
本記事は執筆時点(2023年03月09日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
Elementor(エレメンター)とは?
Elementorは直感操作でワードプレスのサイトを構築できるページビルダープラグインです。
専用のエディターを使って、豊富なウィジェットをドラッグアンドドロップしていくだけでページのレイアウトを作成することが可能です。

500万以上のインストール実績もあり、定期的な更新も行われているので安心して利用できるプラグインと言えるでしょう。
公式サイトはこちら(Elementor:Free WordPress Website Builder | Elementor.com)Elementorの特徴
Elementorはワードプレスのプラグインの枠を飛び越えたような高度なWebサイト作成機能を備えています。
直感操作でページを作成できる
Elementorの最大の特徴はドラッグアンドドロップでサイトを構築できるという点です。
HTMLやCSSといった言語の知識がなくても、コードいらずでおしゃれなデザインのサイトを作り上げることができます。
エフェクトを簡単に設定できる
プログラミング言語であるJavascriptを使って設定しなければならないフェードインエフェクトなどのアニメーション効果がElementorならコード不要で簡単に導入できます。
拡張プラグインが豊富
Elementor自体でも十分過ぎる機能と操作性を備えていますが、拡張プラグインを追加することでそれらを更に向上させることが可能です。
Elementor PRO(有料版)について
Elementorは基本的な機能は無料で使用できますが、有料版であるElementor PROでしか利用できない機能も存在します。もしすべての機能を使いたいのであればElementor PRO(有料版)にアップグレードしましょう。
Elementorのインストール方法
それではElementorの使い方を解説していきます。まずはプラグインのインストールを行いましょう。
プラグインの導入はサイトに予期せぬ不具合をもたらす恐れがあります。サイトのバックアップを取った上で、あくまでも自己責任でご利用下さい。
ワードプレスの管理画面左側の「プラグイン」の「新規追加」を開きます。

プラグインの検索ボックスに「Elementor」と入力します。

インストールして有効化して下さい。

次のような画面が開かれることがありますので右上の「×」マークをクリックして閉じて下さい。

ワードプレスのプラグインの役割やインストール方法について詳しい説明はこちらのページをご覧ください。

ワードプレスのプラグインの使い方
ワードプレスの拡張機能であるプラグインをインストールして使用する手順から、削除などの管理の方法、そしてプラグインの種類について説明します。ワードプレスは初期状態では記事作成などの機能しか備わっていないので...【もっと読む】
Elementorでページを作成する
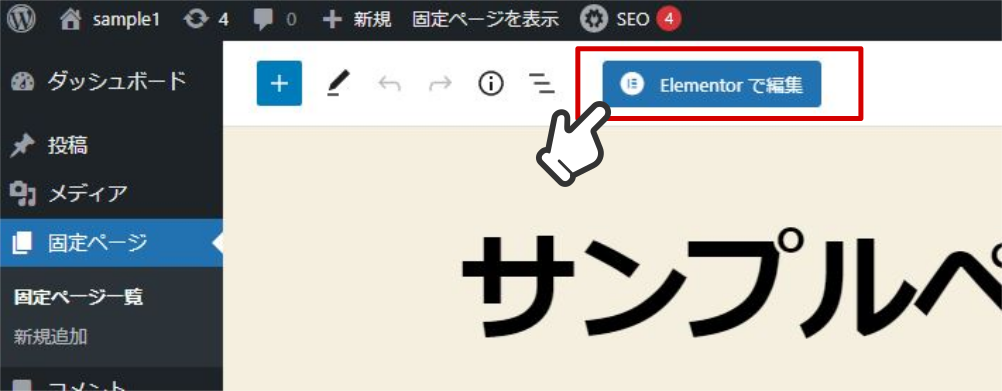
プラグインを有効化すると固定ページ(投稿ページ)のエディターに「Elementorで編集」というボタンが追加されます。

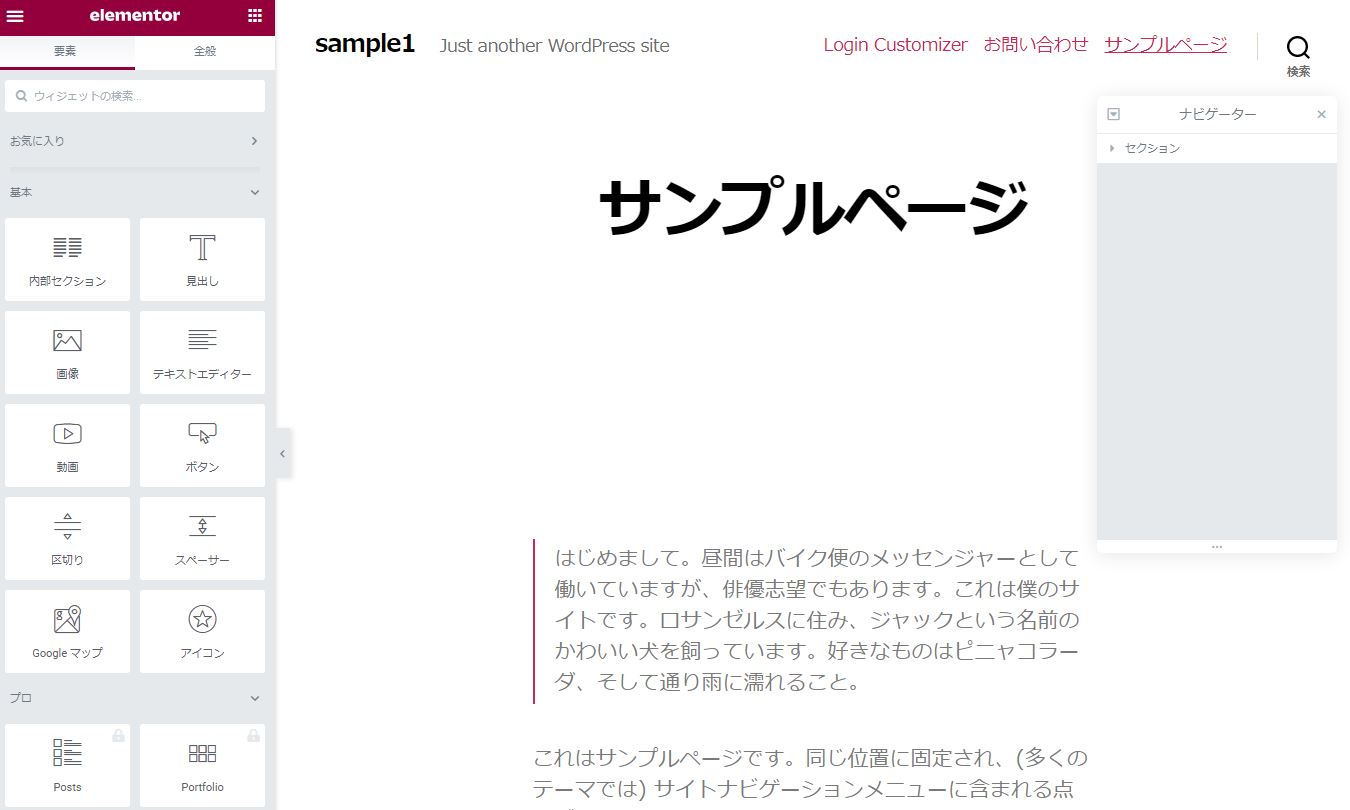
クリックするとElementor独自のページ編集画面に切り替わります。

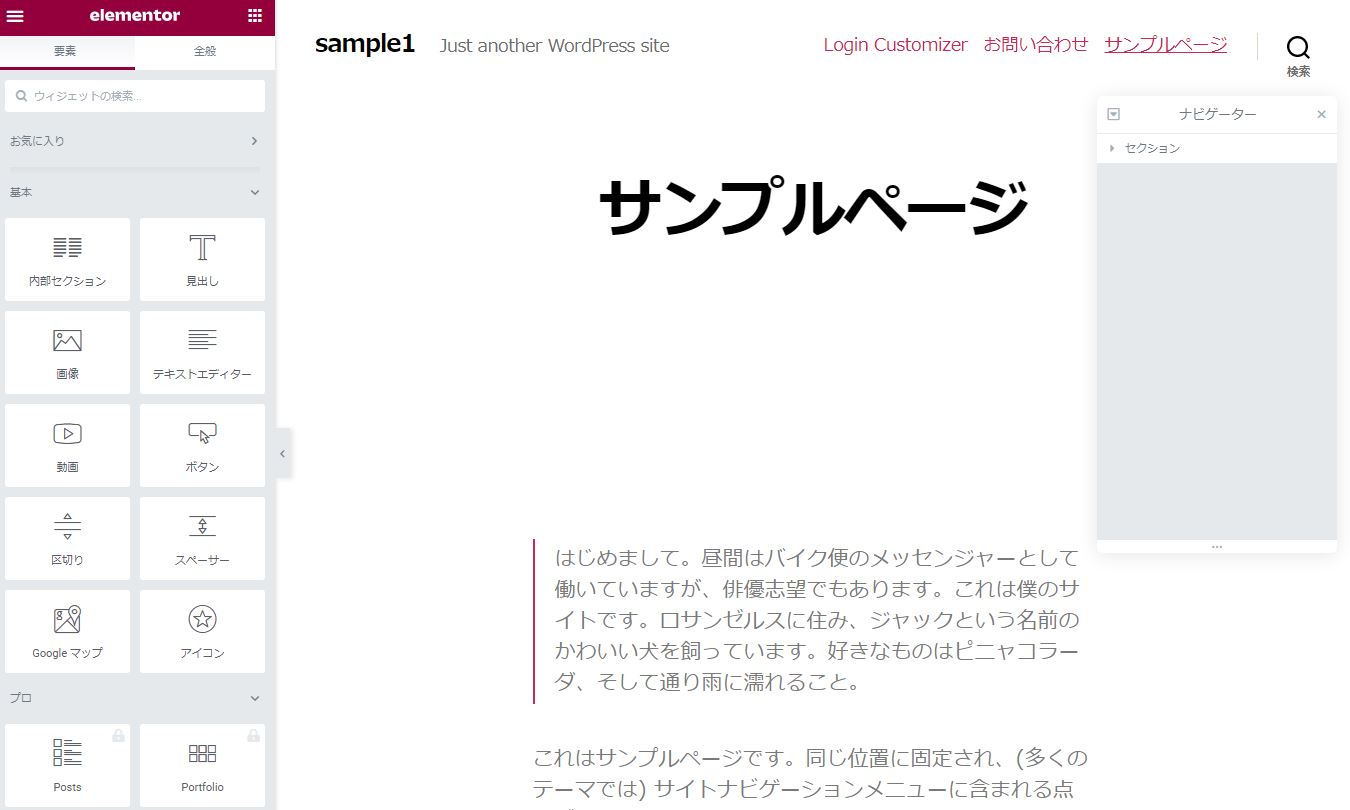
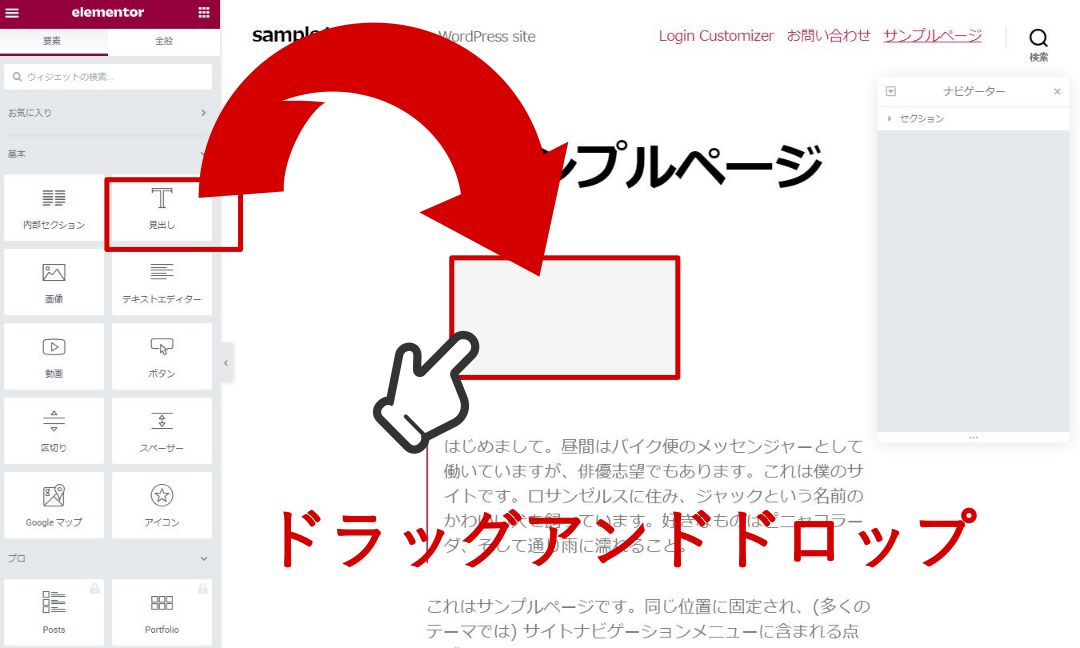
ページの編集方法はとても直感的で、左側のパネルにあるウィジェット一覧の中から選んで、右側のページ部分へドラッグアンドドロップしてレイアウトを作成していきます。

セクションやテンプレートといったあらかじめ用意されたレイアウトパターンにウィジェットを当てはめていくことも可能です。

- セクションを追加します。
- テンプレートを追加します。
セクション
セクションはあらかじめ用意された横並びのレイアウトパターンです。二分割をはじめ、比率の異なる分割レイアウトも簡単に作成できます。

セクションを追加したら、ウィジェットをドラッグアンドドロップで当てはめるだけです。

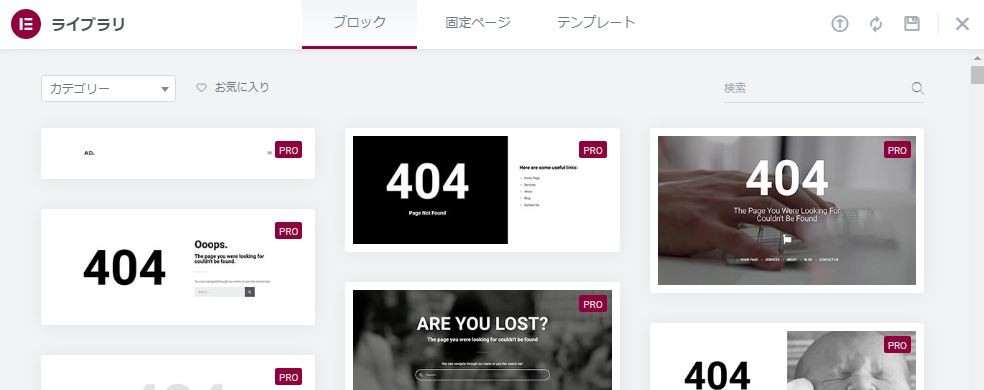
テンプレート
テンプレートはレイアウトに加え装飾まで設定されたデザインパターンを追加することができます。
「テンプレートを追加」をクリックするとライブラリが開くので好きなものを挿入します。なお、テンプレートを利用するためにはElementorのアカウントを作成しておく必要があります。(※無料版では一部のテンプレートしか利用できません。すべてのテンプレートを使用するには有料版のElementor PROにアップグレードする必要です。)

追加したウィジェットを編集する
ウィジェットを追加もしくはすでに配置してあるウィジェットをクリックすると左側のパネルがそのウィジェットの編集モードに切り替わります。
ウィジェットによって編集できる項目は異なりますが、幅や高さ・色などのスタイルを細かく設定することが可能です。
追加したウィジェットを削除する
配置してあるウィジェットをクリックして選択すると青い枠が表示されます。
この青枠の上部にある「×」マークをクリックすればそのウィジェットを削除することができます。
編集画面のパネルの見方
編集画面の左側のパネルには、ウィジェット一覧以外にも様々な機能が用意されています。
パネル上部

- サイト設定やユーザー設定などのメニューを開きます
- ウィジェット一覧を表示します
- ウィジェット一覧を表示します
- 有料版にアップグレードしないと使用できません
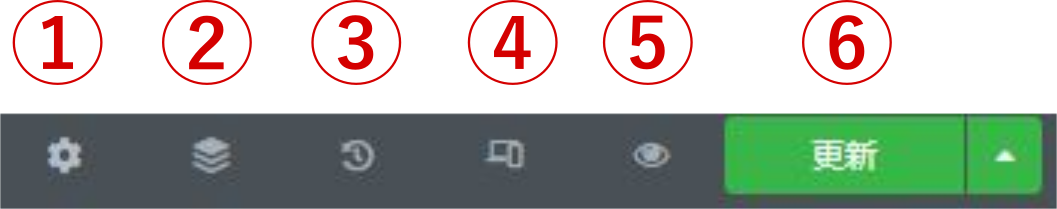
パネル下部メニュー
パネルの下部にあるメニューからは次のような操作を行うことができます。

- 設定
固定ページのタイトル編集などの一般設定を行えます。 - ナビゲーター
ナビゲーターウィンドウの表示非表示を切り替えます。 - 履歴
操作履歴やリビジョンの確認を行います。 - レスポンシブモード
表示させる画面サイズを切り替えてレイアウトを確認できます。 - 変更をプレビュー
別タブでプレビューを開きます。 - 更新ボタン
編集を行ったら更新ボタンを押して保存します。
設定
ページタイトルのほか、ページの公開・非公開・下書きの切り替えも行うことができます。

なお、Elementorを有効化するとページテンプレートに「Elementorキャンバス」「Elementor全幅」が追加されています。
「Elementorキャンバス」はテーマによるヘッダーやフッターを非表示にしたレイアウト、「Elementor全幅」は横幅を目一杯広げた全幅レイアウトです。
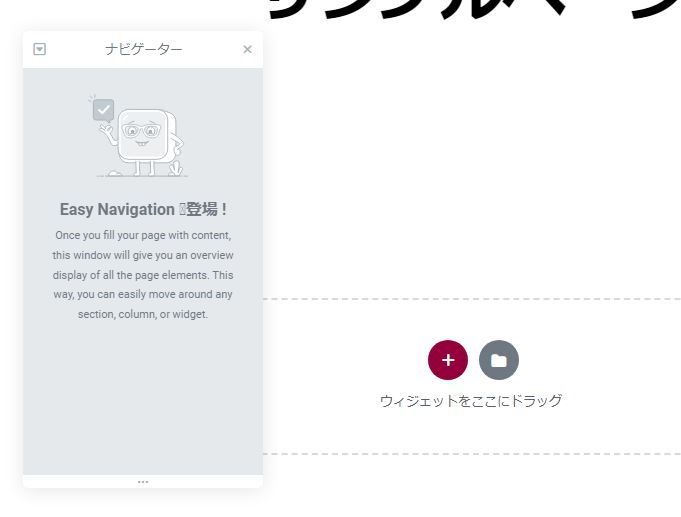
ナビゲーター
アイコンをクリックする度にナビゲーターの表示非表示を切り替えることができます。

ナビゲーターは、ページ内に配置してあるセクションやその中のウィジェットの構成が一目でわかるようになっています。
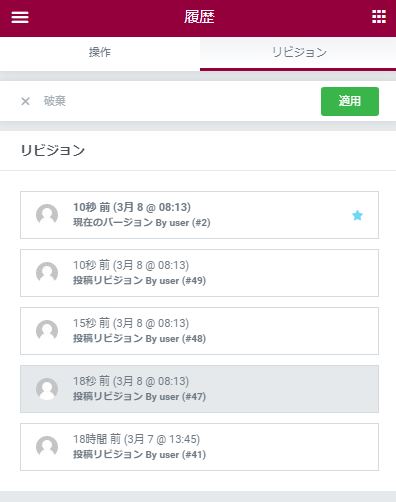
履歴
操作履歴やリビジョンが表示され、過去の状態に復元することができます。
ひとつひとつの作業ごとに区切られているのが「操作」で、

「更新」を行ったタイミングで区切られているのが「リビジョン」です。

レスポンシブモード
アイコンをクリックするたびにレスポンシブモード切り替えバーの表示非表示を切り替えることができます。
レスポンシブモードでプレビューの画面サイズがタブレットやスマホ状態になっていても、アイコンをクリックすればバーが消えると同時に元に戻ります。

ウィジェット一覧
ここからはElementorに用意されているウィジェットの内容についてご紹介していきます。(※有料版のElementor PROでしか使えないウィジェットについては割愛させて頂きます。)

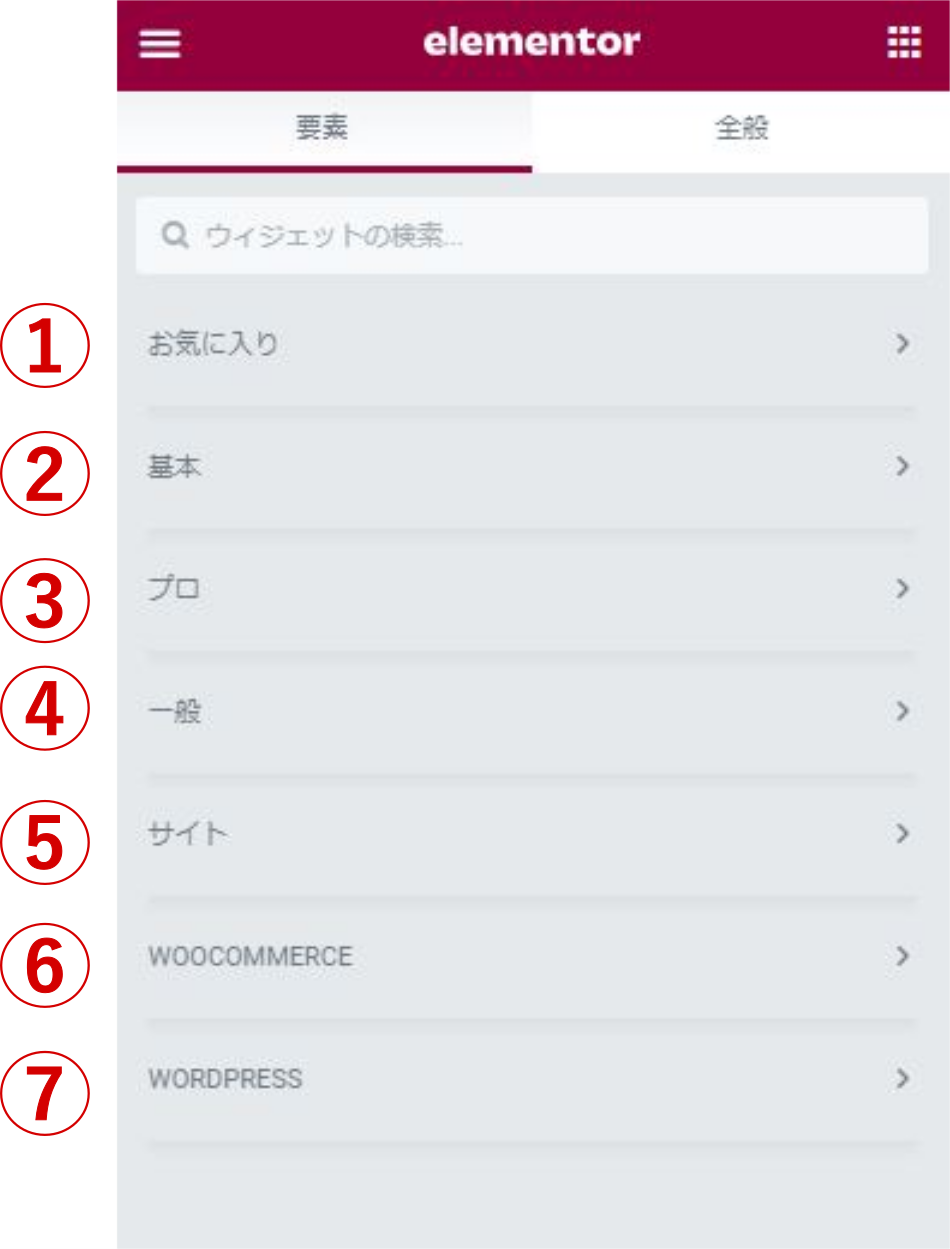
- お気に入り
よく使うウィジェットを登録できます。 - 基本
見出しやテキスト・画像などを追加するウィジェットです。 - プロ
有料版のElementor PROにアップグレードすると利用できます。 - 一般
リストやギャラリーなどを追加するウィジェットです。 - サイト
有料版のElementor PROにアップグレードすると利用できます。 - WOOCOMMERCE
有料版のElementor PROにアップグレードすると利用できます。 - WORDPRESS
カテゴリーリストや固定ページ一覧などワードプレスのウィジェットが利用できます。
お気に入り【よく使うウィジェットを追加する】
使用頻度の高いウィジェットは「お気に入り」に登録しておくことでアクセスしやすくなり作業を効率化できます。
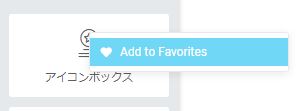
お気に入りに追加したいウィジェットにカーソルを合わせ、右クリックを押すと「Add to Favorite」と表示されるので、これをクリックすれば完了です。

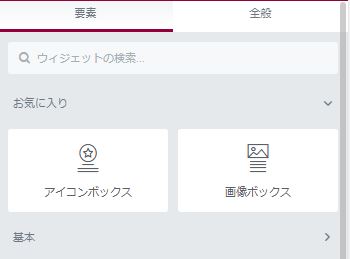
お気に入りウィジェットは一覧の一番上にまとめられています。

基本ウィジェット
見出しやテキスト、画像などを追加したいときに使用する基本となるウィジェットがまとめられています。
内部セクション |
2分割の横並びレイアウトを挿入できます。内部セクションの中に更に別のウィジェットを当てはめて使用します。 |
|
|---|---|---|
見出し |
見出しタイトル用のテキストを挿入できます。文字色・文字サイズ・HTMLタグ・文字揃え・ハイパーリンクなど、サイドパネルで細かく設定することができます。 |
|
画像 |
画像を挿入できます。ワードプレスのメディアライブラリへアップロードした画像から選択し表示させます。リンクを「メディアファイル」に設定するとLightboxが有効化され、クリックで拡大表示できるようになります。 |
|
テキスト |
テキストボックスを挿入できます。文字色・文字サイズ・HTMLタグ・文字揃え・ハイパーリンクなど、サイドパネルで細かく設定することができます。 |
|
動画 |
再生プレーヤー付きで動画を挿入できます。メディアライブラリからだけでなく、YouTubeなどを利用した動画の埋め込みにも対応しています。自動再生やループ、ミュートなど再生方法も細かく設定することが可能です。 |
|
ボタン |
ボタンを挿入できます。リンクを設定させたり、アイコンを表示させることも可能です。 |
|
区切り |
区切り線を挿入できます。点線や破線など線の種類を変更したり、間にテキストを書き加える事が可能です。 |
|
スペーサー |
セクションの間に挿入してスペースを設けることができます。 |
|
Google Map |
ページ内にGoogle Mapを埋め込むことができます。編集フォームに地名を入力するだけで自動的にその場所の地図を表示してくれます。 |
|
アイコン |
アイコンを挿入できます。用意されたライブラリの中から選ぶかアップロードしたものを表示できます。 |
各ウィジェットの使い方を知りたい場合は、ウィジェット編集時に表示される「お困りですか?」というアイコンをクリックすれば公式サイトの解説ページを見ることができます。
一般ウィジェット
画像カルーセルやリスト、SNSアイコンなどページを構成する要素を追加できるウィジェットがまとめられています。
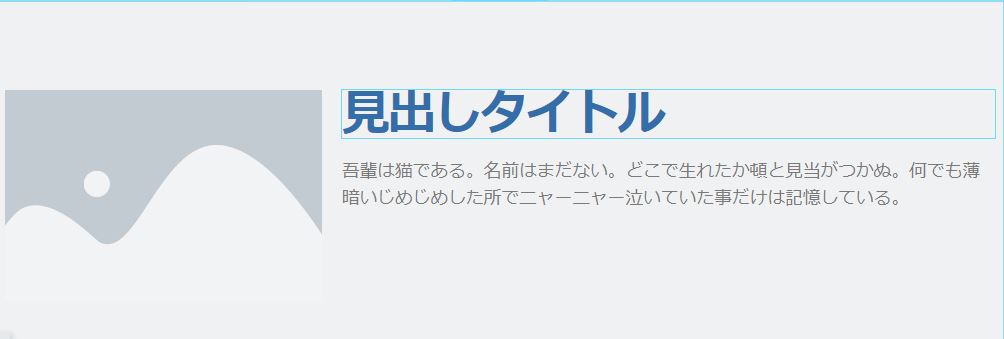
画像ボックス |
上に画像、下にテキストという組み合わせでレイアウトされたボックスを配置できます。 |
|
|---|---|---|
アイコンボックス |
上にアイコン、下にテキストという組み合わせでレイアウトされたボックスを配置できます。アイコンはFont Awesomeのライブラリから選ぶことができます。 |
|
スター評価 |
評価を表す星マークを表示できます。星は0.1刻みで色が付くように設定することが可能です。 |
|
画像カルーセル |
画像のカルーセルスライダーを作成できます。表示する枚数や再生方法など専用プラグイン並みに細かく設定することが可能です。 |
|
ベーシックギャラリー |
画像をギャラリーのように配置することができます。カラム(列)数やリンクを設定することが可能です。 |
|
アイコンリスト |
先頭にアイコンを付けたリストを作成することができます。横並びにもできる他、一項目ごとに異なるアイコンを設定することも可能です。 |
|
カウンター |
指定した数字までアニメーションするカウンターを表示できます。 |
|
進行状況バー |
進行状況などのパーセンテージを表すバーを表示できます。バーは指定したパーセンテージまでアニメーションしながら表示されます。 |
|
推薦文 |
推薦文の表示に適したレイアウト(メインのテキストの下に画像と見出し)を追加することができます。 |
|
タブ |
タブが付いた項目を配置することができます。ユーザーがタブをクリックすることで内容を切り替えることが可能です。 |
|
アコーディオン |
ユーザーが見出しをクリックするたびに内容が開閉して表示非表示が切り替わります。アコーディオンでは常にひとつだけ開くことができます。 |
|
切り替え |
ユーザーが見出しをクリックするたびに内容が開閉して表示非表示が切り替わります。「切り替え」では複数を同時に開くことができます。 |
|
ソーシャルアイコン |
「Facebook」や「Twitter」などのSNSへのリンクアイコンを設置することができます。 |
|
アラート |
ユーザーが×ボタンで閉じることができるメッセージを表示することができます。 |
|
SoundCloud |
SoundCloudを読み込んで表示することができます。 |
|
ショートコード |
他のプラグインなどのショートコードを貼りつけるためのウィジェットです。ショートコードに紐づけられた内容を読み込みます。 |
|
HTML |
HTMLコードを直接記述して埋め込むことができます。 |
|
メニューアンカー |
ページ内リンクで遷移先に指定するためのIDを設定できます。 |
|
サイドバー |
有効化したテーマに用意されているサイドバーウィジェットを読み込むことができます。テーマにサイドバーが用意されていなければ利用できません。 |
|
続きを読む |
ページ内に「続きを読む」ボタンを設置することができます。有効化しているテーマが対応していないと正しく機能しません。 |
|
Text Path |
波線や螺旋などの形状に沿ったテキストを挿入することができます。 |
WORDPRESSウィジェット
固定ページ一覧やカテゴリーリストなどワードプレスのウィジェットをそのまま利用することができます。
その他、有効化しているプラグインのウィジェットが利用できる場合もあります。
ウィジェットの編集【高度な設定】
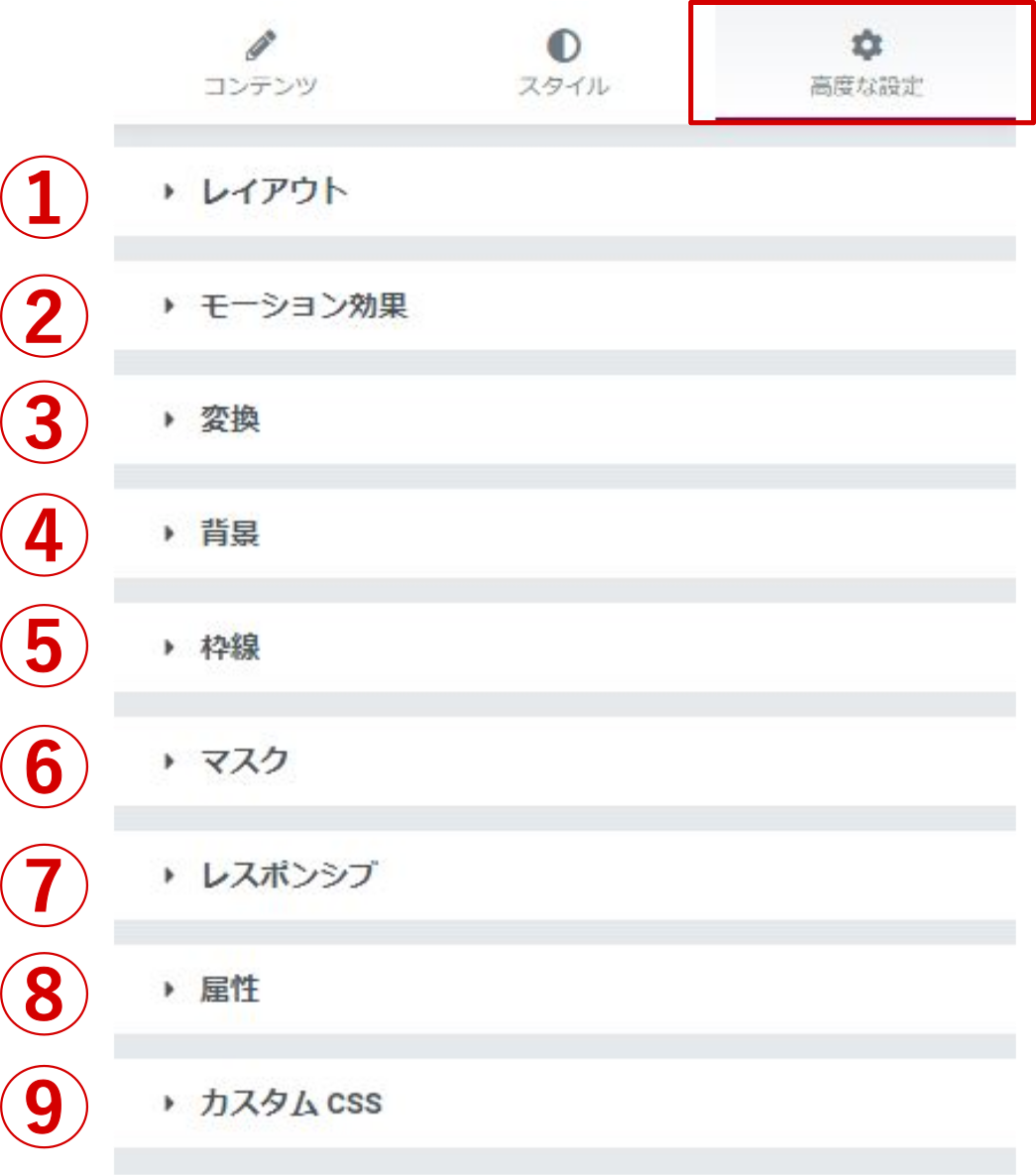
各ウィジェットに編集モードに用意されている「高度な設定」では、フェードインエフェクトなどアニメーション効果などを設定することが可能です。

- レイアウト
余白(CSSのpaddingプロパティ)などの設定やセレクターの追加を行うことができます。 - モーション効果
スライドしてフェードインさせるなどのアニメーション効果を設定できます。 - 変換
回転や傾斜といったCSSのtransformプロパティの設定を行うことができます。 - 背景
ウィジェットの背景色(背景画像)を設定できます。 - 枠線
要素の枠線(CSSのborderプロパティ)を設定することができます。 - マスク
要素の上にマスクを重ねることができます。 - レスポンシブ
デスクトップ・タブレット・モバイルのそれぞれで表示非表示を切り替えることができます。 - 属性
有料版のElementor PROにアップグレードすると利用できます。 - カスタムCSS
有料版のElementor PROにアップグレードすると利用できます。
Elementorでサイト全体の設定を行う
Elementorのエディターでは固定ページや投稿ページの内容のみならず、ワードプレスの「外観」や「設定」で行うようなサイト全体の設定も変更することが可能です。
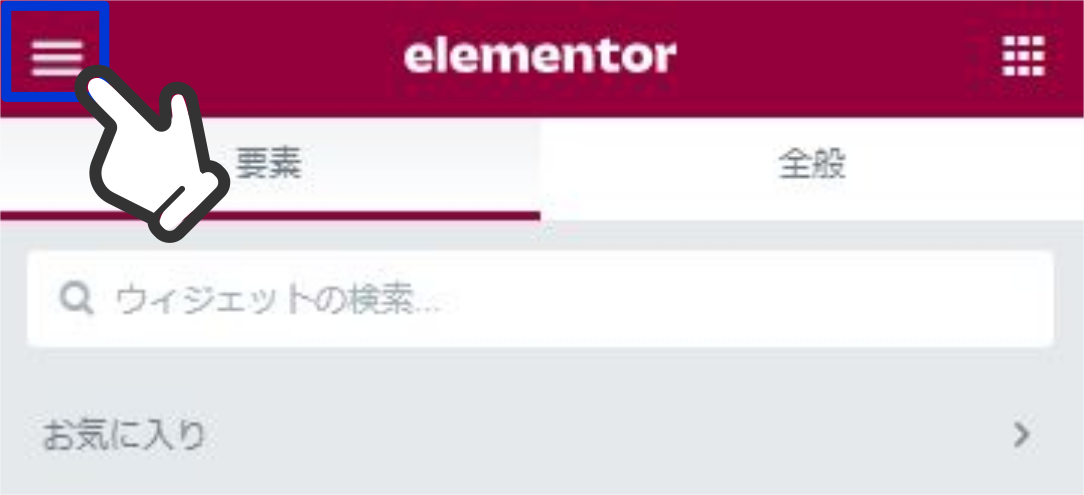
まず上部の三本線のアイコンをクリックします。

画面が切り替わりメニューが表示されます。

- サイト設定
サイトタイトルやロゴ・ファビコンの設定、変更を行うことができます。 - プロ
有料版のElementor PROにアップグレードすると利用できます。 - ユーザー設定
パネルの色や幅の設定を行うことができます。
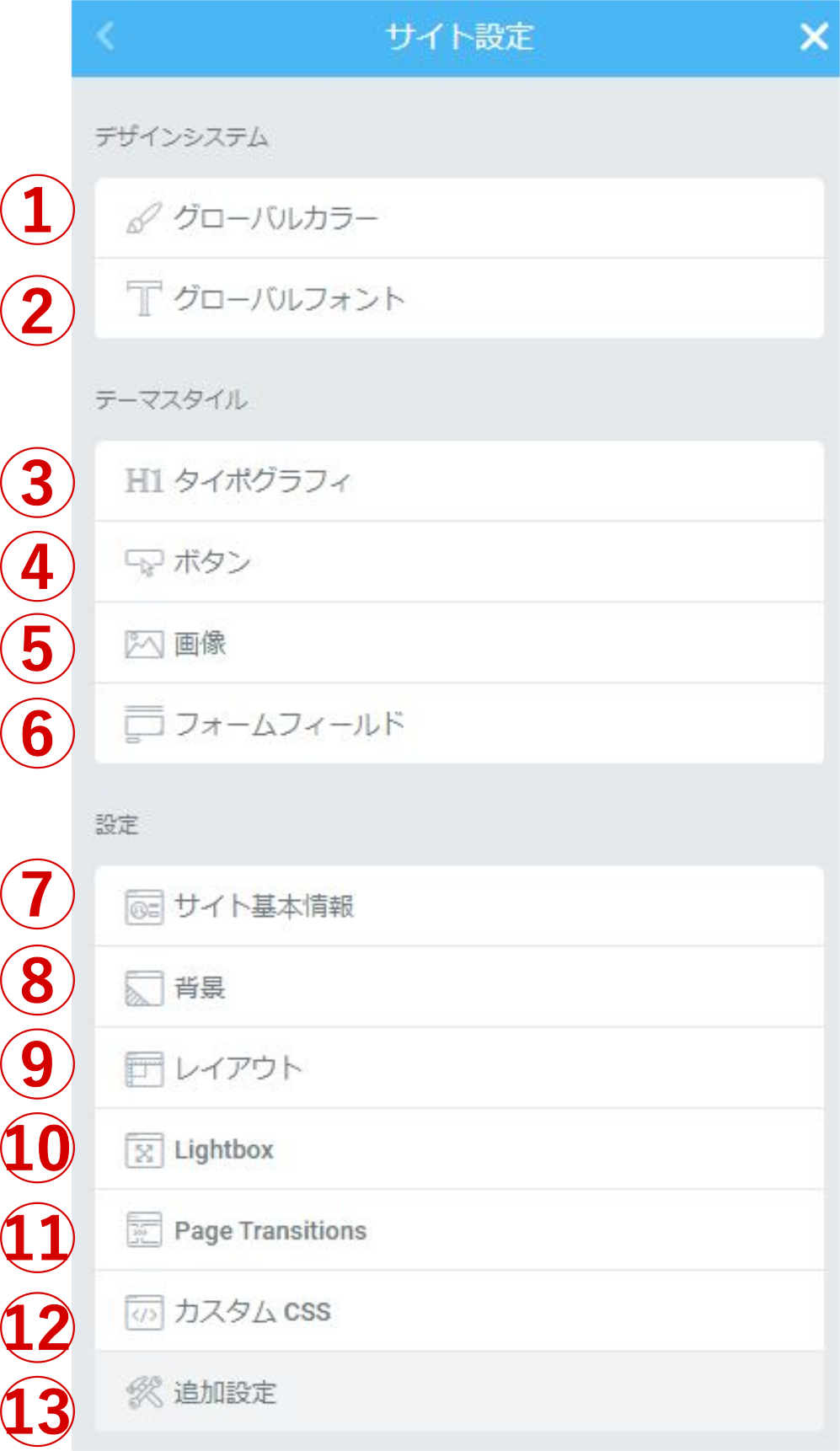
サイト設定
サイトタイトルやロゴ・ファビコン、横幅などサイト全体に渡る共通項目の設定、変更を行うことができます。

- グローバルカラー
各ウィジェットのスタイル編集で利用できる色の候補を予め用意できます。 - グローバルフォント
各ウィジェットのスタイル編集で利用できるフォントの候補を予め用意できます。 - タイポグラフィ
H1~H6、p、aタグそれぞれの標準の文字色やフォントを設定できます。 - ボタン
すべてのボタンに対しての共通のスタイルを設定できます。 - 画像
すべての画像に対しての共通のスタイルを設定できます。 - フォームフィールド
入力フォームのスタイルを設定できます。 - サイト基本情報
サイトタイトルやロゴ・ファビコンを設定することができます。 - 背景
サイト全体の背景色(背景画像)の設定を行います。 - レイアウト
サイトの横幅やレスポンシブデザインの際のブレークポイント等を設定できます。 - Lightbox
拡大表示時のサイズや背景色といったスタイルを細かく設定することができます。 - Page Transition
有料版のElementor PROにアップグレードすると利用できます。 - カスタムCSS
有料版のElementor PROにアップグレードすると利用できます。 - 詳細設定
ワードプレス管理画面のElementorの設定ページに遷移します。
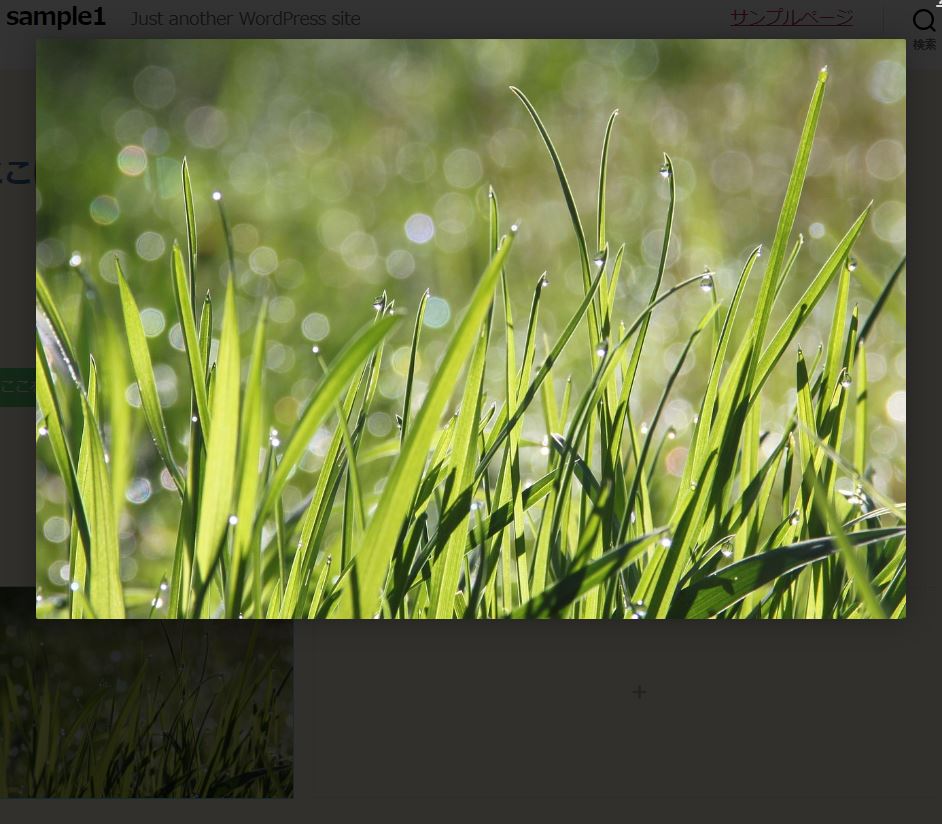
Lightboxの設定
Lightboxとは、ページ内の各画像をクリックしたときにふわっと浮き上がって拡大表示させる機能のことです。

ElementorにはこのLightbox機能が標準搭載されており、すべての画像に対して有効化させることが可能です。
Lightbox設定では、拡大表示時のサイズや背景色といったスタイルを細かく設定することができます。
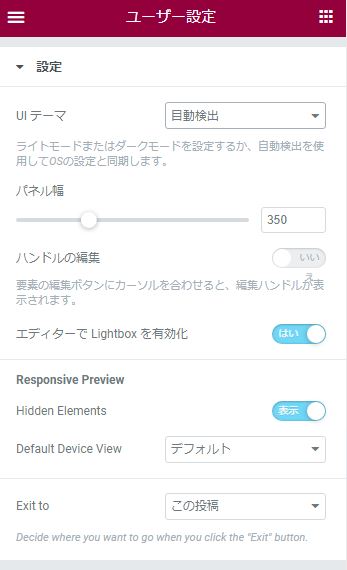
ユーザー設定
ユーザー設定では、Elementorのサイドパネルの色や幅の設定を行うことができます。

- UIテーマ
パネルの背景色(白・黒)を切り替えできます。 - パネル幅
パネルの横幅を変更できます
Elementorの編集を終了する
Elementorのページ編集を終了してワードプレスの管理画面に戻りたい時は、まず上部の三本線のアイコンをクリックします。

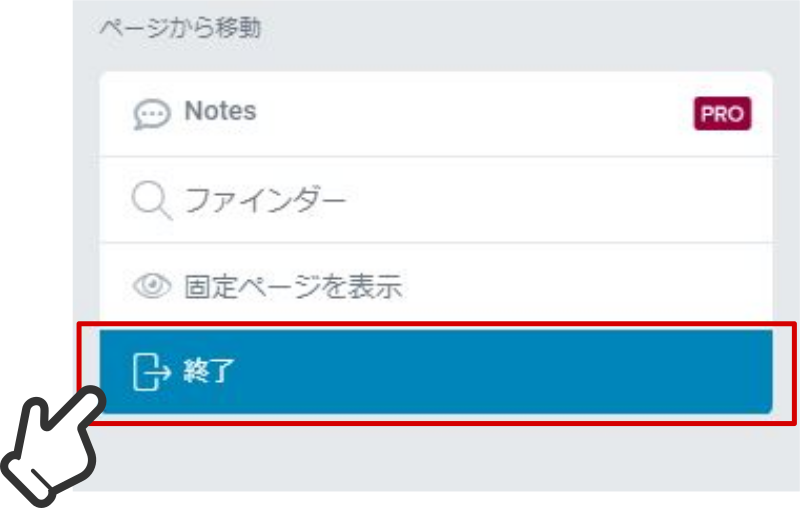
「ページから移動」の項目にある「終了」をクリックすればOKです。

まとめ
以上がワードプレスのページビルダープラグイン「Elementor」の使い方です。
本来、HTMLとCSSを駆使しなければ作れないようなレイアウトがドラッグアンドドロップという直感操作で構築でき、細かいスタイルの調整まで一貫して行えるという優れたプラグインですので是非活用してみて下さい。

