
本記事は執筆時点(2023年02月28日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
自動返信メールとは?
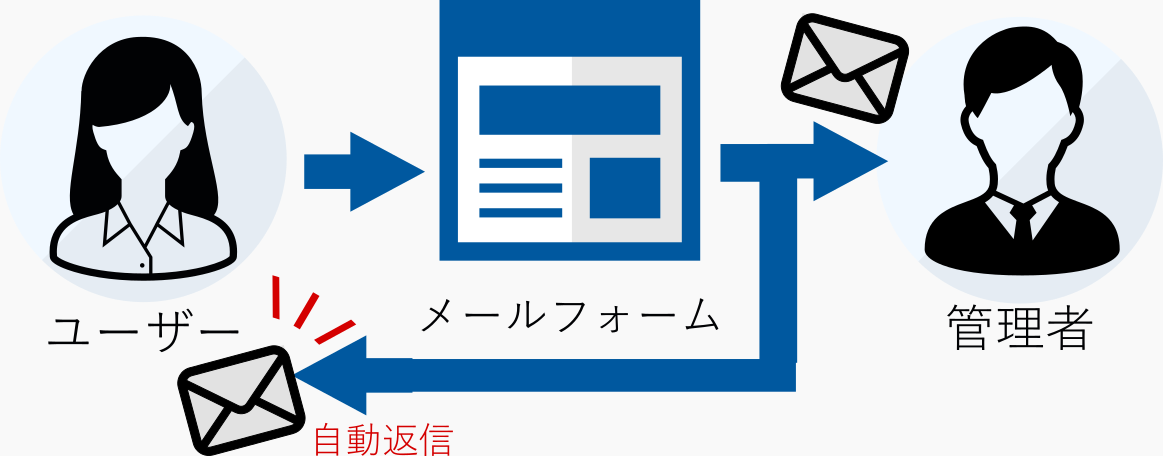
メールフォームの送信ボタンが押された時には、管理者に届くメールとは別に、ユーザー宛にも受付完了の案内や入力内容の確認などを記載したメールを送信すると親切です。
管理者がメールを受け取ってから手動で返信しても問題ありませんが、件数が多ければ負担になったり送信し忘れる恐れがあるので、自動返信を設定しておくことをおすすめします。

自動返信メールを設定するメリット
自動返信メールはメールフォームに必須の機能ではありませんが、設定しておくことには次のような目的やメリットがあります。
- メールの送信が完了した(受け付けた)ことを知らせることができる
- ユーザーが送信(入力)内容を確認することができる
メールの送信が完了した(受け付けた)ことを知らせることができる
メールフォームの送信完了時にメッセージを表示するだけではユーザーが見落してしまい、送信できたのか不安に感じさせてしまう恐れがあります。
また、入力したメールアドレスに誤りがあった場合などでは、自動返信メールが届かないことでユーザーに間違いに気づいてもらいやすくなります。
ユーザーが送信(入力)内容を確認することができる
自動返信メールなどで入力内容を送り返さなければ、ユーザーは後から入力した内容を確認することができません。
あとからトラブルにならないように入力内容に間違いが無いか見返してもらうためにも自動返信メールは効果的です。
ワードプレスのContact Form 7で自動返信メールを設定する
ワードプレスではプラグインを使用することで、誰でも簡単にメールフォームを設置することができます。
このページでは、代表的なプラグインである「Contact Form 7」を使って自動返信メールを設定する手順を解説します。

Contact Form 7とは?
Contact Form 7(コンタクトフォーム7)はワードプレスでメールフォームを設置する代表的なプラグインです。500万以上のインストール実績があり、ネット上にも使用方法の解説が沢山あるので安心して導入できます。
Contact Form 7では基本的なメールフォームの作成はもちろんのこと、自動返信メールの設定もとても簡単に行うことができます。
Contact Form 7の基本的な使い方については、こちらのページをご覧ください。

ワードプレスでメールフォームを設置する方法【Contact Form 7の使い方】
ワードプレスのプラグイン「Contact Form 7」を使用してお問い合わせなどのメールフォームを作成する方法を説明します。フォームに必要なパーツを直感操作で設置でき、ページにショートコードで貼り付けるだけで簡単にサイトにメールフォームが実装できます...【もっと読む】
Contact Form 7プラグインのバージョンは5.7.4を使用しています。その他のバージョンでは、表示や操作方法が異なる可能性がありますのであらかじめご了承ください。
プラウインの導入はサイトに予期せぬ不具合をもたらす恐れがあります。使用する際はバックアップを取るなどしたうえで、自己責任でご利用下さい。
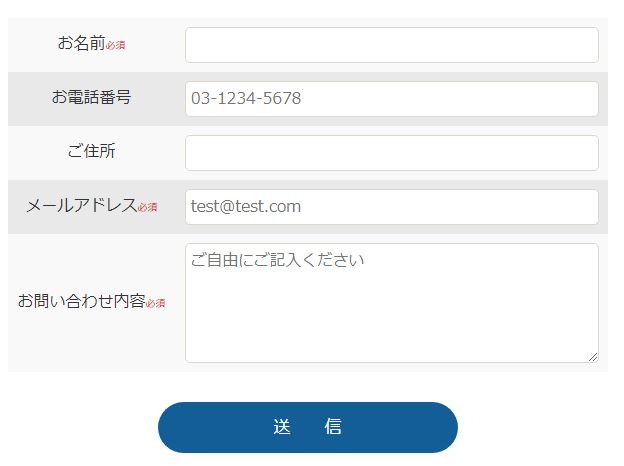
今回は次のようなお問い合わせフォームを作成し、自動返信メールを設定してきます。

参考までにコードも記載しておきます。(HTMLはプラグインの「フォーム」の箇所に入力した内容です。)
HTML
<table class="mail_form"> <tr><th>お名前<span>必須</span></th><td>[text* your-name]</td></tr> <tr><th>お電話番号</th><td>[tel your-tel placeholder"03-1234-5678"]</td></tr> <tr><th>ご住所</th><td>[text your-adress]</td></tr> <tr><th>メールアドレス<span>必須</span></th><td>[email* your-email placeholder "test@test.com"]</td></tr> <tr><th>お問い合わせ内容<span>必須</span></th><td>[textarea* your-textarea placeholder "ご自由にご記入ください"]</td></tr> </table> <div class="submit">[submit "送信"]</div>
CSS
.wpcf7{
max-width:600px !important;
}
.mail_form{
margin-bottom:30px;
}
.mail_form,.mail_form th,.mail_form td{
border:none;
}
.mail_form,.mail_form th{
text-align:center;
}
.mail_form tr:nth-child(odd) th,.mail_form tr:nth-child(odd) td{
background:#f9f9f9;
}
.mail_form tr:nth-child(even) th,.mail_form tr:nth-child(even) td{
background:#e9e9e9;
}
.mail_form th span{
font-size:10px;
color:#d40000;
}
.mail_form p{
margin:0;
color:#333;
font-weight:400;
font-size:16px;
}
.mail_form input,.mail_form textarea{
color:#333;
padding:5px;
border-radius:5px;
}
.submit{
text-align:center;
margin-bottom:50px;
}
.submit input[type="submit"]{
width:100%;
max-width:300px;
background:#135e96;
border-radius:50px;
letter-spacing:2em;
text-indent:2em;
font-weight:400;
padding:15px;
}
.submit span{
display:block;
}
自動返信には「メール(2)」を使用する
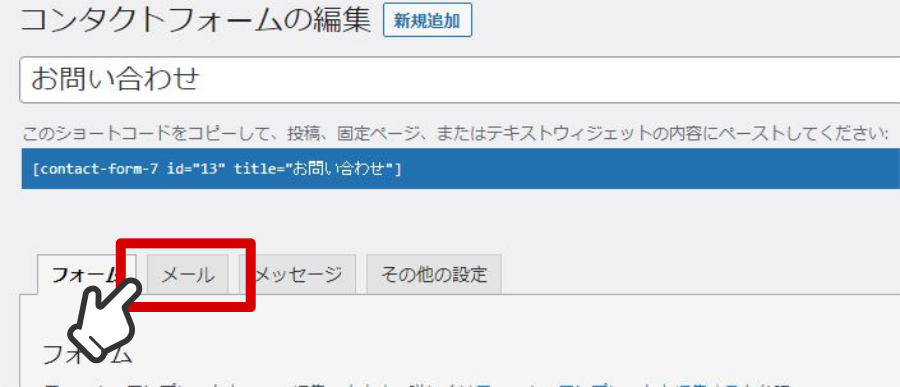
自動返信は、コンタクトフォームの「メール」の設定で行います。

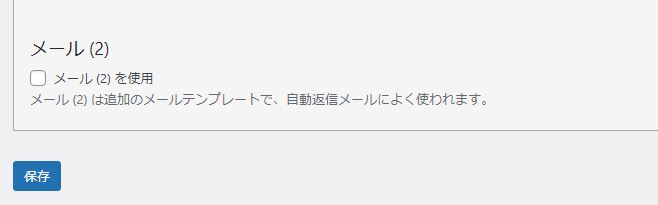
メールの設定画面には、基本となる管理者宛の受信設定の下の部分に「メール(2)」という項目が用意されています。

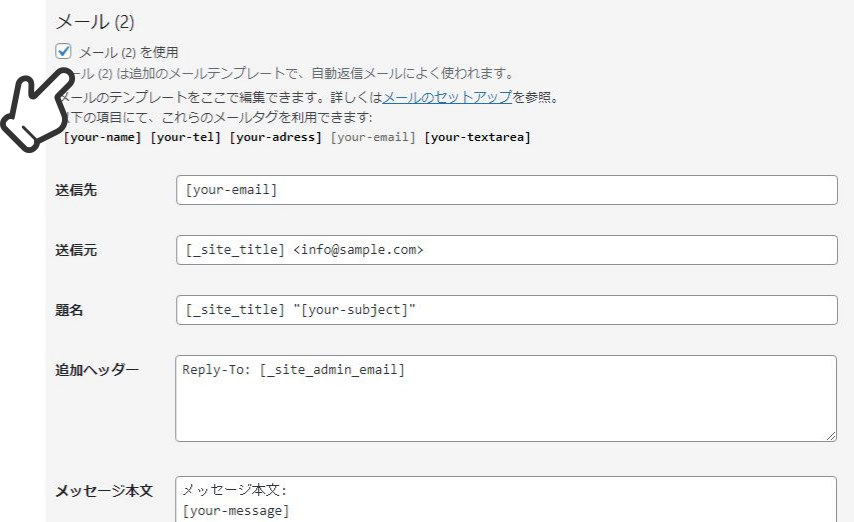
「メール(2)を使用」にチェックを入れると、設定項目が表示されます。

メール(2)の各項目には、自動返信できるよう専用のメールタグが入力されています。必要に応じて修正を行って下さい。
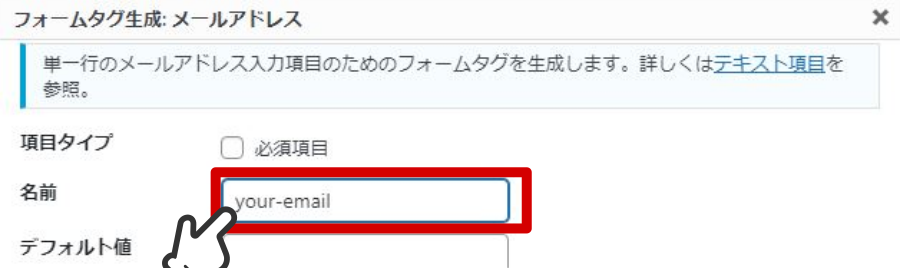
送信先
送信先は、メールフォームに入力されたユーザーのメールアドレスです。フォームタグ「メールアドレス」と連動させることで、ユーザーが入力したメールアドレスを宛先に設定することができます。


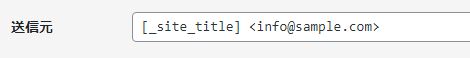
送信元
送信元にはメールフォームがあるWebサイトからのメールであることがわかるように、サイトタイトルやサイトのメールアドレスを設定します。デフォルトではメールタグ「_site_title」により、ワードプレスの設定に入力しているサイトタイトルが表示されるようになっています。

題名
題名はユーザーが受信したときに「件名」に表示される部分です。デフォルトのままでは件名にサイトタイトルが表示されてしまうので、「お問い合わせありがとうございます」のように任意に変更しておいてください。

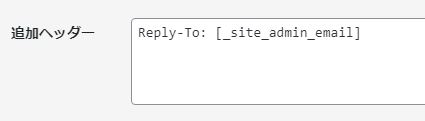
追加ヘッダー
追加ヘッダーでは、ユーザーが自動返信メールに対して「返信」を行うときの送信先を設定できます。
別のメールアドレスで返信を受け取りたい場合にはここを編集します。不要の場合は削除しても問題ありません。

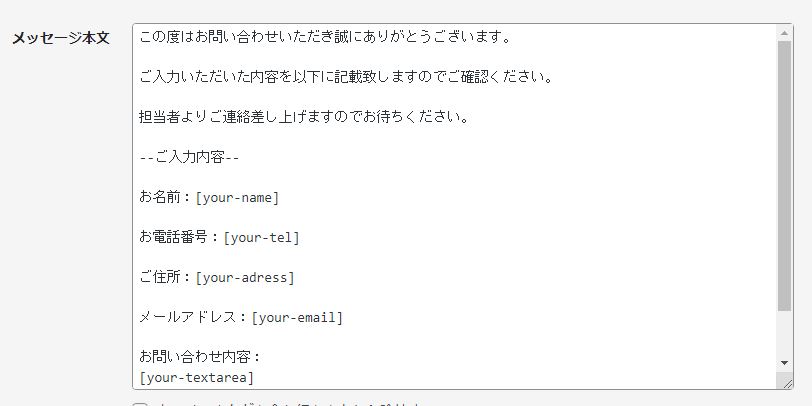
メッセージ本文
メールの本文にあたるメインとなる項目です。お問い合わせの受け付けが完了した旨やユーザーの入力内容の確認などを記載します。
ユーザーがフォームに入力した内容は、メールタグを利用して取得・表示させることが可能です。

メール(1)の送信先にはカンマ区切りで複数のメールアドレスを設定できるので自動返信に利用できそうですが、メールの文面が同じになってしまうだけでなく、受信メールの宛先には設定してあるすべてのメールアドレスが表示されてしまいます。公表したくないアドレスまでユーザーに知られてしまいますので注意が必要です。
自動返信メールの表示を確認する
設定が完了したら、テスト送信を行ってみましょう。

送信を押してフォームに入力したメールアドレス宛に自動返信メールが届いたら無事設定完了です。
まとめ
以上が、ワードプレスのContact Form 7で自動返信メールを設定する方法です。
メールフォームを作成する際は利用する側の気持ちになって設定内容や文面を考えれば、自然と使いやすいものができあがるはずです。

