
本記事は執筆時点(2022年03月05日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
jQuery UIのautocompleteとは?
autocomplete(オートコンプリート)とは、ユーザーがテキストボックスに文字を入力した際に、その文字が該当する入力候補を表示して、入力をサポートする機能のことです。
jQuery UIのautocompleteであれば、アルファベットだけでなくひらがなや漢字での入力時にも候補を表示させることができます。(事前に候補となるリストを作成しておく必要があります。)
例として用意した下のテキストボックスに、「川」と入力してみてください。
プレビュー
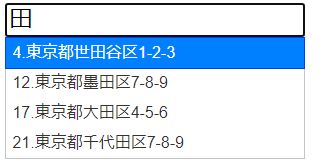
入力候補が表示されましたでしょうか?他にも「田」と入力すれば下図のように別の候補が表示されます。

このようにjQuery UIのautocompleteを使うと文字を含んだ候補から選んで入力できるようになります。
jQueryUIについて
jQueryUIとは、フォームの入力などユーザーの操作面における機能をパッケージ化したjQueryのライブラリです。
Javascriptを簡単に扱えるようにしたjQueryを使って、更にパーツやエフェクトに特化して誰でも手軽に利用しやすいようにしてくれたものがjQueryUIです。
jQueryUIのUIはUser Interface(ユーザーインターフェース)を指します。
jQuery UIの公式サイトはこちら
https://jqueryui.com/今回説明するダイアログ機能は、通常であれば複雑なコードを記述してプログラミングしなければ実装できませんが、jQuery UIを用いることで短いコードで簡単に扱えるようになります。
jQuery UIをCDNで読み込む
jQueryUIはjQueryとは別で新たに読み込む必要があります。
ダウンロードしたものを使う方法もありますが、ここではCDNを使ってサイトに読みこむ方法を説明します。
下記のコードをコピーして貼りつければOKです。なお、jQuery UIは本体であるJavascriptファイルとスタイルシートの2つをセットで読み込みます。
また、jQuery UIを動作させるためにはあらかじめjQeuryを読み込ませておく必要があるため、jQueryの読み込みのコードよりも後に記述します。
CDN
<!--jQueryを読み込み--> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <!--jQuery UIを読み込み--> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script> <link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css">
jQuery UIについて詳しくはこちら

jQuery UIの使い方
jQuery UIとは、jQueryを用いて作られた便利な機能を簡単にサイトに実装することができるライブラリです。具体的には、カレンダーやタブなどの装飾やオートコンプリートなどの機能、フェードインなどのアニメーションが簡単な記述だけで使用することが可能です...【もっと読む】
autocompleteの使い方
それでは実際に冒頭の例のようなオートコンプリート機能を実装する方法について説明してきます。
なお、事前に前項を参考にしてjQueryとjQuery UIを読み込ませておいてください。
まずはHTML側でオートコンプリート機能を付けるテキストボックスを用意します。
HTML
<input id="input_ac" type="text" placeholder="入力してください">
オートコンプリート機能自体は数行のコードで使えるようになりますが、あらかじめ入力候補として表示させるリストを作成しておく必要があります。
入力候補を用意する
オートコンプリート機能を使うための準備として、ユーザーが入力したときに候補として表示させたいワードを全て記述していきます。
「""」の中にワードを書き、「,」(カンマ)で区切って羅列していきます。
jQuery
$(function(){
var kouho = [
//候補リストをここに作成します
"1.東京都新宿区1-2-3",
"2.東京都渋谷区4-5-6",
"3.東京都豊島区7-8-9",
"4.東京都世田谷区1-2-3",
"5.東京都板橋区4-5-6",
"6.東京都足立区7-8-9",
"7.東京都北区1-2-3",
"8.東京都江東区4-5-6",
"9.東京都台東区7-8-9",
"10.東京都練馬区1-2-3",
"11.東京都目黒区4-5-6",
"12.東京都墨田区7-8-9",
"13.東京都中央区1-2-3",
"14.東京都港区4-5-6",
"15.東京都品川区7-8-9",
"16.東京都荒川区1-2-3",
"17.東京都大田区4-5-6",
"18.東京都江戸川区7-8-9",
"19.東京都葛飾区1-2-3",
"20.東京都杉並区4-5-6",
"21.東京都千代田区7-8-9",
"22.東京都中野区1-2-3",
"23.東京都文京区4-5-6",
];
});
autocompleteを有効化する
続いてautocomplete機能を使いたいテキストボックスに対して有効化させます。
input[type="text"]と書けば全てのテキストボックスを対象にできますし、クラス名やIDを使えば特定のテキストボックスでだけオートコンプリートを有効化することが可能です。
「source」の部分に先程用意した入力候補リストを指定したら完了です。
jQuery
$("#input_ac").autocomplete({//jQuery UI autocompleteを有効化
source:kouho,//候補リストを指定
});
以上でオートコンプリート機能の実装は完了です。
まとめ
jQuery UIのautocompleteを使えば簡単に入力補助機能を使うことができます。あらかじめ候補となるワードを用意しないといけない手間は掛かりますが、ユーザビリティの向上につながりますので導入してみてはいかがでしょうか?

