
本記事は執筆時点(2022年01月08日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
ナビゲーションメニューの説明文とは?
ワードプレスにはじめから備わっているメニューの説明文の機能を利用すれば、以下の画像のようなホームページでよく目にするメニュー項目の下に、英語表記を表示させるというデザインが簡単に実現できます。

このページではワードプレスのナビゲーションメニューの説明文機能の使い方を解説します。ナビゲーションメニュー自体の使い方や作成方法、カスタマイズ方法に関しては以下の記事をご確認下さい。

ワードプレスのナビゲーションメニューの作り方とカスタマイズ方法
ナビゲーションメニューとは、WEBサイトにおいてお問い合わせなど主要ページへのリンクをまとめたメニューのことを指します。ワードプレスに標準的に備わっている機能を使ってナビゲーションメニューを作成する方法をご説明します。...【もっと読む】
説明文の入力欄を表示させる
ワードプレスのデフォルトの状態では、説明文の入力欄は隠された状態になっています。まずは、入力欄を表示させましょう。

ナビゲーションメニュー画面の右上の「表示オプション」をクリックします。

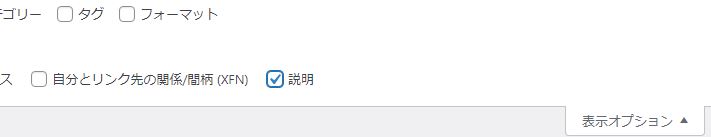
表示オプション項目が表示されますので、「説明文」にチェックを入れます。

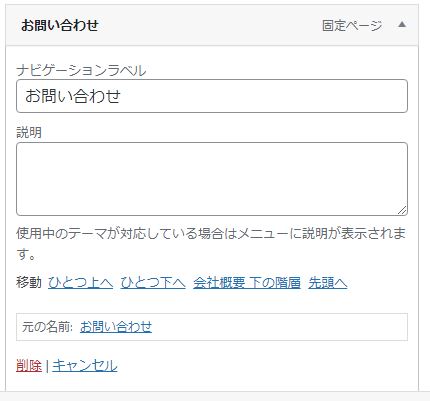
再び、ナビゲーションメニュー画面のメニュー項目を確認すると「説明文」の入力欄が追加されています。

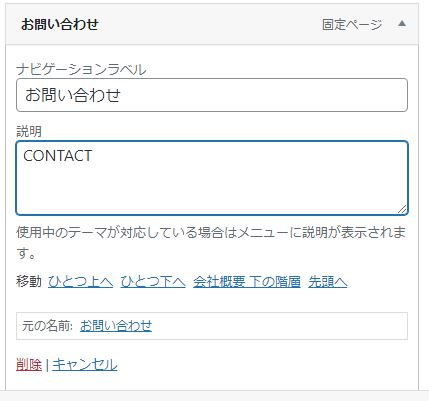
今回は、英語表記を入力していきます。
入力欄を表示させただけではサイト上には何も表示されません。説明文が不要な部分は空欄のままにしておけば大丈夫です。

入力が完了したら、右下の「保存」を押します。サイトを確認すると英語表記が追加されました。

説明文の表示をカスタマイズする
「説明文」には「menu-item-description」というクラスが付与されていますのでCSSで自由にカスタマイズしましょう。
CSS
header .menu-item-description span{
font-size:12px !important;
color:blue;
}
プレビュー

まとめ
メニューのアクセントにもなりますので、デザインする際のアイデアの一つとして取り入れてみてください。

