
本記事は執筆時点(2024年04月12日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
2024年10月2日訂正
当ページにおいて、記述ミスのご指摘を頂きましたので修正を行いました。
「opnessl」と書いてしまっておりましたが、正しくは「openssl」です。
ご迷惑をおかけし、大変申し訳ございません。
XAMPPはSSL化できる?
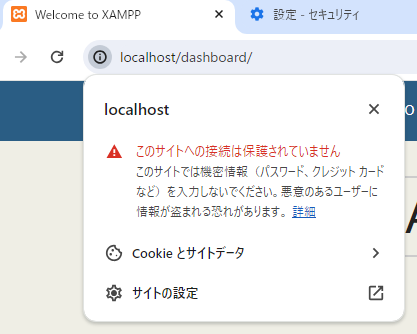
WordPressなどをローカル環境で開発できて便利なXAMPPですが、初期設定ではSSL化に対応していないためブラウザでは以下のような表示が出ます。

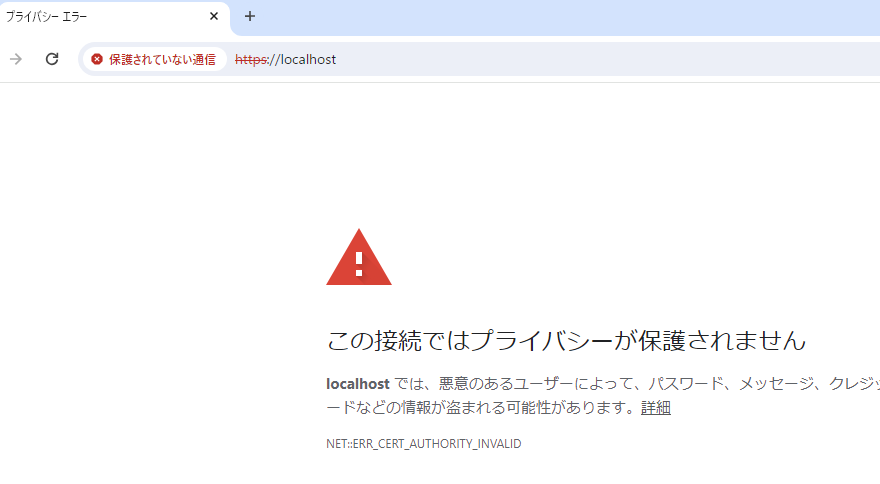
無理やりhttpsでアクセスしようとすると警告画面が表示されます。

サイトを公開するにあたってはSSL化はほぼ必須であると言えます。本番環境ではSSL化しているのに、ローカル環境は非SSL化のままだと、開発や修正のたびに設定を変える必要が出るなと不都合が生じる場合があるので、当記事では筆者がXAMPPをSSL化した手順を備忘録としてまとめます。
あくまで私の環境下で成功した事例をご紹介するので、すべての環境でうまくいくかは保証できかねますのでご容赦ください。
XAMPPにWordPressをインストールする方法について詳しくはこちらのページをご覧ください。
XAMPPをSSL化する手順
XAMPPをSSL化してhttpsでアクセスできるようにするには、設定ファイルの変更と証明書の作成が必要です。
なお、ご紹介する手順は筆者の環境下で成功した事例です。それ以外の環境では予期せぬ不具合をもたらす場合もございますので作業の実施はあくまでも自己責任でお願い致します。
| 検証環境 | Window10 | XAMPP for Windows 8.2.4 |
|---|
古い証明書を削除しておく
まずはじめに、今の時点で古い証明書があれば削除しておきます。
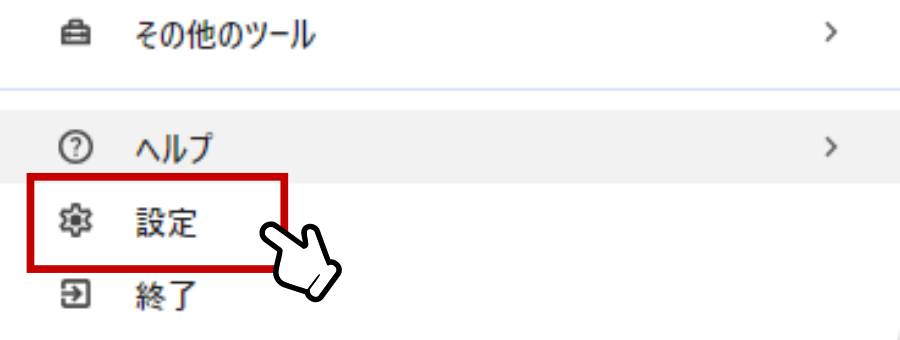
Chromeの右上の「・・・」を押して「設定」を開きます。

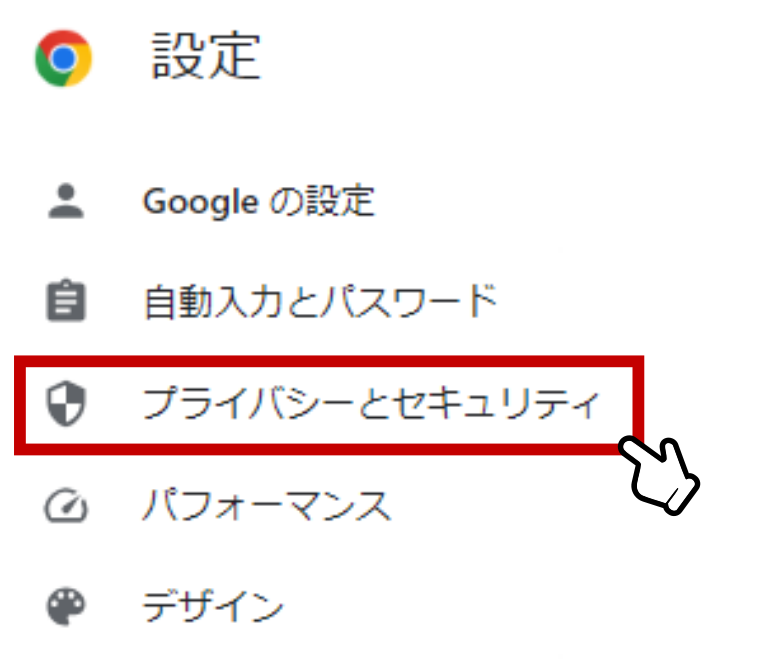
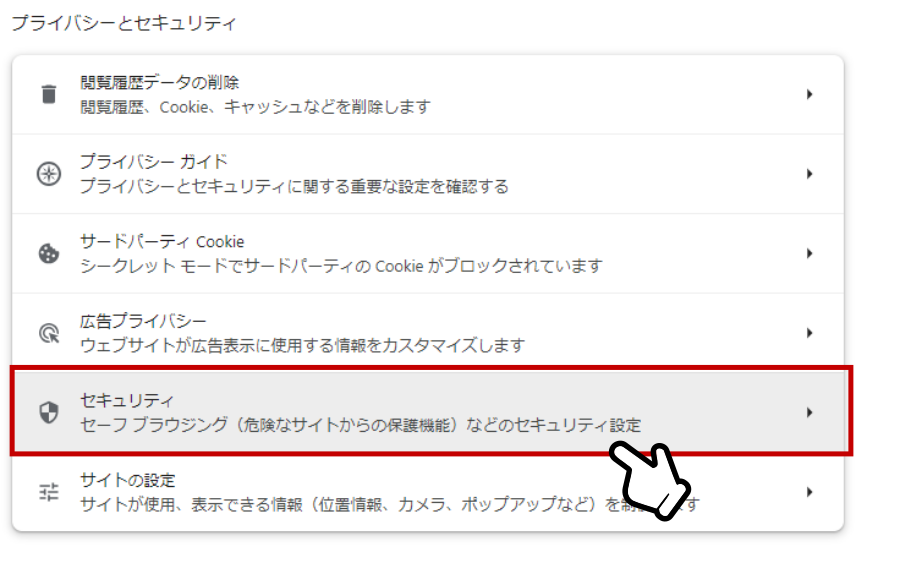
設定ページが表示されたら「プライバシーとセキュリティー」をクリックします。

「セキュリティー」を開きます。

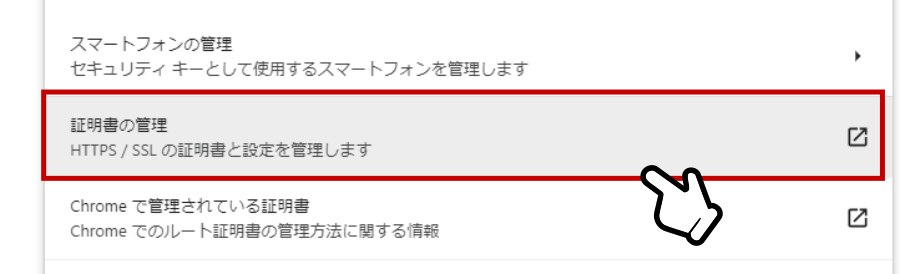
「証明書の管理」を選択します。

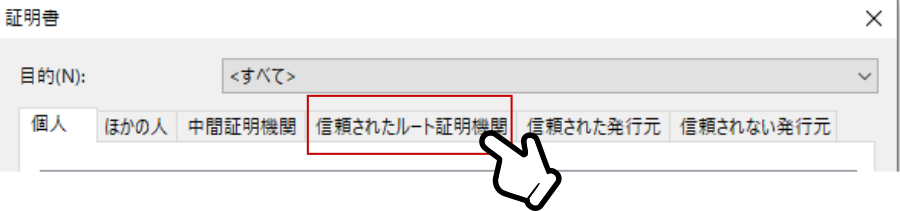
「証明書」ウィンドウが表示されたら、「信頼されたルート証明機関」タブを選択します。

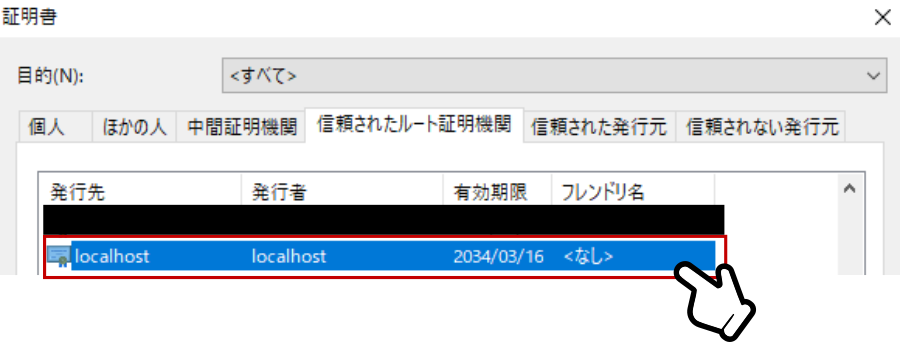
古い「localhost」証明書があれば削除しておきます。古い証明書が無ければ何もせず閉じて次の作業に進みます。

php.iniのコメントアウトを外す
\xampp\php\php.iniの984行目付近にある「extension=php_openssl.dll」にコメントアウト(「;」)が付いていたら外して保存します(デフォルトでは外れているはずです)。
php.ini
extension=php_openssl.dll
openssl-san.cnfを作成する
\xampp\apache\conf\openssl.cnfファイルをコピペで複製し、複製したファイルを「openssl-san.cnf」という名前にリネームします。
続けて、openssl-san.cnfを開いたら末尾に以下を追記します。
openssl-san.cnf
#追記 [ SAN ] subjectAltName = @alt_names [ alt_names ] DNS.1 = localhost
httpd-ssl.confを編集
\xampp\apache\conf\extra\httpd-ssl.confの末尾に以下を追記します。
「ssl-server.crt」と「ssl-server.key」は任意のファイル名なのですが、後ほどコマンドで生成するファイルの名前と同じにするということを覚えておいてください。
httpd-ssl.conf
#追記 <VirtualHost *:443> DocumentRoot "C:/xampp/htdocs" ServerName localhost SSLEngine on SSLCertificateFile "conf/ssl.crt/ssl-server.crt" SSLCertificateKeyFile "conf/ssl.key/ssl-server.key" </VirtualHost>
コマンドで証明書を生成する
Windows Git Bashを使用してコマンドで証明書を生成します。
confディレクトリに移動します。
cd /c/xampp/apache/conf
以下のようにコマンドを実行してcrtとkeyの2つのファイルを生成します。最後の-days 3650を実行して「....+....」というように表示されたら成功です。
$ openssl req \ -newkey rsa:4096 \ -keyout ssl-server.key \ -x509 \ -nodes \ -out ssl-server.crt \ -subj "//CN=localhost" \ -reqexts SAN \ -extensions SAN \ -config openssl-san.cnf \ -days 3650
\xampp\apache\confに「ssl-server.crt」と「ssl-server.key」が生成されます。
生成したファイルを移動する
出来上がった2つのファイルを同じ階層にある「ssl.crt」と「ssl.key」というディレクトリにそれぞれ移動させます。
証明書のインストール
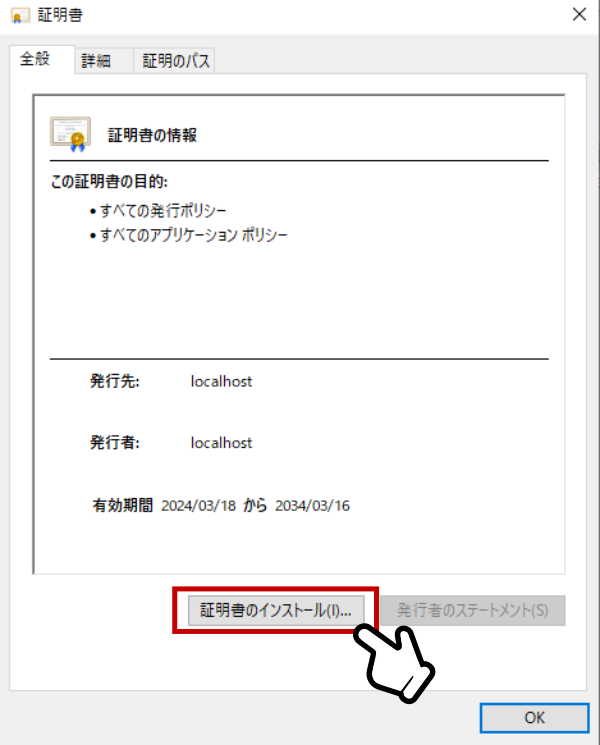
ssl.crtディレクトリに移動した「ssl-server.crt」ファイルをダブルクリックし、「証明書のインストール」を押します。

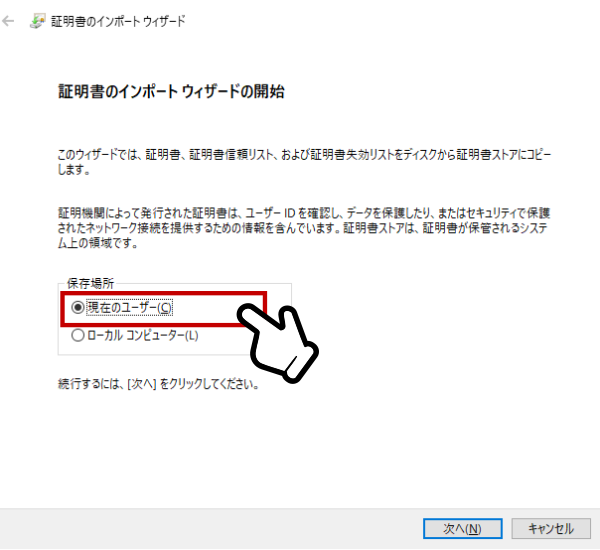
証明書のインポートウィザードが始まるので「現在のユーザー」を選んで「次へ」を押します。

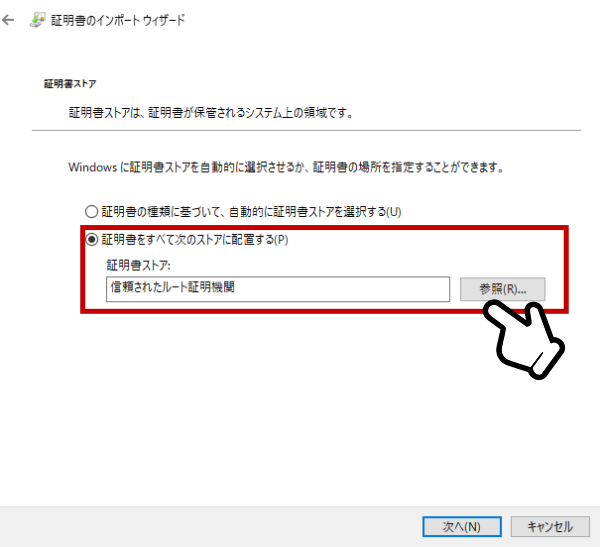
「証明書をすべて次のストアに配置する」を選んで、証明書ストアを参照の中から「信頼されたルート証明機関」にして「次へ」を押します。

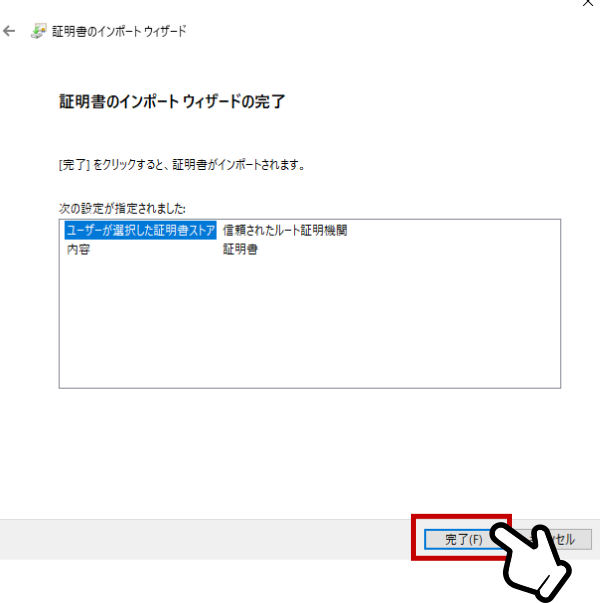
「完了」を押してインポートを終了します。

セキュリティー警告が出たら「はい」を押して完了させます。
SSL化されているか確認する
これでXAMPPのSSL化設定は完了です。
XAMPPのコントロールパネルからApacheもMySQLも一度「STOP」してから再起動します。
Chromeも一度全て閉じて開き直します。
Chromeのアドレスバーに「https://localhost」と入力してXAMPPのダッシュボードページを開きます。「localhost」だけだとhttp通信になると思います。自動でhttps通信にしたければhtaccessでリダイレクト設定を行う必要があります。
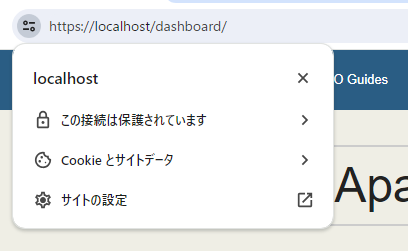
以下のように「この接続は保護されています」となっていればSSL化完了です。

まとめ
以上がXAMPPでSSLを有効にしてhttpsでアクセスできるようにする方法です。
公開中のWordPressサイトをXAMPP環境に複製した際に、SSL化プラグインによって強制的にhttpsにリダイレクトされてしまいアクセスできなくなるという不具合にあったこともあるので、ローカル環境もSSLに対応しておいた方が無難だと思っています。

