
本記事は執筆時点(2024年06月13日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
keyup・keydown・keypressとは?
JavaScriptの「keyup」「keypress」「keydown」はいずれもユーザーのキーボードイベントを処理したい時に使用します。
それぞれ処理が発火するタイミングなどに違いがあるので、用途に応じた使い分けが必要です。
keyup・keydown・keypressの使い方
イベントリスナーとして使用する場合は以下のように記述します。例では引数に「event」を指定しているので、「event.key」で押したキーが取得されます。
JavaScript
var res1 = document.getElementById("res1");
var test = document.getElementById('test');
test.addEventListener("keyup",function(event){
res1.innerText = event.key;
});
HTMLのinput要素などに属性として記述する場合は以下のように、「onkeyup」(もしくはonkeydownやonkeypress)というように書きます。
HTML
<input type="text" onkeyup="currentData(event)">
<script>
function currentData(event){
console.log(event.key);
}
</script>
続いては、keyup・keydown・keypressそれぞれの挙動の違いについて確認していきます。
keyup(onkeyup)
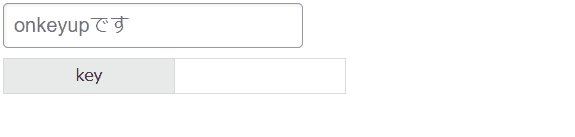
まずはkeyupです。
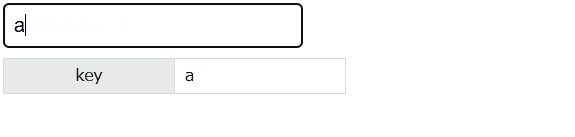
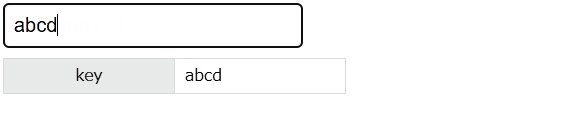
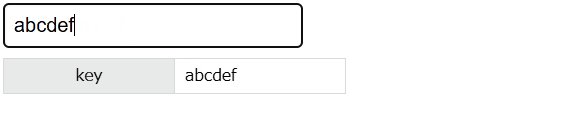
keyupはユーザーがキーボードのキーを押して離したタイミングで処理が発火します。
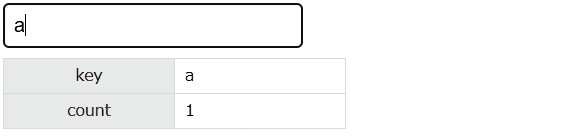
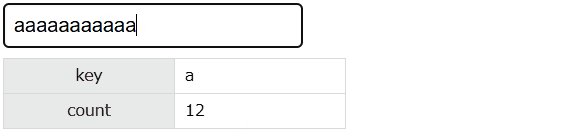
下図のように、入力したキーの情報を即時取得したいときに適しています(後述するkeydownの挙動と比較するとわかりやすいです)。

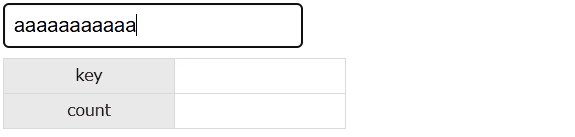
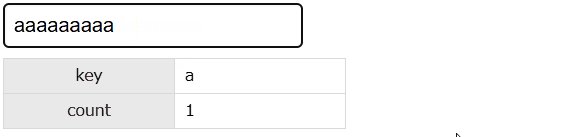
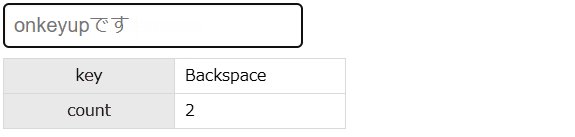
また、キーを離したタイミングで発火するので、キーを押し続けている間は処理が実行されません。

上の図は、下記のようなコードで処理が発火するたびにカウントするようにし、「a」と「backspace」を押し続けているのですが、keyupがキーを離したタイミングでしか発火しないので、それぞれのキーを離した2回のみカウントされています。
JavaScript
var res1 = document.getElementById("res1");
var res2 = document.getElementById("res2");
var test = document.getElementById('test');
var count = 1;
test.addEventListener("keyup",function(event){
res1.innerText = event.key;
res2.innerText = count;
count++;
});
keydown(onkeydown)
続いてはkeydownです。
keydownはユーザーがキーボードのキーを押したタイミングで処理が発火します。
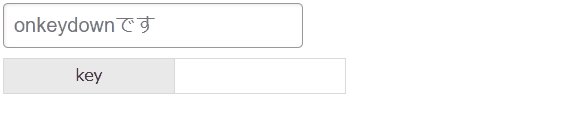
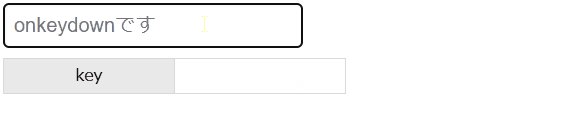
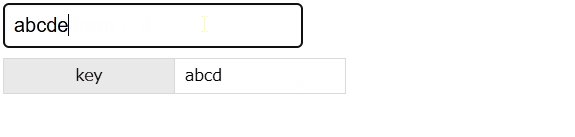
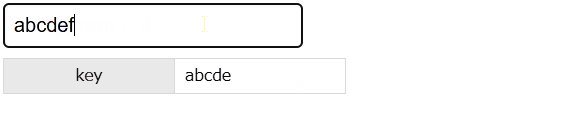
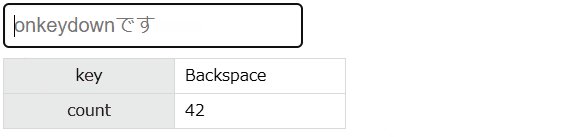
下図を見てもらうとわかりやすいですが、keydownの場合は処理が発火するタイミングの違いにより、最後に入力したキー(ここでは「f」キー)が取得できていません。

またkeydownは、キーを押している間は処理が継続され続けるという特徴があります。
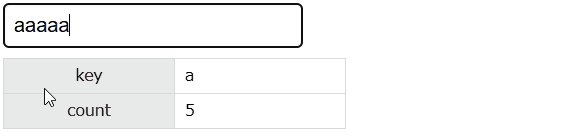
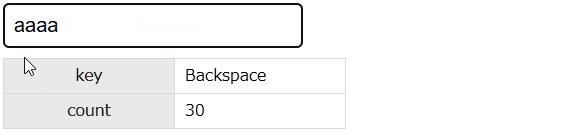
下図は先ほどと同じコードですが、キーを押し続けている間カウントが加算され続けていることがわかります。

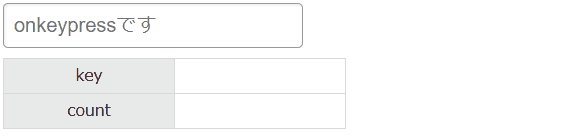
keypress(onkeypress)
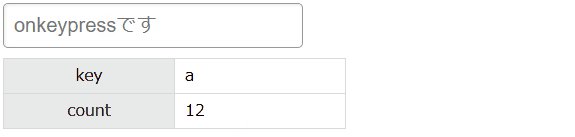
現在、keypressは非推奨になっているようです。突然ブラウザ側が非対応になる恐れもあるので使用は控えた方が良いかもしれません。
一応特徴を説明すると、keypressもkeydownと同じくキーが押されたタイミングで処理が発火します。keydownとの違いはkeypressはbackspaceキーなど文字キー以外で発火しないという点です。

まとめ
以上が、JavaScriptのkeyup・keydown・keypressの違いです。
微妙な違いで混同しやすいですが、処理の目的に応じて上手に使い分けていくことが必要ですね。
