
本記事は執筆時点(2024年09月04日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
JSで要素が特定のクラスを持つか調べるには?
JavaScriptで要素が特定のクラスを持つか調べるには「classList.contains」を使います。
「classList」とは要素のクラス属性の情報を参照するプロパティで、「classList.add()」や「classList.remove()」というようにメソッドと一緒に使ってクラスの付与や削除といった処理を行うことができます。
classList.contains()の使い方
classList.contains()は下記のように引数に調べたいクラス名を記述して使用します。
調べたいクラスが含まれていれば「true」、含まれていなければ「false」を返します。

下の例は、要素が「hogehoge」というクラスと「fugafuga」というクラスを持っているかを調べています。
「hogehoge」の方は含まれているのでtrueが返ってきますが、「fugafuga」の方は無いのでfalseが返されます。
HTML
<div id="test" class="hogehoge">テスト</div>
JavaScript
var test = document.getElementById("test");
var res1 = test.classList.contains("hogehoge");
var res2 = test.classList.contains("fugafuga");
console.log(res1);//結果はtrue
console.log(res2);//結果はfalse
containsで条件分岐を作ってクラスのつけ外しを行う例
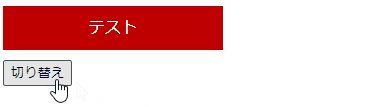
実際にclassList.containsを使う例として、クリックイベントでクラスのつけ外しを行い要素の背景色を切り替える処理を作ってみます。

あらかじめCSSでクラスがある時とない時をセレクターにしたスタイルを用意しておきます。
ボタンに記述したonclick属性で、クリックされたらJSの処理を呼び出します。
HTML
<div id="test">テスト</div> <button onclick="changeBg()">切り替え</button>
CSS
#test{
background:#000033;
color:#fff;
}
#test.active{
background:#bf0000;
}
JavaScriptで、classList.containsで要素が「active」というクラスを持っているか判定し、クラスが含まれていなければ「add」を使って付与、クラスが含まれていたら「remove」で削除するようにします。
JavaScript
function changeBg(){
var test = document.getElementById("test");
var active = test.classList.contains("active");
if(active !== true){//クラスが含まれていないとき
test.classList.add("active");
}else{//クラスが含まれているとき
test.classList.remove("active");
}
}
実は上記のようなクラスの付け外し処理であれば、同じくclassListに用意されている「toggle()」メソッドを使った方がより簡単に記述できます。
「classList.toggle()」についてはこちらのページにまとめています。
まとめ
以上が、JavaScriptの「classList.contains()」を使って要素が特定のクラスを持つか調べる方法です。
JavaScriptによる要素の動的なスタイル変更には「classList」を使うことがほとんどだと思いますので、「contains」をはじめ「add」「remove」「toggle」といったクラス操作の方法をしっかり理解しておきたいですね。
