
本記事は執筆時点(2024年10月02日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
WebPとは?
WebPは、JPGやPNGといった従来のファイル形式よりも、高画質を維持しつつファイルサイズを大幅に小さくできる次世代画像フォーマットと呼ばれるものの一つです。
画像ファイルサイズを大幅に抑えることができるので、Webページの読み込み速度を改善させるための施策の一つとしてよく挙げられます。
現在主要ブラウザはWebPの表示に対応していますが、実際にサイトで使う際にはJPG版(PNG版)もアップロードしておき、もしWebPに対応していないブラウザの場合は代わりにJPG版(PNG版)が表示させるようにしておくというのが通例です(このようにしておかないとWebP非対応ブラウザでは画像が表示されなくなります)。
HTMLのpictureタグとsourceタグを使えば、ブラウザがWebPに対応しているかどうかで読み込むファイルを切り替えることができますし、WordPressにはアップロード画像から自動的にWebPファイルを生成し、表示の切り替えまで行ってくれるプラグインも存在します。
今回は本当にWebP非対応ブラウザで画像が切り替わるのか検証してみたかったので、Chromeのデベロッパーツールを使ってWebP表示を無効にし、代わりにJPGが読み込まれるかをテストしてみました。
以降がデベロッパーツールでWebPを無効にする手順の備忘録です。
デベロッパーツールでWebPを無効にする手順
事前にオンラインツールなどでWebPファイルに変換し元のJPGファイルと一緒にアップロード。
HTMLのpictureタグとsourceタグを使って、WebPが利用できるブラウザであればWebPを表示、それ以外のブラウザの時はJPGを表示させるというWebページを作ります。
HTML
<picture>
<source srcset="sample2.webp" type="image/webp">
<img src="sample2.jpg">
</picture>
pictureタグsourceタグについて詳しくはこちらのページにまとめています。
WebページをGoogle Chromeで開いたら、F12キーを押してデベロッパーツールを起動します。

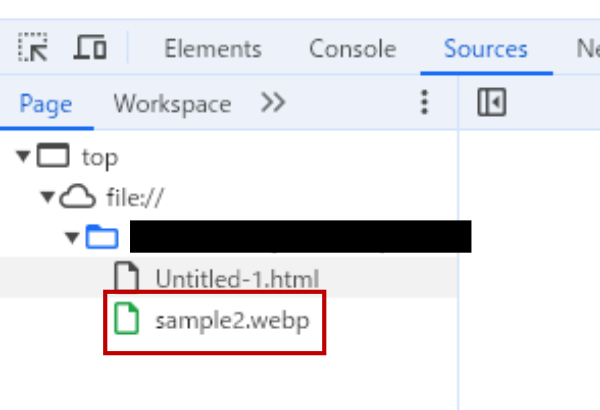
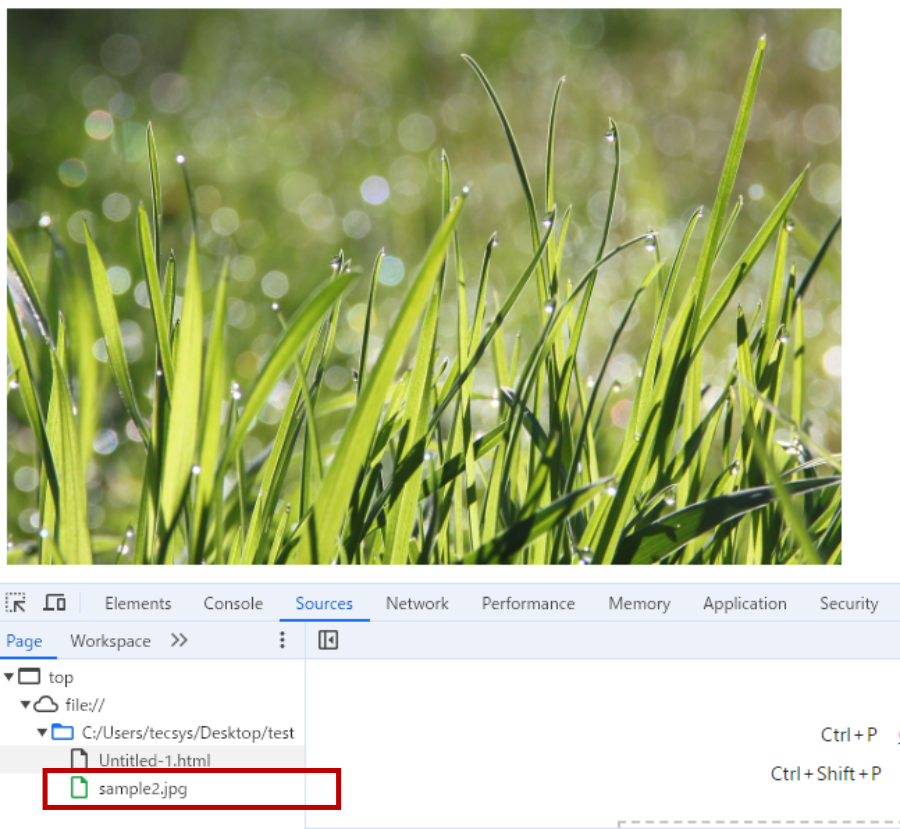
現在読み込まれている画像ファイルがWebPなのかJPGなのかは「source」タブで確認できます。
ChromeはWebPに対応しているので、「smaple2.webp」が読み込まれていることがわかります。

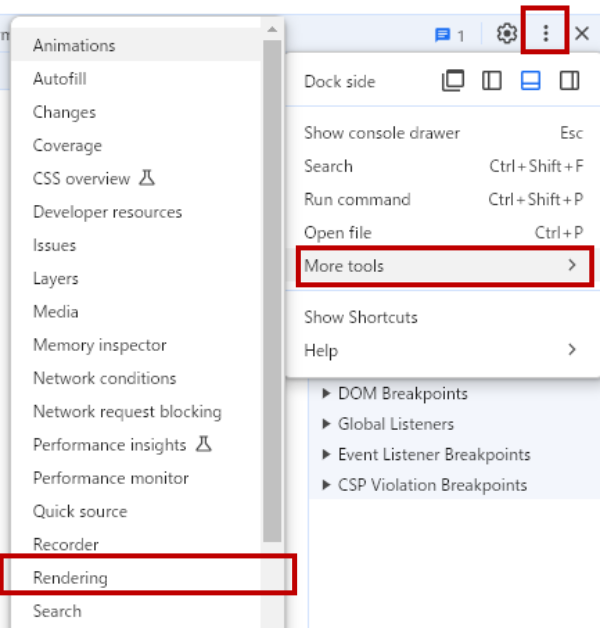
「・・・」ボタンを押して開くメニューの中から「More Tools」⇒「Rendering」をクリックします。

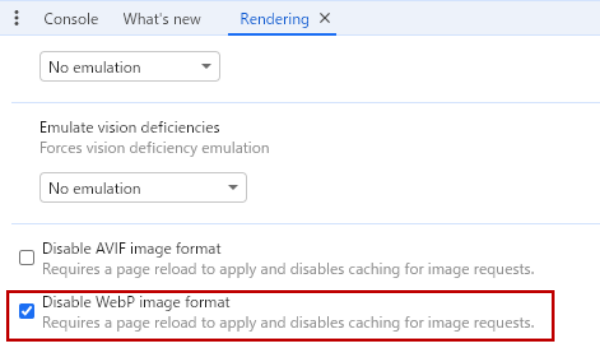
「Rendering」の設定項目が表示されるので、最下部にある「Disable WebP image format」にチェックを入れれば完了です。

ページをリロードします。表示されている画像の見た目は同じですが、「sourceタブ」を見るとJPGファイルが読み込まれていることが確認できます。

画像がWebPで保存されてしまう時にも役立つ
WebPが多くのサイトで利用されだしたことにより、Webページ内の画像を保存してみたらWebPだったから普段使っているソフトやアプリで開けなくて困るという経験をした方もいるのではないでしょうか(WebPに対応し始めているソフトも増えているようですが…)。
今回ご紹介した方法でWebPを無効化しておけば、(そのサイトが代替ファイルを用意していれば)従来のJPGやPNGの方を保存することが可能になります。
まとめ
以上がGoogle ChromeのデベロッパーツールでWebPを無効にする手順です。
WebP非対応だったIEのサポートが終了したことで、WebP使用へのハードルが大きく下がったように思います。


