
本記事は執筆時点(2024年09月04日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
ゼロパディングとは?
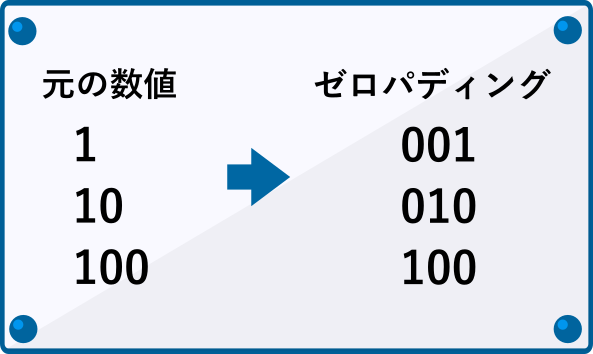
ゼロパディングとは数値に対して、指定した桁数に満たない部分をゼロで埋める処理のことです。全ての数値を決まった桁数に統一したいときに実行します。

見た目のバランスはもちろんですが、プログラムによっては処理の都合上桁数を統一した方が良い場合もあるので、ゼロパディングは覚えておいた方が良いテクニックです。
これまでゼロパディングはsliceメソッドを使って処理するものと思い込んでいたのですが、先日ふとしたきっかけで、専用のメソッドがあることに気づいたので備忘録として残しておきます。
JSでゼロパディング処理を行うには?
JavaScriptでゼロパディング処理を行う方法は大きく分けて以下の2つです。
- slice()メソッドを使う
- padStart()メソッドを使う
この記事ではタイトルの通り、2つ目のpadStartを使った方法をご紹介します。
padStartの使い方
padStartは対象の文字列が任意の桁数になるまで、その先頭から指定した文字で文字埋めを実行するメソッドです。
ゼロパディングに用いられることが多いと思いますが、ゼロ以外の文字で埋めることも可能です。
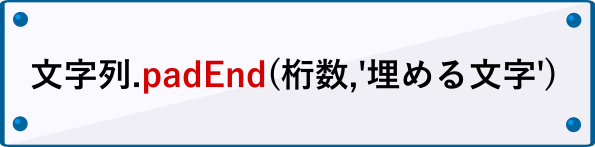
使い方は以下のように第一引数に最終的な桁数、第二引数に埋める文字を指定します。

文字列に対して処理を行うので、数値をゼロパディングしたい時はtoString()メソッドで文字列に変換してから使います。
下の例では、3桁になるまで0で文字埋めされるので、結果は「001」になります。
JavaScript
var num = 1; var numPadding = num.toString().padStart(3,'0'); console.log(numPadding);//結果:001
padEndの使い方
padEndはpadStartの反対から、つまり文字列の末尾から文字埋めが行われます。
使い方はpadStartと同じで以下のように第一引数に最終的な桁数、第二引数に埋める文字を指定します。

JavaScript
var num = 1; var numPadding = num.toString().padEnd(3,'0'); console.log(numPadding);//結果:100
まとめ
以上が、JavaScriptのpadStart(padEnd)メソッドでゼロパディング処理を行う方法です。
ライブラリや他のアプリケーションなどにデータの受け渡しを行うときなどゼロパディングが必要な状況は多いと思うので是非覚えておいてください。


