッドは下記のように記述します。

下の例では、
HTML
<div id="test_1" class="sample">ダミーテキスト1</div>
jQuery
$(function(){
$("div").removeAttr("id");
var test = $("div").attr("id");
console.log("結果:「" + test + "」");
});
プレビュー
まとめ
idの取得変更などの操作は、ユーザーのアクションに応じてCSSのスタイルを変更したい場合に活用されます。また、jQueryではattrメソッドを使って取得したidを使って、特定のid名の時だけ処理を分けるといった条件分岐にも利用されます。
