JSでセレクト値が変更されたらフォームを送信を実行する方法【onchangeとsubmit】
投稿日:
このページにはGoogleアドセンス広告とアフィリエイト広告が含まれています。

セレクトボックスの切り替えと同時にフォームを送信
ユーザーがセレクトボックスの値を変更したタイミングでフォームの送信を実行するという処理を実装する機会があったので、その方法を備忘録として残しておきます。
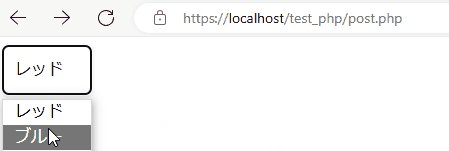
完成イメージは以下の通りです。

この方法だと送信ボタンが不要なため、ユーザーはボタンを押す手間が無くなりますし、UIデザインにおいてもボタンのスペースを省略できるという利点があります。
ソート(並び順)の切換などフォームの入力項目がセレクト一つのみというシチュエーションであれば、この機能を実装しておいた方がユーザビリティが高まります。
以下に先ほどのサンプルのソースコードを記載していきます(不具合がない保証はできませんのでご容赦ください)。
onchange属性とsubmit(this.form)
HTMLに「onchange属性」を記述することでセレクトボックスの切り替えをきっかけにJSの処理を呼び出せます。
ここで呼び出すのが、JavaScriptの「submit()」メソッドです。
submit()メソッドはJavaScript側でフォームの送信を実行できるメソッドです。「this.form」というように指定すればセレクトボックスの親要素であるフォームの送信が実行されます。

冒頭の例のHTMLは以下のようになります。プルダウンを操作すると選択された値が「res.php」へと送信されます。
HTML
<form method="POST" action="res.php">
<select name="color" onchange="submit(this.form)">
<option value="red">レッド</option>
<option value="blue">ブルー</option>
<option value="black">ブラック</option>
<option value="white">ホワイト</option>
</select>
</form>
プレビュー

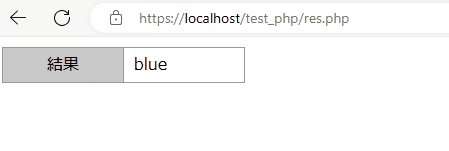
記事の本題からは逸れますが、POSTされた値を受け取る「res.php」の中身も載せておきます。
「$_POST['color']」でセレクト値を取得・表示しています。
PHP
<table>
<tr>
<th>結果</th>
<td id="result"><?php echo htmlspecialchars($_POST['color'],ENT_QUOTES,'UTF-8'); ?></td>
</tr>
</table>
プレビュー

まとめ
以上が、JSでセレクト値が変更されたらフォームを送信を実行する方法です。
Webアプリケーションなどでは役立つ場面も多いと思いますので是非活用してみてください。
HTMLのselectタグについてはこちらのページにまとめています。

