
本記事は執筆時点(2025年04月11日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
サイトへのInstagramの埋め込みを行う機会があり、プラグインの使い方について学んだので備忘録として残しておきたいと思います。
Smash Balloon Instagram Feedとは?
WordPressプラグインの「Smash Balloon Instagram Feed」は、ウェブサイトにInstagramのフィードの埋め込みを行うプラグインです。
わずかなステップでWebサイトと自身のInstagramアカウントサイトを連携し、最新情報を自動的にウェブサイトに表示できるため、常に新鮮なコンテンツを提供できます。

プラグインのページはこちら
Smash Balloon Social Photo Feed - 簡単なソーシャルフィードのプラグインSmash Balloon Instagram Feedの主な機能
Smash BalloonにはInstagramのフィードをサイトに表示させるときに欠かせない優れた機能が備わっています。
- フィード表示のカスタマイズ
- レスポンシブデザイン
- パフォーマンスの最適化
フィード表示のカスタマイズ
フィードのレイアウト、デザイン、表示するコンテンツなどを設定できます。サイトのデザインに合わせた柔軟なカスタマイズが可能です。
レスポンシブデザイン
スマートフォンやタブレットなど、様々なデバイスで最適な表示になるように自動調整してくれます。
パフォーマンスの最適化
ウェブサイトの表示速度に影響を与えないように、画像のキャッシュや遅延読み込みなどの機能が搭載されています。
なお、Smash Balloonの無料版では一部の機能しか利用できません。全ての機能を使うには有料版である「PRO」へのアップグレードが必要です。
Smash Balloon Instagram Feedの使い方
ここからはプラグインのインストールからInstagramのフィードを表示させるまでの流れを順を追って説明していきます。
作業環境は以下の通りです。バージョンによっては表示・操作方法などが異なる場合がございますのでご容赦ください。
| 検証環境 | WordPress 6.7.2 | Smash Balloon Instagram Feed 6.8.0 |
|---|
インストールと有効化
ダミーテキストダミーテキストダミーテキストダミーテキスト。ダミーテキストダミーテキストダミーテキストダミーテキスト。
プラグインのインストールはサイトに予期せぬ不具合をもたらす恐れがあります。事前にバックアップを取るなどしたうえで、自己責任でご使用ください。
WordPress管理画面左側のメニューから「プラグインの新規追加」を選択します。

検索ボックスに「Smash Balloon」と入力します。

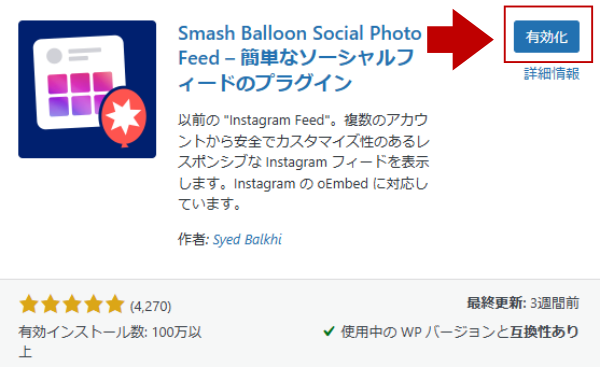
「Smash Balloon Social Photo Feed」のインストールと有効化を行います。

WordPress管理画面左側のメニューに「Instagram Feed」が追加されたら完了です。

Instagramアカウントとの連携
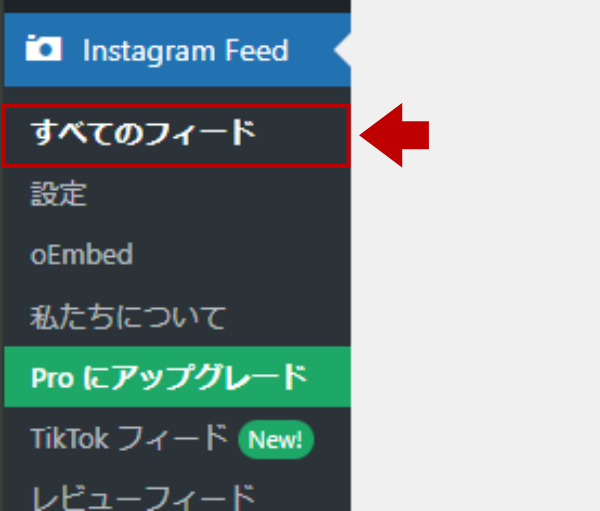
プラグインの有効化が完了すると自動的にセットアップ画面が立ち上がります(もしくは、メニューの中の「すべてのフィード」をクリック)。
「新規追加」ボタンを押して先に進みます。

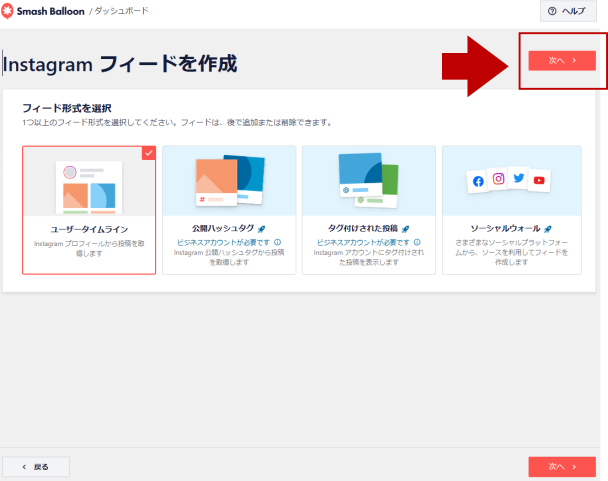
フィードの形式を選択します。無料版では「ユーザータイムライン」のみが選択可能です。「次へ」ボタンを押して先に進みます。

「ソースを追加」をクリックして、連携したいInstagramアカウントを追加します。

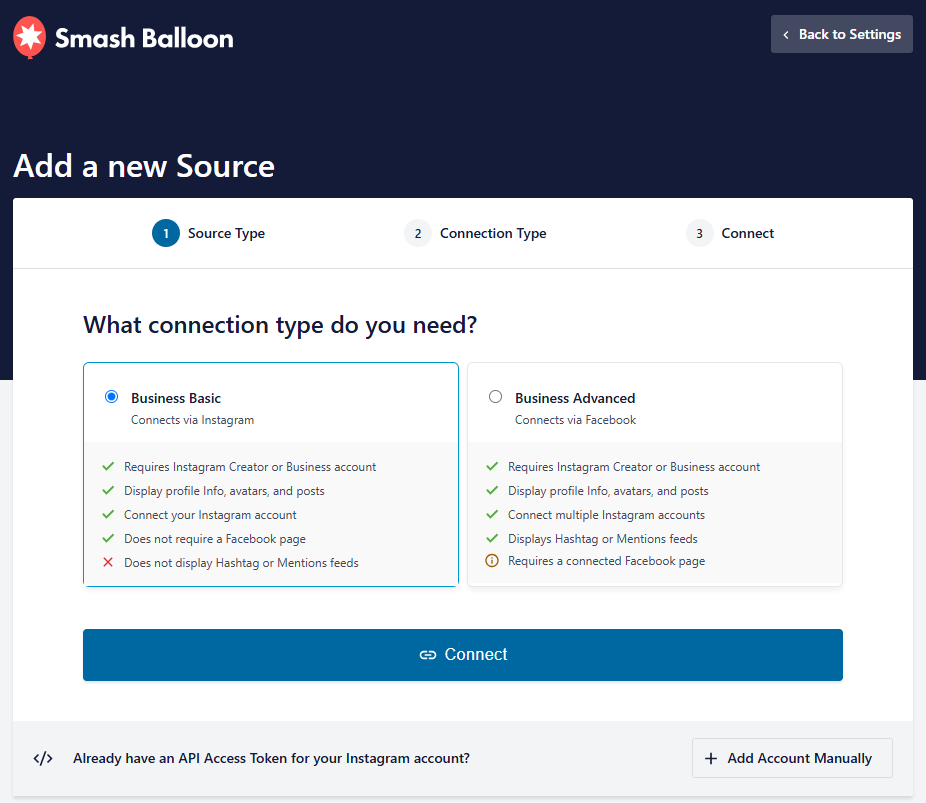
下記のような「ソースの追加」画面に遷移します。分かりづらいのでブラウザに翻訳してもらいましょう。

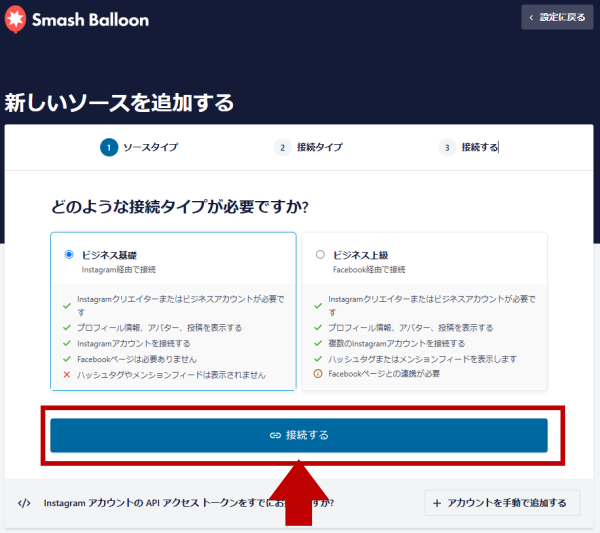
日本語化すると以下のように「接続タイプ」を選択するという内容が書かれています。
「Business Basic(ビジネス基礎)」を選択して「Connect(接続する)」を押します。

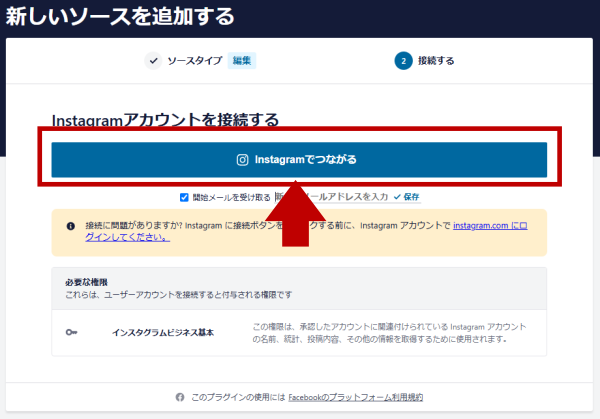
「Instagramでつながる」を押して進みます。

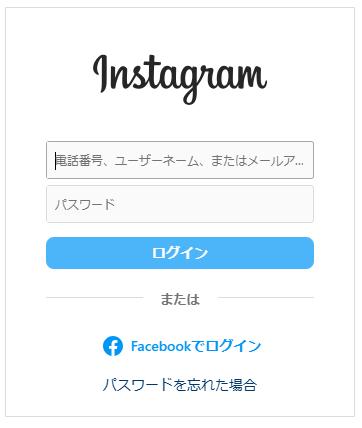
Instagramのログイン画面に切り替わるので自身のアカウント情報を入力してログインします。

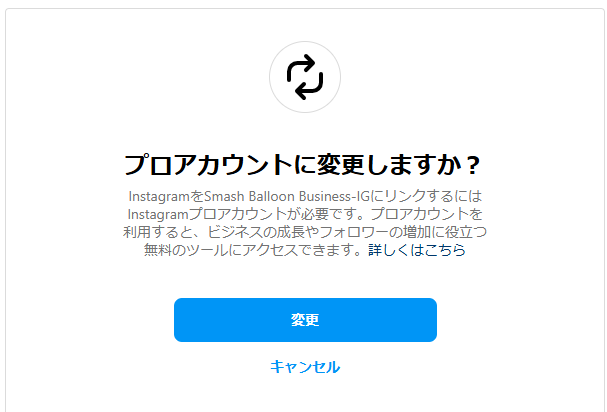
Smash Balloonと連携するために、Instagramのアカウントを「プロアカウント」に変更するよう求められます。
Instagramのプロアカウントは、フォロワーの属性や投稿のパフォーマンスを分析など個人アカウントにはないビジネスやクリエイター向けの機能を利用できるアカウントです。
非公開アカウントにできないといったデメリットも存在しますが、プロアカウントに変更しないことには先に進めないので「変更」をクリックして先に進みます。

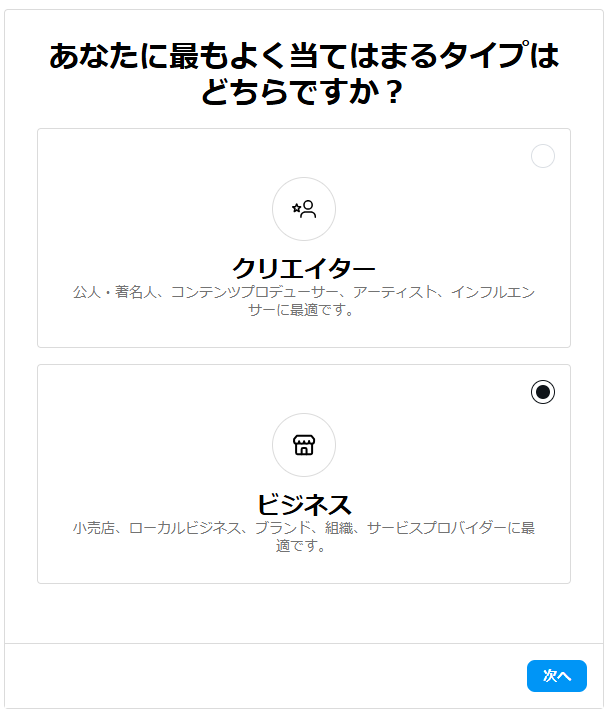
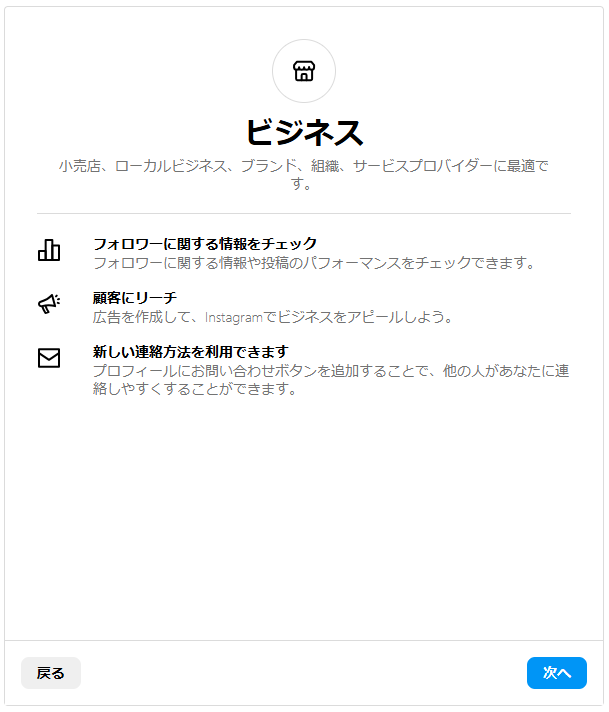
ビジネスアカウント(実店舗を持つ企業やブランド、サービス事業者に適したアカウント)とクリエイターアカウント(インフルエンサーやアーティストなど、個人で活動するクリエイターに適したアカウント)のうち適した方を選択します。
今回は「ビジネス」を選択して次に進みます。

ビジネスアカウントの詳細を確認し「次へ」進みます。

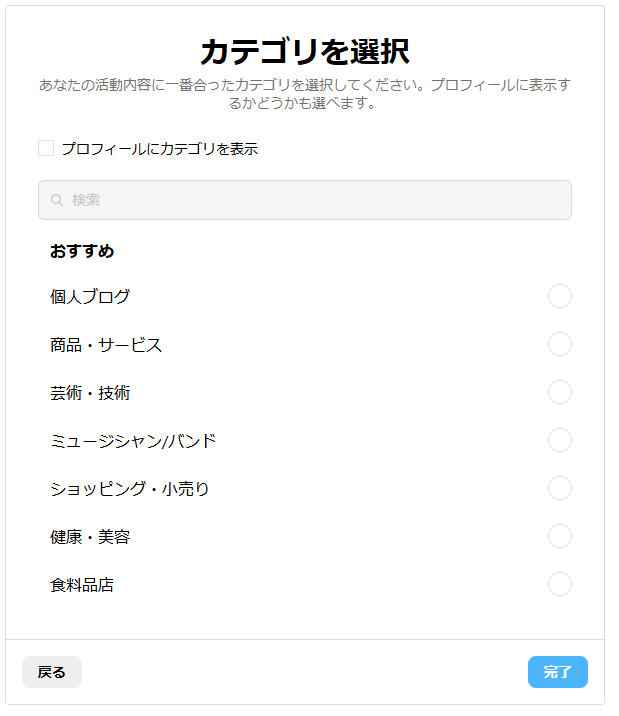
自身のアカウントにマッチするカテゴリーを選択して「次へ」進みます。

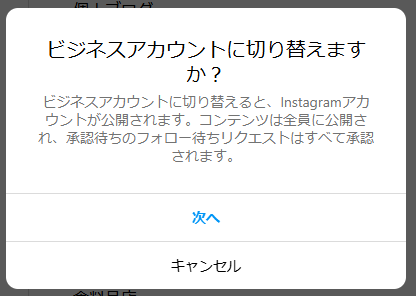
プロアカウントへの切替にともなう注意事項を確認し「次へ」を押します。

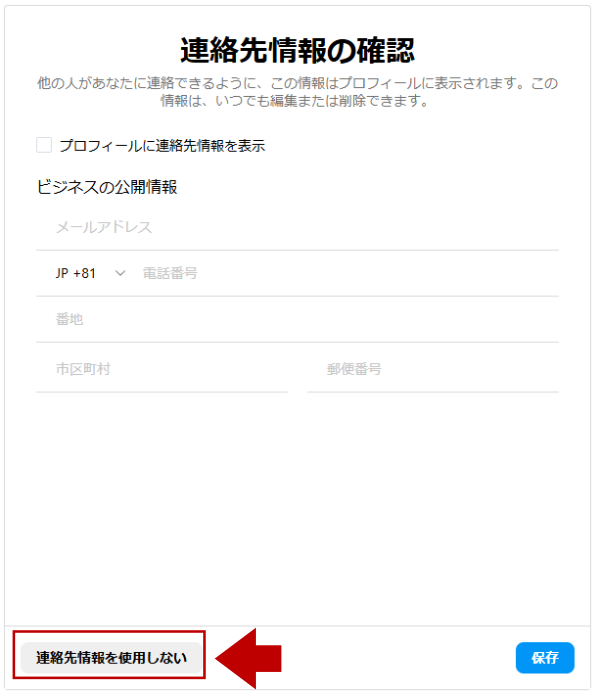
連絡先情報の入力を求められますが、こちらは入力しないでも進むことができるので「連絡先情報を使用しない」をクリックします。

以下のような画面が表示されたらプロアカウントへの切り替えが完了です。「完了」ボタンを押して次へ進みます。

Smash Balloonがアカウントにアクセスできるよう「許可」をクリックします。

セキュリティ確認を求められるので「Yes」をクリックします。

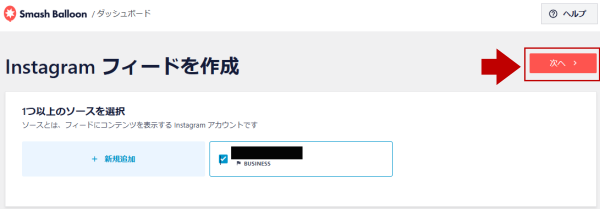
再びWordPressへと戻り、「Instagramフィード作成」画面が表示されたら、今連携したInstagramアカウントにチェックを入れて、「次へ」をクリックします。

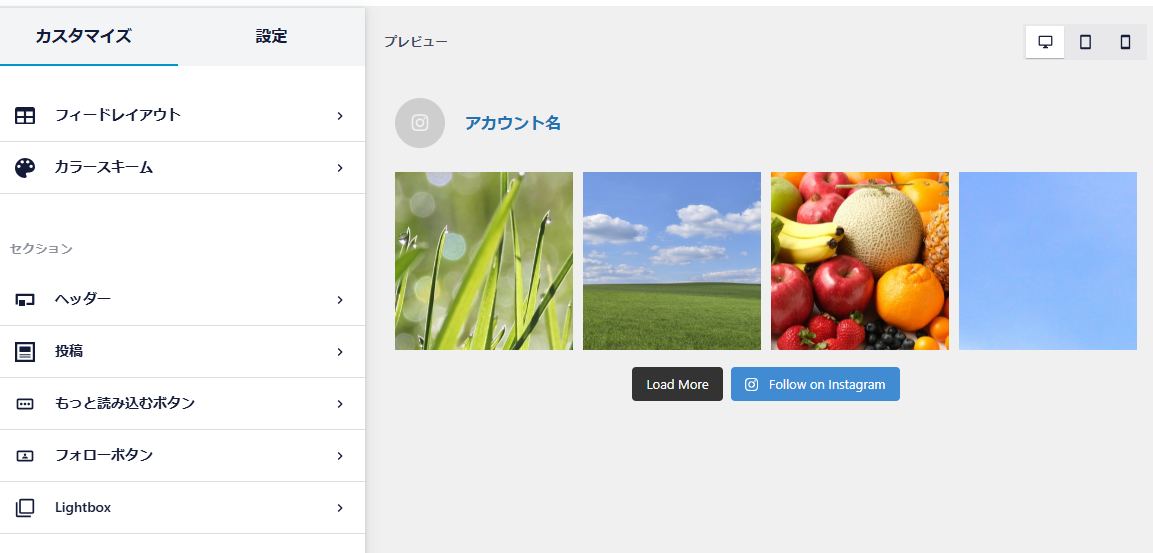
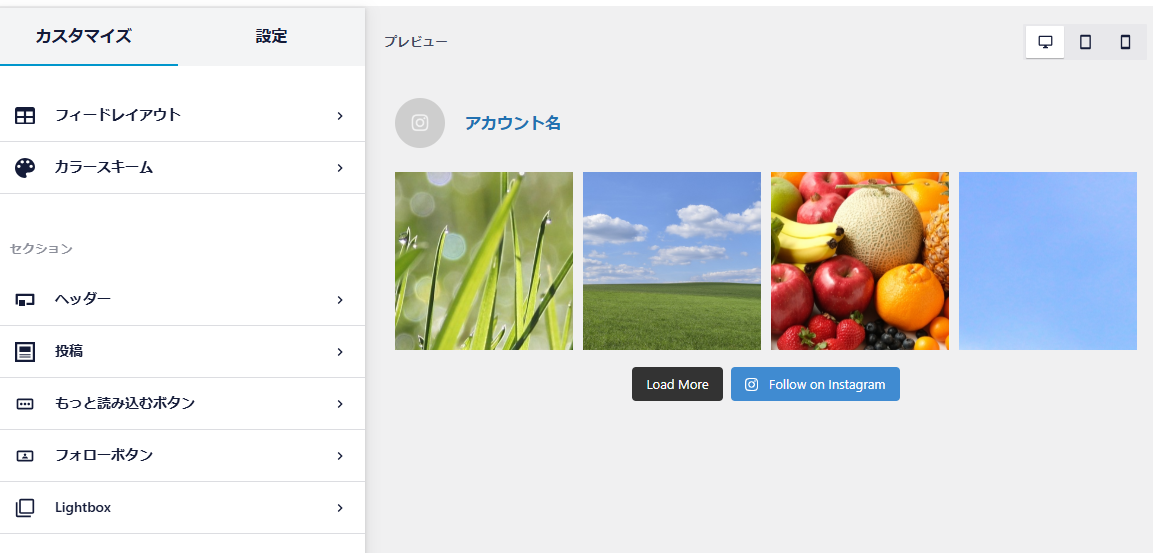
下のようなフィードのカスタマイズ画面が表示されたらInstagramアカウントとの連携は完了です。

Webページにフィードを表示させる
Instagramアカウントとの連携が完了したので、実際のページにフィードを表示させていきます。
Smash Balloonではショートコードを貼り付けるだけで好きな場所に即座にフィードを埋め込むことができます。
固定ページに埋め込む
事前にSmash Balloonが生成するショートコードをコピーしておきます。
左側のメニューから「すべてのフィード」を開きます。

すべてのフィード一覧の中から表示させたいアカウントの右側のショートコードをコピーします。

フィードを埋め込みたい固定ページの編集画面を開きます(今回は新しい固定ページを用意します)。
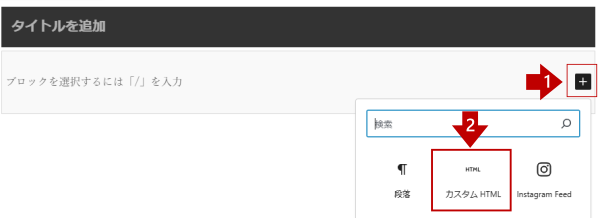
「プラス」ボタンを押して「カスタムHTML」に切り替えます。

コピーしたショートコードを貼り付けたら完成です。

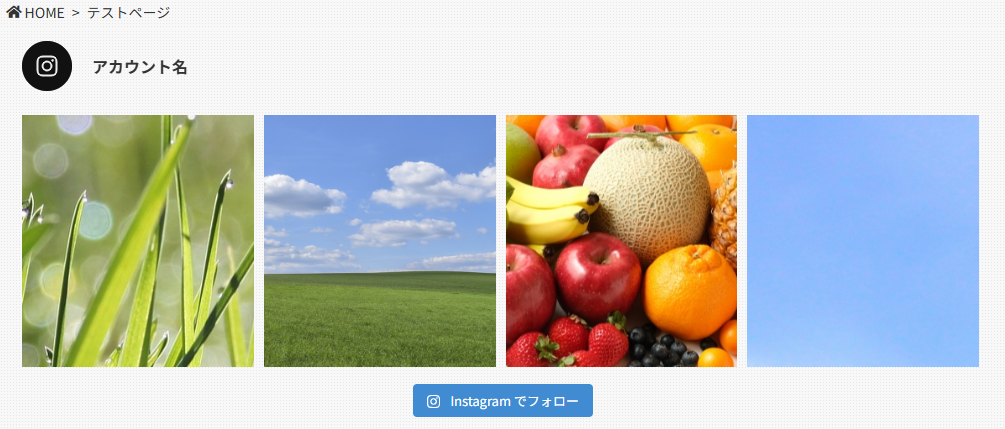
ページにInstagramのフィードを表示することができました。

専用ブロックを使ってもOK
Smash Balloonを有効化しているとブロックエディターで「Instagram Feed」というブロックが利用できますので、固定ページであればショートコードではなくこちらを使ってもフィードを表示させることができます。
左上のプラスボタンを押します。

利用可能なブロックの一覧が表示されるので、「Instagram Feed」を選択します。

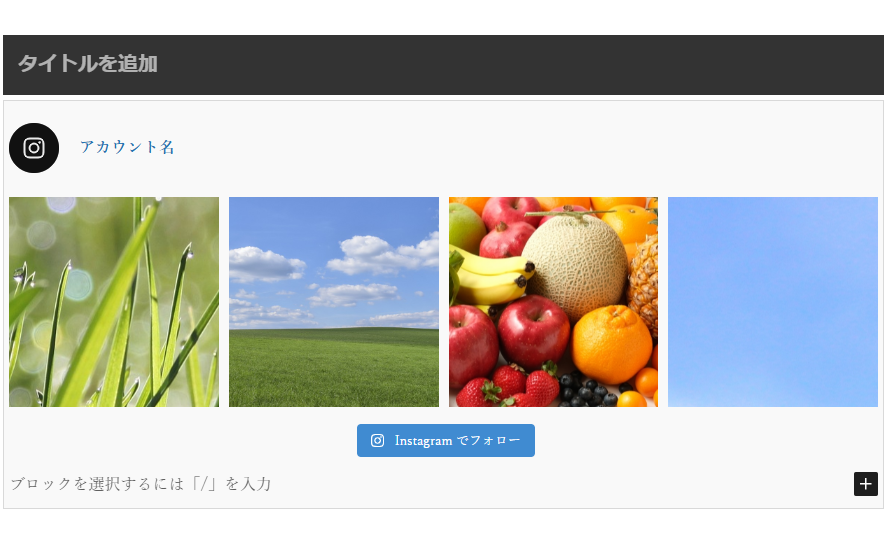
Instagramフィードの埋め込みが完了しました。

テーマファイルに埋め込む方法
こちらはWPテーマの構造やPHPを理解している必要がありますので少し上級者向けの方法になります。
フッターなどサイト共通部分にフィードを表示させたい場合は、テーマファイル(PHP)にショートコードを貼り付けします。
テーマファイルの編集はサイトに予期せぬ不具合をもたらす恐れがあります。事前にバックアップを取るなどしたうえで、自己責任で編集してください。
テーマファイル(PHP)内ではショートコードをそのまま使うことができないので、下記のように「do_shortcode()」関数を用いて任意の箇所に追記します。
PHP
<?php echo do_shortcode("[instagram-feed feed=1]"); ?>
ウィジェットに表示させる
WordPressのウィジェットにもSmash Balloonのフィードを追加することができます(ウィジェット機能の有無や表示箇所はご使用中のテーマによって異なります)。
WP管理画面左側のメニューから「ウィジェット」を開きます。

今回はサイドバーの「プラス」ボタンをクリックします。

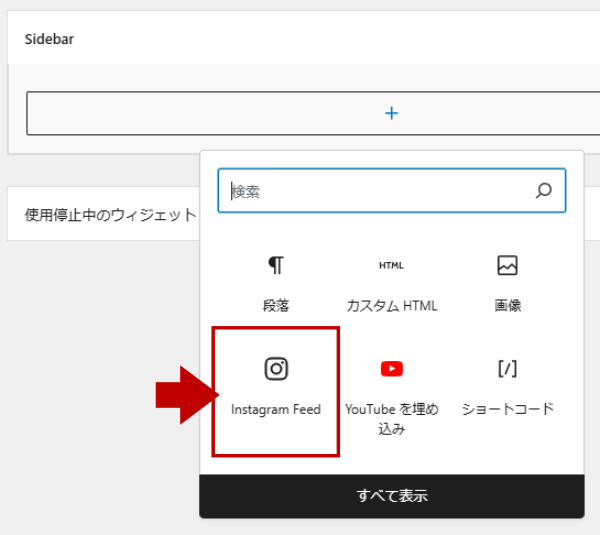
「Instagram Feed」をクリックします。

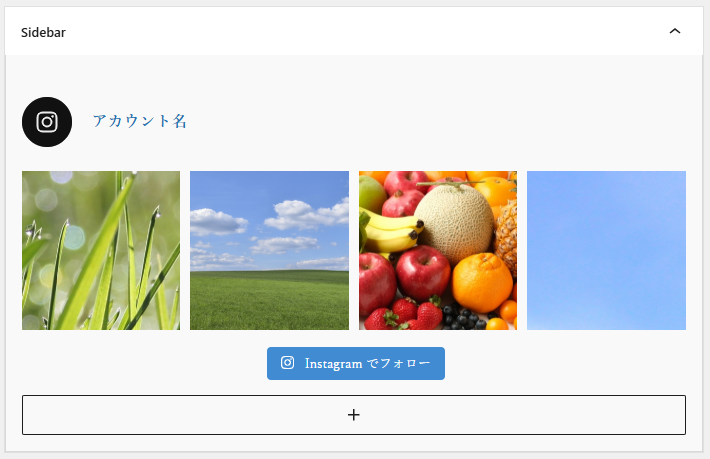
Instagramフィードの埋め込みが完了しました。

フィードのカスタマイズ
Smash Balloonではフィードの表示形式などをカスタマイズすることができます。
左側のメニューから「すべてのフィード」を開きます。

すべてのフィード一覧の中から編集したいアカウント名もしくは右側の「ペン」のアイコンをクリックします。

フィードのカスタマイズ画面が開きます。左側にカスタマイズ項目や設定項目が並んでいるので任意に変更していきます。

「LightBox」などの一部の機能はPRO版(有料版)のみ利用できる仕様ですのでご注意ください。
まとめ
以上が、WPのプラグイン「Smash Balloon Instagram Feed」を使ってサイトにInstagramのフィードを表示させる方法です。
無料で使える上に、Instagramアカウントと連携からページへの埋め込みまであっという間に実装できるので、サイトにInstagramのフィードを表示させたい方はぜひ試してみてください。


