ワードプレスで料金表を作るプラグイン【Easy Pricing tablesとPricing tables By Supsysticの使い方】
投稿日:
このページにはGoogleアドセンス広告とアフィリエイト広告が含まれています。

本記事は執筆時点(2022年08月09日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
ワードプレスで料金表を作るには?
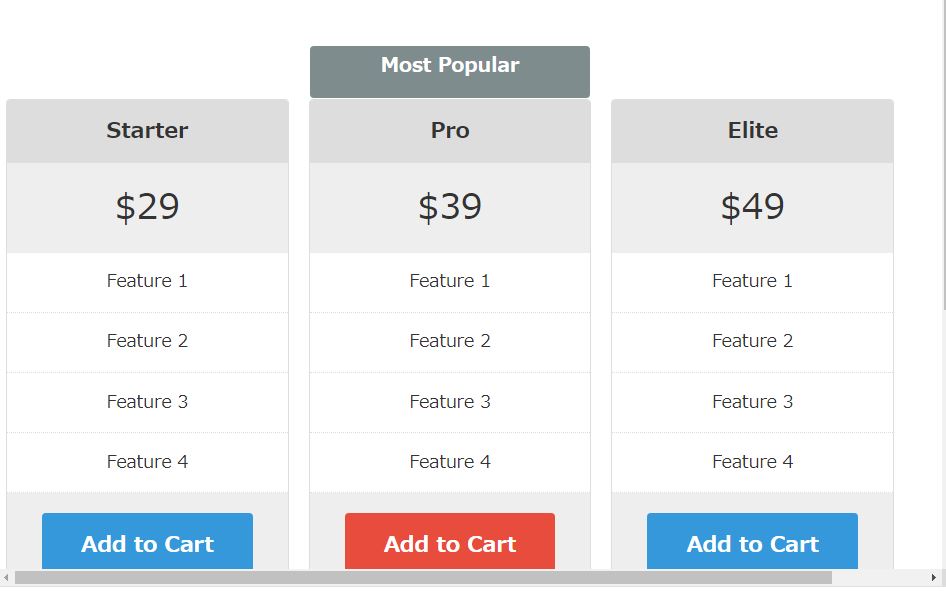
ショッピングサイトやサービスを提供しているサイトなどでは、料金表を用意することで、製品やプラン・コースごとの料金とそれぞれの特徴が一目でわかるようになるので、比較して選んでもらいやすくなります。

このページで説明しているのは料金表の作り方のみです。上記の例ではショッピングカート機能があるように見えるかもしれませんが、これからご紹介するプラグインではそのような機能は実装できませんのでご了承ください。
ワードプレスで作成したサイトに、このような料金表を表示させるには以下の2通りの方法があります。
- HTMLとCSSで自作する
- プラグインを使用して作成する
料金表プラグインを利用するメリット
HTMLとCSSで自作するには当然ながらそれらの言語の知識やデザインセンスが必要になります。一方でプラグインには専門知識は必要ありません。デザインされた料金表を簡単操作でページに設置することができます。
そして、ワードプレスには料金表を作成する為の専用のプラグインがいくつも存在します。
これらのプラグインには普通の表を作成するだけのプラグインにはないような、料金表に必要な機能が備わっているため、より一層簡単に高度な料金表を作成することが可能です。
プラグインを利用するデメリットを挙げるとするならば、思い通りのカスタマイズができないものもあるという点や、バージョンアップに伴い使用方法や表示が変更されてしまう恐れがあるという点でしょう。
プラグインによる料金表は、はじめからデザインが施されている反面、自分の思い通りには調整しづらいことが多いです。また、セキュリティ対策の観点からプラグインを最新のバージョンに更新していると突然の仕様変更も避けることはできませんので注意が必要です。
料金表の作成におすすめのプラグイン
ワードプレスで料金表を作るプラグインで代表的なものは以下の2つです。どちらも公式プラグインなので、管理画面からインストールできます。インストール件数も多く、更新頻度も高いので安心して利用できます。
- Easy Pricing Tables
- Pricing Tables By Supsystic
上記のプラグインは直感操作で料金表を作ることができ、ダウンロード実績も多く、解説などの情報もネットで入手しやすいので使い勝手に優れています。
「Easy Pricing Tables」の特徴は、ワードプレスのブロックエディターと同じような操作画面料金表を作成できるという点です。
「Pricing Tables By Supsystic」の特徴は、専用の編集画面で料金表を細かく作り込むことができる点です。
次項でそれぞれのプラグインの使い方について解説します。
プラグインの使用はサイトに思わぬエラーを引き起こす可能性があります。必ずバックアップをとり、あくまでも自己責任でご使用ください。
ワードプレスのプラグインの使い方について詳しくはこちらのページをご覧ください。

ワードプレスのプラグインの使い方
ワードプレスの拡張機能であるプラグインをインストールして使用する手順から、削除などの管理の方法、そしてプラグインの種類について説明します。ワードプレスは初期状態では記事作成などの機能しか備わっていないので必要な機能だけをプラグインという形で好きなように追加して使用します...【もっと読む】
Easy Pricing Tablesの使い方
Easy Pricing Tablesは投稿ページや固定ページのエディターと同じ画面でブロックを操作する感覚で料金表を作成していきます。
日本語対応されておらず、全て英語で記載されているためわかりづらい部分はありますが、作成方法はシンプルなので難しくはありません。
インストールして有効化
まずはプラグインをインストールして有効化します。Easy Pricing Tablesは公式プラグインに登録されているので管理画面からインストールすることが可能です。
- ワードプレスの管理画面からプラグインの「新規追加」画面を開き、「Easy Pricing Tables」と検索します。

- 「Easy Pricing Tables」をインストールして有効化します。

- 管理画面の左側のメニューに「Pricing Tables」という項目が追加されるのでクリックして開きます。

Easy Pricing Tablesで料金表を作成する
ここからは実際にEasy Pricing Tablesを使って料金表を作成していきます。
- Easy Pricing tablesの画面を開いたら、上部にある「Add New」をクリックして料金表を新規作成します。

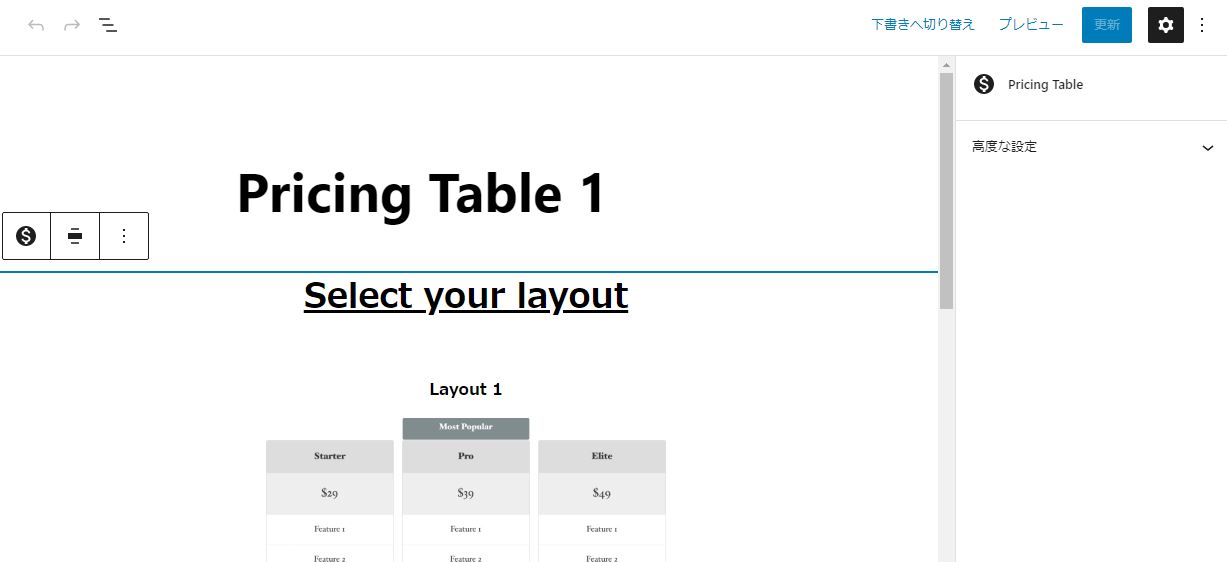
- 投稿ページや固定ページのエディターのような画面が料金表の作成画面です。

- まずは作成する料金表に任意の名前を付けます。

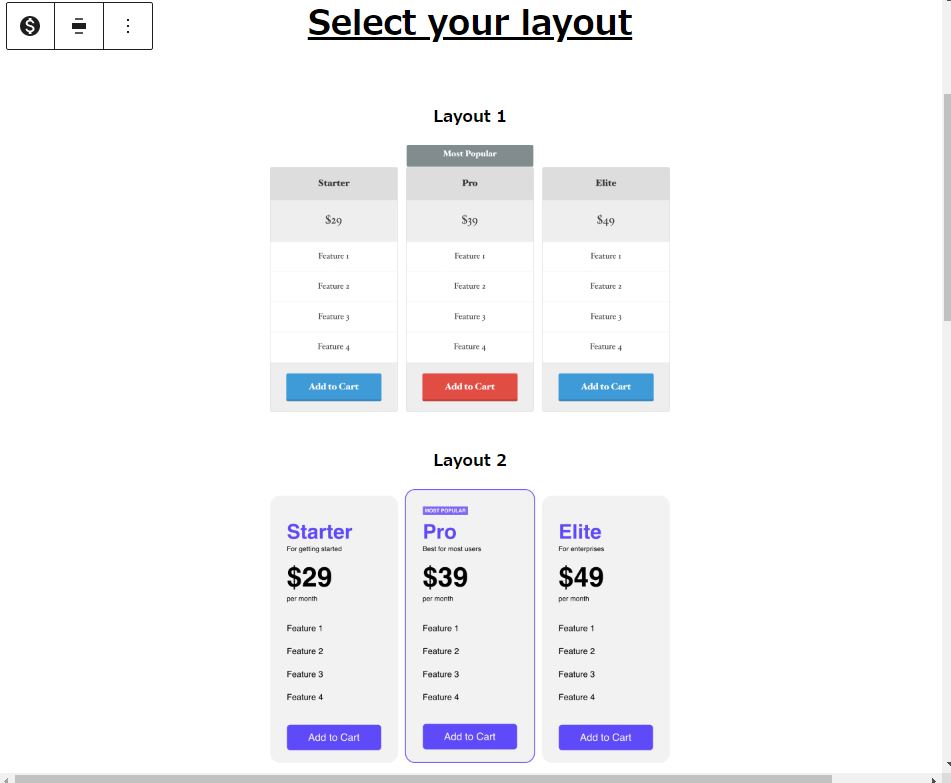
- 料金表のレイアウトを選択します。Easy Pricing Tablesの有料プランを契約すると全てのレイアウトが利用できますが、無料できるものは2つだけになっています。

- 使用するレイアウトをクリックすると大きな表示に切り替わり、編集ができるようになります。

- 既存のテキスト部分をクリックすれば書き換えることができます。

「Feature(特徴)」の欄を削除した場合、右のサイドバーの設定の「Match column height」を有効にしていないと表の高さが揃わなくなります。

- 料金表上部に表示されているメニューバーからは次のような操作が行えます。

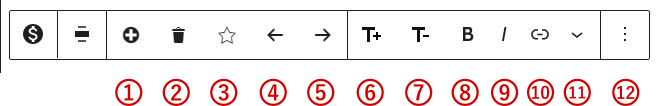
1 カラム(列)を追加する 2 カラム(列)を削除する 3 一番人気の見出しの表示・非表示を切替 4 カラム(列)を並び替える 5 6 フォントサイズを変更する 7 8 太字にする 9 斜め文字(イタリック)にする 10 リンクを追加する 11 打消し線などを設定する 12 ブロックと同じように削除などを行う - エディター右側のサイドバーでは色の設定などを行うことができます。

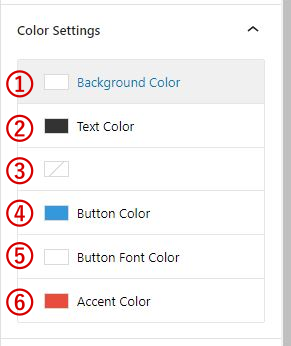
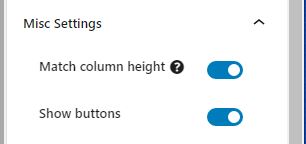
1 表の背景色を設定 2 文字色を設定 3 用途不明 4 ボタンの背景色を設定 5 ボタンの文字色を設定 6 アクセントカラーを設定 - その下にある「Misc Setting(その他設定)」では、高さ揃えやボタンの表示非表示を設定できます。

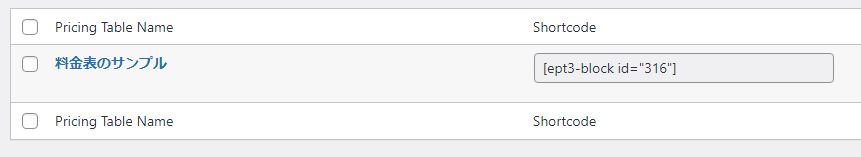
1 表の高さを揃える 2 ボタンの表示非表示を切り替える - 作成した料金表は「All Pricing Tables」の画面に一覧で表示され、あとから編集を行うことができます。

料金表をページに設置する
料金表が完成したら、表示させたいページに設置します。各料金表にはショートコードが自動で生成されるので固定ページなどの表示させたい場所に貼りつけるだけです。
ショートコードは、プラグインの料金表一覧画面(All Pricing Tables)に表示されています。

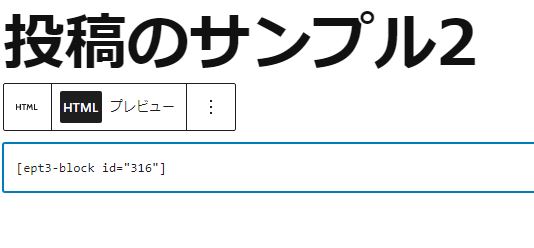
固定ページのエディターを開いて貼り付けます。(ビジュアルエディターを使用している場合は、カスタムHTMLブロックを追加してショートコードを貼り付けます。)

ページに料金表が表示されました。

Pricing tables By Supsysticの使い方
Pricing tables By Supsysticは、専用の作成画面で料金表を作り込むことができます。Easy Pricing Tablesよりも無料で利用できるデザインテンプレートが豊富です。
インストールして有効化
こちらも先程同様にプラグインをインストールして有効化させてください。
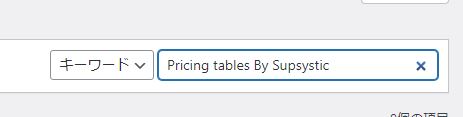
- ワードプレスの管理画面からプラグインの「新規追加」画面を開き、「Pricing tables By Supsystic」と検索します。

- 「Pricing tables By Supsystic」をインストールして有効化します。

- 管理画面の左側のメニューに「」という項目が追加されるのでクリックして開きます。

Pricing tables By Supsysticで料金表を作成する
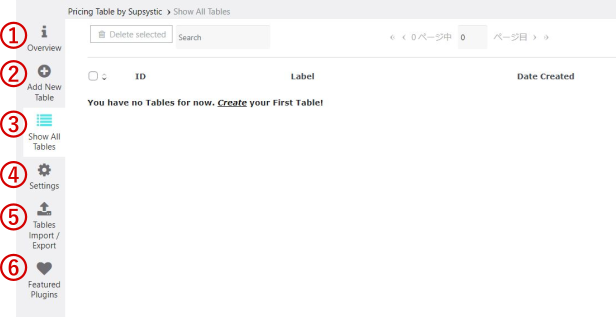
Pricing tables By Supsysticのプラグイン画面は次のようになっています。

| 1 | PHPバージョン情報や制作者への問い合わせフォーム |
|---|---|
| 2 | 料金表の新規作成 |
| 3 | 作成した料金表一覧 |
| 4 | プラグインの設定 |
| 5 | 料金表のインポート/エクスポート |
| 6 | 関連プラグインの紹介 |
基本的に使用するのは2の新規作成と3の一覧です。
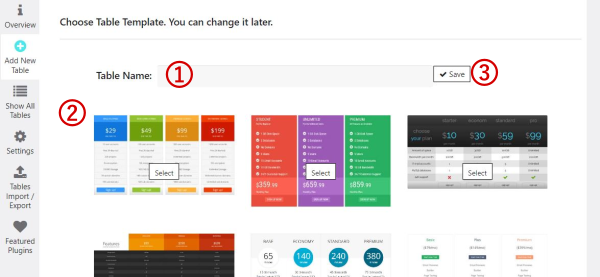
- 新しく料金表を作成するので「Add New Table」をクリックします。料金表のデザインを選ぶことができます。
 まずはじめに、
まずはじめに、
- 料金表の名前を入力する
- デザインを選ぶ(Get in PROは有料限定です)
- 保存をクリック
以上の手順で新規作成を開始します。「Save(保存)」をクリックすると自動で作成画面に切り替わります。
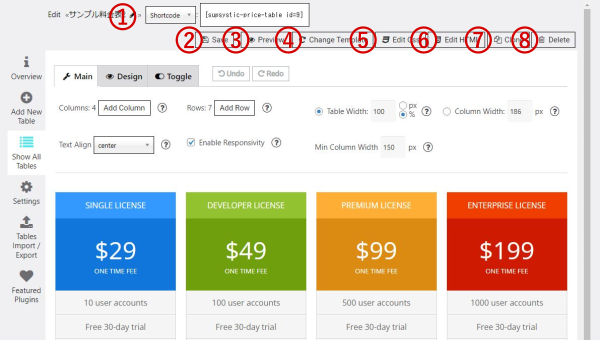
- 以下がPricing tables By Supsysticの料金表作成画面です。まずは上部のボタンの役割について説明していきます。

1 貼り付け用のショートコードの切替(HTMLとPHP) 2 編集内容の保存 3 プレビュー 4 デザインテンプレートの切替
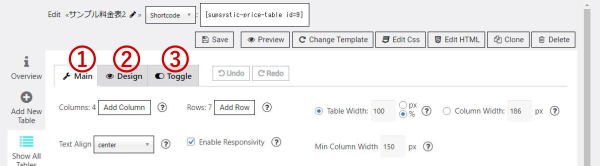
(※テンプレートを切り替えると、それまでの編集内容は破棄されます。)5 CSSを編集 6 HTMLを編集 7 複製 8 削除 - 作成画面ではタブごとに設定を行います。

1 行数・列数、幅などを設定します 2 フォントや文字揃え、色などを設定します 3 有料プランでのみ使用可能 タブの右側にある「Undo」と「Redo」はそれぞれ、作業を一つ戻したり、一つ進めたりすることができます。
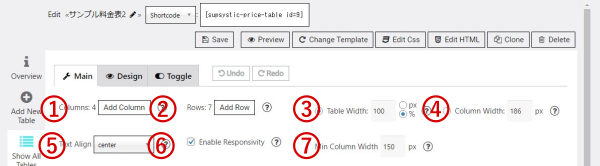
- 「Main」タブで設定する項目は以下の通りです。

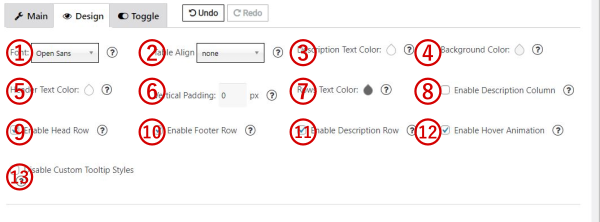
1 クリックするたびにカラム(列)を追加します。 2 クリックするたびにロウ(行)を追加します。 3 表全体の幅を設定します。 4 カラム(列)の幅を設定します。 5 文字揃えを設定します。 6 レスポンシブ化の有無を設定します。 7 カラム(列)の最小幅を設定します。 - 「Design」タブで設定する項目は以下の通りです。

1 文字フォントを変更します。 2 表全体の左寄せ・中央寄せ・右寄せ配置を設定します。
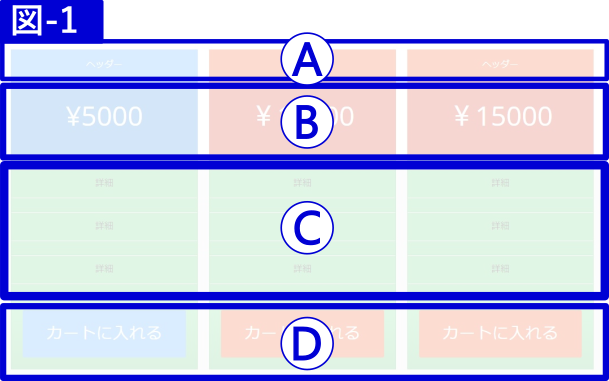
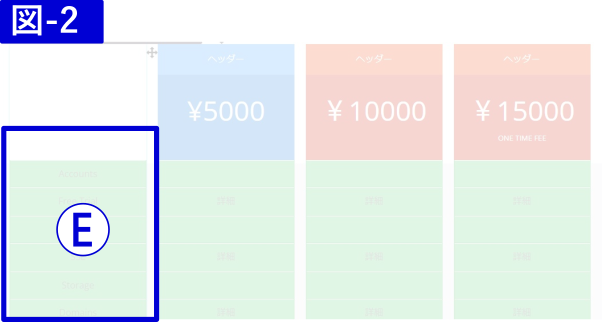
(表の幅が100%未満の場合のみ)3 金額の部分(図-1のB)の文字色を変更します。 4 詳細の部分(図-1のC)の行の背景色を設定します。 5 ヘッダー部分(図-1のA)の文字色を変更します。 6 確認中 7 詳細の部分(図-1のC)の文字色を変更します。 8 説明用のカラム(図-2のE)を追加します。 9 ヘッダー部分(図-1のA)の表示非表示を切り替えます。 10 フッター部分(図-1のD)の表示非表示を切り替えます。 11 詳細の部分(図1-C)の表示非表示を切り替えます。 12 マウスホバー時のアニメーション(拡大)の有無を切り替えます。 13 確認中 

カラム(列)を削除するには?
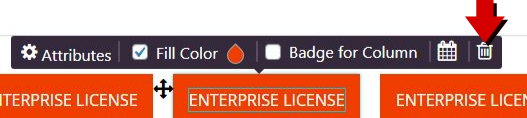
削除したいカラムにマウスのカーソルを重ねるとツールバーが表示されます。

ツールバー右端にあるゴミ箱アイコンをクリックすればカラムが削除されます。
なお、マウスオーバーではなくクリックした状態でゴミ箱アイコンをクリックすると、クリックしたセルの中身が削除されます。
その他、ツールバーでできることは次の通りです。

| 1 | カラム毎にIDを付与したり、スタイルを設定することができます。 |
|---|---|
| 2 | 背景の塗りつぶしの有無や背景色を変更することができます。 |
| 3 | 有効化するとカラムの先頭行にテキストラベルを表示することができます。 |
| 4 | 確認中 |
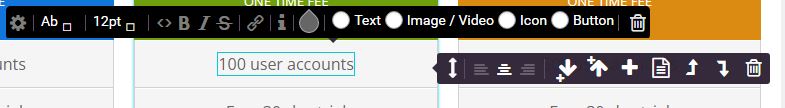
料金表内の各行のテキストをクリックすると編集が可能です。デフォルトでは全て英語表記のなので必要に応じて書き換えて下さい。
先程とは異なるツールバーが表示されるので、文字サイズや色、行の並び替えを行うことができます。

作成した料金表をページに表示させる
料金表が完成したら、ショートコードを貼り付けて任意の場所に設置します。
- 編集画面上部にあるショートコードをコピーします。プルダウンで「Shortcode(HTML)」と「PHP」を切り替えることができるので貼り付け先に応じて選択して下さい。
 ここでは投稿ページに表示させたいので、Shortcode(HTML)を選択してコピーしました。
ここでは投稿ページに表示させたいので、Shortcode(HTML)を選択してコピーしました。
- 料金表を表示させたいページのエディター画面を開き、任意の位置にコピーしたショートコードを貼り付けます。
 ビジュアルエディターを使用している場合は、カスタムHTMLブロックを追加して貼り付けます。
ビジュアルエディターを使用している場合は、カスタムHTMLブロックを追加して貼り付けます。
- 料金表が表示されました。

まとめ
素早く料金表を作りたい場合は「Easy Pricing Tables」の方がおすすめです。「Pricing tables By Supsystic」の方が細かく編集できる反面、できることが多すぎて難しく感じるかもしれません。しかし、こだわった料金表を作りたい場合は「Pricing tables By Supsystic」の方が良いかもしれません。

