
本記事は執筆時点(2024年10月02日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
JavaScriptで大文字と小文字を変換する
JavaScriptを使った文字検索フォームを作るにあたり、大文字小文字どちらで入力されても良いよう、変換処理を実装する機会がありました。
今回はそのとき学んだJSで大文字から小文字(小文字から大文字)へ変換する方法を備忘録として残します。

JSには「大文字から小文字への変換」・「小文字から大文字への変換」それぞれに専用のメソッド「toUpperCase()」「toLowerCase()」が用意されています。

2つのメソッドの特徴としては以下が挙げられます。
- 対象の文字列がすべてを大文字(小文字)に変換されます。
- 日本語(ひらがなカタカナ漢字)に使用しても何も変わりません。
- 元の文字列の半角・全角の区別を維持したまま変換されます。
小文字を大文字に変換する【toUpperCase()】
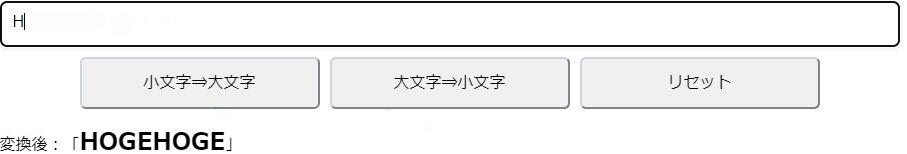
小文字を大文字に変換する時は、「toUpperCase()」を使います。
下記は冒頭にあるテキストボックスに入力された文字列を大文字に変換する例です。
2行目で取得した文字列に対して、3行目でtoUpperCaseを使って大文字に変換しています。
JavaScript
function lowToUp(){
var keyword = document.getElementById("keyword").value;
var convertKeyword = keyword.toUpperCase();
console.log(convertKeyword);
}
大文字を小文字に変換する【toLowerCase()】
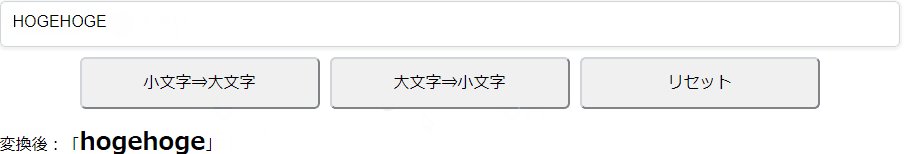
大文字を小文字に変換する時は、「toLowerCase()」を使います。
下記は冒頭にあるテキストボックスに入力された文字列を小文字に変換する例です。
2行目で取得した文字列に対して、3行目でtoLowerCaseを使って小文字に変換しています。
JavaScript
function upToLow(){
var keyword = document.getElementById("keyword").value;
var convertKeyword = keyword.toLowerCase();
console.log(convertKeyword);
}
まとめ
以上が、JSの「toUpperCase」と「toLowerCase」を使って文字列を大文字から小文字(小文字から大文字)へ変換する方法です。
検索機能を作る場合はあらかじめ文字列を大文字小文字どちらかに統一させておけば、大文字小文字を区別させない検索フォームを作ることができます。
なお、単にブラウザ上の表示を大文字と小文字へ変えたいだけであれば、CSSの「text-transform」プロパティのみで簡単に実現できます。
text-transformを使った大文字小文字の変換方法についてはこちらのページにまとめています。

