
本記事は執筆時点(2024年08月01日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
setTimeoutとは?
業務においてJavaScriptを使って時間差で処理を実行させたい場面があり、これまで大まかにしか理解していなかったsetTimeoutとsetIntervalについて勉強し直したので、そのとき学んだ内容を備忘録としてまとめます。
setTimeout()は、指定した時間が経過したら処理を一度だけ実行するといったタイマーのような設定ができる関数です。
下図の例ではユーザーが「ボタンをクリックしてから5秒後」に「要素の色が黒から赤に変わる」ように設定しています。

他にも「ページが読み込まれてから5秒後に…」といったローディング時の処理や「特定の位置までスクロールされてから1秒後に…」というスクロールエフェクトの実装など多くの用途に利用されるメソッドです。
setIntervalとの違い
JavaScriptには同じく時間経過に応じた処理を設定できる「setInterval」メソッドというものも存在します。
この記事でまとめるsetTimeoutが「時間が経過したら一度だけ処理を実行する」のに対し、setIntervalは「指定した時間の間隔おきに繰り返し処理を実行する」という違いがあります。
- setTimeoutは「時間が経過したら一度だけ処理を実行する」
- setIntervalは「指定した時間の間隔おきに繰り返し処理を実行する」
setINtervalの場合は「ページが読み込まれてから5秒ごとに…」というように、何度も処理を実行させたい時に使用します。
両者の違いを理解して状況に応じた使い分けが必要です。
setIntervalについてはこちらのページにまとめています。
setTimeoutの使い方
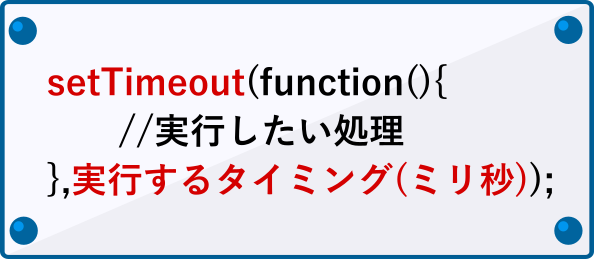
setTimeoutは下記のように引数に実行したい処理(関数)と実行するタイミングをミリ秒で指定して設定します。

時間はミリ秒で指定しなければいけないので、1秒であれば「1000」30秒であれば「30000」、1分であれば「60000」になります。
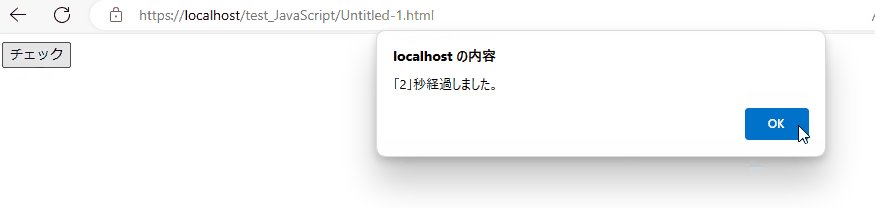
下記の例ではユーザーが「ボタンをクリックしてから2秒後」に「アラートを表示する」ように設定しています。
HTML
<button id="btn_start">チェック</button>
JavaScript
var second = 2000;
var btn_start = document.getElementById("btn_start");
btn_start.addEventListener("click",function(){
setTimeout(function(){
alert("「" + (second / 1000) + "」秒経過しました。");
},second);
});
1行目実行するタイミング(ミリ秒)を変数に入れておきます。
3行目4行目ボタンがクリックされたらsetTimeoutを発火させます。
5行目6行目処理(アラートを表示する)とそれを実行するタイミング(変数second)を指定します。

setTimeoutをキャンセルする【clearTimeout】
setTimeoutによって実行される処理を止めるには「clearTimeout」を使います。

clearTimeoutを使うには、あらかじめ停止対象のsetTimeoutを変数に入れておく必要があります。
HTML
<button id="btn_start">チェック</button> <button id="btn_cancel">キャンセル</button>
JavaScript
var second = 2000;
var timer;
var btn_start = document.getElementById("btn_start");
btn_start.addEventListener("click",function(){
timer = setTimeout(function(){
alert("「" + (second / 1000) + "」秒経過しました。");
},second);
});
var btn_cancel = document.getElementById("btn_cancel");
btn_cancel.addEventListener("click",function(){
clearTimeout(timer);
alert("タイマーをキャンセルしました。");
});
2行目あらかじめsetTimeoutを入れる変数を宣言しておきます。
5行目setTimeoutを変数に入れます。
12行目キャンセルボタンがクリックされたら、clearTimeoutで処理を停止させます。

まとめ
以上が、JavaScriptのsetTimeoutで指定した時間後に処理を実行させる方法と、それをclearTimeoutでキャンセルする方法です。
ローディング時やスクロールエフェクトなど用途はとても多いので、setIntervalと合わせて使い方は理解しておきたいですね。

