
本記事は執筆時点(2021年01月28日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
ワードプレスのテーマとは?
テーマとは、ワードプレスで使うサイトのデザインテンプレートのことです。
WEBサイトのデザインはHTMLとCSS、PHPといった言語を使わなければ作れませんが、ワードプレスはテーマを設定するだけでデザインが完成します。違うテーマに切り替えればデザインの切り替えも簡単にできます。
テーマはデザインだけでなく、検索順位を左右するSEO対策を意識した内部構造もしっかりと作られています。
ワードプレスはテーマの存在によってWEBデザインに関する知識がない方でも手軽にサイトが作れるようになっています。
テーマの種類
ワードプレスのテーマはHTMLやCSS、PHPといったWEB制作の言語の知識があれば誰でも作ることができるので、世界中のクリエイターによって毎日新しいテーマが作られて公開されています。
ブログ向けのデザインやコーポレートサイト向けのデザインなど幅広い種類のテーマがあるので、どんなサイトでも適したテーマを探し出すことができます。
テーマにはデザイン以外の機能も用意されている
また、オプション設定が用意されているテーマも存在します。
そうしたテーマは、オプション設定によって一つのテーマの中で複数のデザインパターンが選択できたり、色やレイアウトなどを選ぶことができたりします。
テーマはカスタマイズすることができる
テーマはHTMLやCSSで作られていますので、それらを編集することでテーマを好きなようにカスタマイズすることが可能です。
もちろんテーマはそのままの状態でも問題ありませんが、カスタマイズすることでオリジナリティのあるサイトを作ることができます。
無料テーマと有料テーマの違い
テーマには無料で使えるものと、有料で購入して使用するものの2種類が存在します。
テーマを選ぶ際は、それぞれの特徴を理解したうえで作りたいサイトに適したテーマを選択するようにしましょう。
無料テーマのメリットとデメリット
当然ながら無料で使えるのでコストを気にする心配がありません。なので気軽に試すこともできますし、気に入らなければ違うテーマに変えることも可能です。
一方で、有料のものと比べれば機能やデザインで見劣りしてしまうものも多いです。また、無料でインストールできても一部の機能は有料のため利用できないようになっているテーマもあるので注意が必要です。
デザインに関しては、HTMLやCSSなどを勉強してカスタマイズすれば有料のものに引けを取らないものを作れますし、機能面においてはプラグインを使えば補うことが可能です。
ただし無料テーマの場合は、そうしたカスタマイズも自分自身で行わなければならないので、万が一の不具合も自分で解決する必要があります。
有料テーマのメリットとデメリット
有料テーマには、はじめから便利な機能が搭載されているのでプラグインを入れる必要もなく、デザイン性も高いのでカスタマイズの必要もありません。
安いもので数千円、高くても数万円出せば購入することができます。お金を掛ける分、時間をかけることなく見栄えの良いサイトを作ることができます。
しかし、無料で作れるのがワードプレス自体のメリットとも言えますので、有料テーマを使える予算があってコストを掛けられるのであれば、サイト作成の外注や他のホームページ制作サービスの利用を検討しても良いかもしれません。
また、あくまでもサイトで重要なのは中身(記事などのコンテンツ)です。有料テーマを使ったからといって、中身がともなっていなければサイトとしての質は良くならないということも忘れないでおきましょう。
公式テーマと非公式テーマの違い
無料と有料の違い以外にも、テーマは公式テーマとそれ以外のテーマという2種類に分けられます。
公式テーマの特徴
公式テーマとは、テーマ開発者がワードプレスの運営サイトへテーマの登録を申請し、設定された審査基準を通過したものを指します。
公式テーマとして認証されると、ワードプレスの管理画面やワードプレスの公式サイトからテーマをダウンロード(インストール)できるようになります。
テーマとしてクリアしなければいけない条件を満たしているかチェックされているので、テーマとしての一定のクオリティは保証されていると言えます。
ただし審査を通過するにはテーマが持つ役割の範疇を超えた機能を備えていてはいけないため、非公式テーマと比較すると機能が制限されていることが多いです。
非公式テーマの特徴
公式テーマ以外のテーマを便宜上「非公式テーマ」と呼ばせてもらいます。
ワードプレスの審査を通過していないことになりますが、使ってはいけないような悪いテーマという訳ではありません。
前述のとおり、ワードプレスの公式テーマの審査を通過するためには、あくまでもテーマが担うべき範囲の機能にとどめなければいけないという基準があります。
たとえばSEOやSNSに関する機能などはプラグインが担うべき機能とされ、テーマの範疇を超えているとみなされ審査を通過できないことがあります。
高度な機能を持たせることを優先して、あえて登録を申請していないものも存在します。
また、公式テーマは無料でしか配布できないため有料の場合は公式テーマにすることはできません。
ただし、有料テーマは公式テーマのように第三者のチェックがされていないので、開発者が見落としている欠陥が存在する恐れがあるので注意が必要です。
テーマを選ぶポイント
「無料にするか有料にするか」、「公式のものかそれ以外か」という点以外にも、テーマを選ぶ際には次のような点を確認しておきましょう。
求めるデザインかどうか
作りたいサイトのコンセプトによってデザインも変わります。
ブログであればサイドバーのある2カラム、企業サイトであれば主流のワンカラムなどのレイアウトに対応しているかどうかが重要です。
ヘッダーやフッター、メニューのデザインなどがサイトにマッチするかが判断基準となるでしょう。
必要な機能があるかどうか
スマートフォンなどからの閲覧が多数を占める現在では、どんなデバイスでも見やすいレスポンシブ対応がされているかどうかが大切です。
また、パンくずリストなどSEO対策に欠かせないものが備わっているかどうかなどを確認しましょう。
日本語対応かどうか
ワードプレスは世界中で利用されているので、説明なども英語で記載されていることが多いです。英語が堪能な方であれば問題ありませんが、そうでないのであれば日本人の開発者によって日本人向けに作られたテーマであるかどうかは重要なポイントです。
海外と日本(英語と日本語)では表記の仕方が異なる部分も多く(例えば年月日や住所などの表記)、日本向けのサイトで利用する際には不釣り合いになることもあるので注意が必要です。
テーマのインストール数
どうしてもテーマによってクオリティの良いものと悪いものが存在します。
使ってみないとわからないことも多いですが、テーマのインストール実績は一つの判断基準にできます。
インストール数が多いという事はそれだけ多くのサイトで利用されているという事なので、不具合などが少なく比較的安心して使えるという基準にできます。
しかし、裏を返せば同じテーマを使っているという事は。似たようなデザインのサイトが多く存在しているということなので、カスタマイズしなければどこかで見たようなサイトになってしまう可能性が高いという注意点もあります。
テーマの導入手順
それではここからサイトにテーマを導入する手順について説明していきます。
どんなテーマも導入手順は共通していて、使いたいテーマが決まったらインストールして有効化するという流れになります。
まずは使いたいテーマを見つけてワードプレスにインストールしていきます。
テーマをインストールする
テーマをインストール(取り込む)方法は「管理画面から検索してインストールする方法」、「テーマフォルダをアップロードする方法」、「サーバーに直接アップロードする方法」の3パターンあり、使いたいテーマによって利用できる方法が異なります。
管理画面から検索してインストールする方法
ワードプレスの公式サイトに承認されたテーマのみが管理画面の検索結果に表示され、そのままインストールを行うことが可能になっています。
これらは公式テーマと呼ばれており、ワードプレスが設けた審査基準をクリアしたテーマなので一定のクオリティが保証されていると言えます。
管理画面のテーマ検索でフィルターをかけて絞り込んだり、テーマ名を直接入力して検索しインストールします。
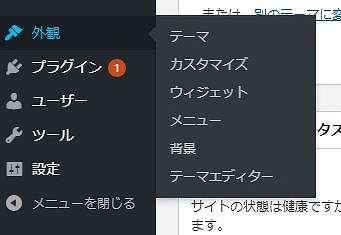
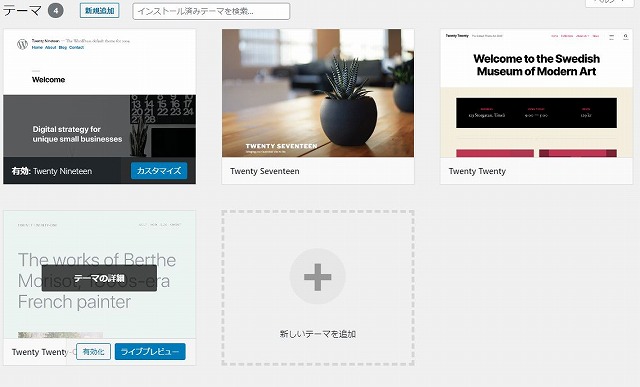
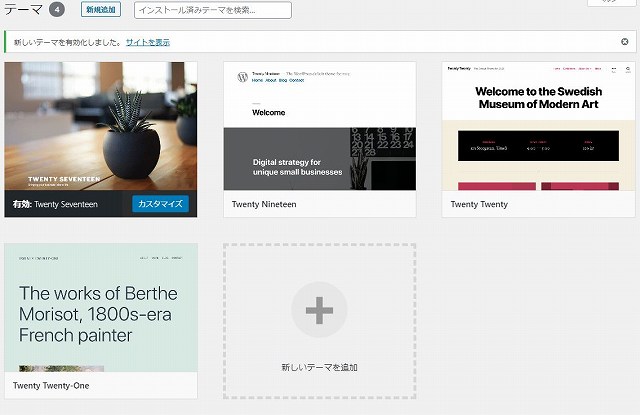
管理画面のメニューから「外観」→「テーマ」を開く

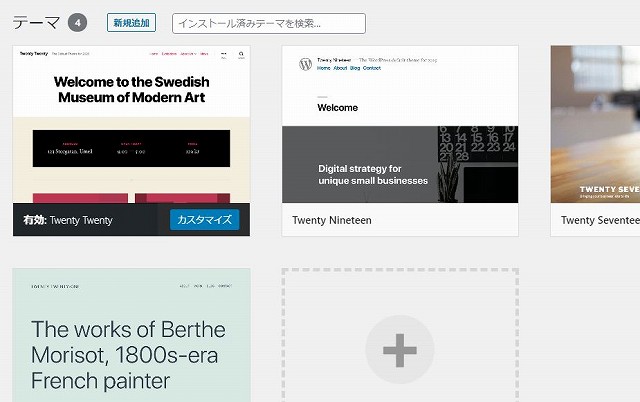
現在インストールされているテーマの一覧が表示されます。
(ちなみにワードプレスの初期設定の状態ではデフォルトのテーマがインストールされ有効化されています。)

上部にある「新規追加」をクリックします。

フィルターで絞り込むもしくはテーマ名で検索します
上部の「注目」「最新」「人気」をクリックすると該当するテーマ一覧が表示されます。

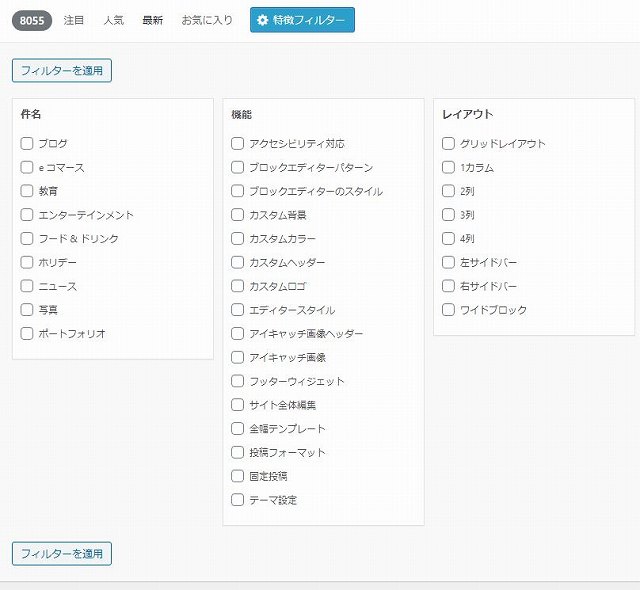
特徴フィルターをクリックすると絞り込み用のフィルターが開くので、欲しい機能や作りたいレイアウトにチェックを入れれば該当するテーマを絞り込んで表示することができます。

名前で検索する場合は、あらかじめネットで「ワードプレス テーマ おすすめ」といったキーワードで検索し、気に入ったテーマの名前を入力して絞り込みます。
なおネットで見つけたテーマが公式テーマでなければ管理画面で入力しても見つからないので、後述のアップロードする方法でインストールします。

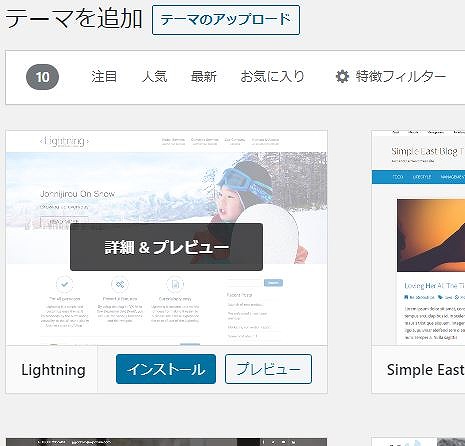
インストールしたいテーマが見つかったら、カーソルを合わせて「インストール」ボタンを押します。

そのまま有効化する(サイトのテーマをインストールたものに切り替える)場合は、表示された「有効化」ボタンを押してください。

後から有効化する場合の方法は後述します。
テーマフォルダをアップロードする方法
ネットなどで見つけて気に入ったテーマが、公式テーマでなければ管理画面のテーマ検索で絞り込んでインストールすることはできません。
そういった場合はそのテーマの作成者のサイト(配布サイト)からテーマをダウンロードし、管理画面からアップロードする方法でインストールします。
(ちなみに公式テーマでもネットでダウンロードすることができればこの方法でもインストールすることができます。)
テーマをダウンロードする
今回は人気の高い「Cocoon」という無料テーマを使わせて頂き、ダウンロードして見たいと思います。
Cocoonの公式サイトはこちら
Cocoon | WordPress無料テーマCocoonのトップページにダウンロードボタンがありますのでそちらをクリックします。

ダウンロードページに移るので利用規約などを確認のうえ「Cocoon低サイズ版をダウンロード」をクリックします。
(上にある方のテーマはファイルサイズがワードプレスのアップロード上限を超える恐れがあるので今回は低サイズ版を使用します。)

以上でダウンロードが完了です。(ZIPファイルでアップロードするので解凍はしないでOKです)
管理画面のメニューから「外観」→「テーマ」を開きます

上部にある「新規追加」をクリック

「テーマのアップロード」をクリック

先程ダウンロードしたZIPファイルをドラッグアンドドロップもしくはファイルを参照してアップロードします。

「今すぐインストール」をクリックします。

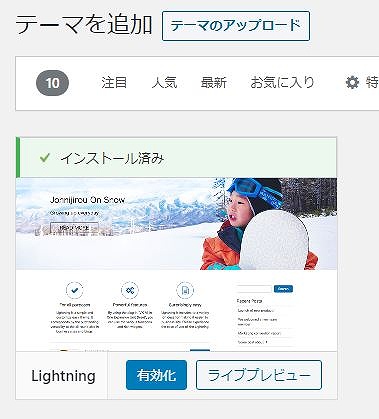
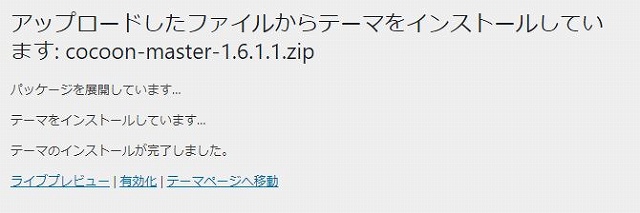
インストール画面に変わりインストールが行われます。以下の画面になったら完了です。

そのまま有効化する(サイトのテーマをインストールたものに切り替える)場合は、表示された「有効化」ボタンを押してください。
今回のCocoonに関しては、Cocoonのダウンロードページの記載にしたがってバージョンアップしましょう。

サーバーに直接アップロードする方法
ダウンロードしたテーマを直接サーバーにアップロードする方法です。
FTPソフトの使用方法やワードプレスのフォルダ構造を理解している必要がありますので不安な方は上記の管理画面からインストールする方法2つを使った方が良いです。
テーマはこちらも人気の高い「Luxeritas」を使わせて頂きます。
Luxeritasの公式サイトはこちらダウンロード | Luxeritas Theme

ダウンロードページで利用規約などを確認のうえ、本体「Luxeritas 3.12.0.1」(2021年1月27日時点のバージョン)をクリックします。
サーバーにアップロードする場合は、ZIPファイルを解凍しておきます。

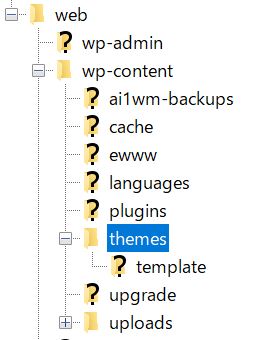
FTPソフトでサーバーにアクセスしワードプレスのフォルダを開きます

「wp-content」フォルダ内の「themes」フォルダの中にダウンロードして解凍したテーマフォルダをドラッグアンドドロップなどでアップロードします。
FTPを利用したテーマのアップロードはこれで完了です。ワードプレスのテーマ管理画面を開くとアップロードテーマが追加されています。
テーマの管理の方法
インストールしたテーマはテーマ管理画面に一覧で表示され、サイトに適用するテーマの変更や、不要になったテーマの削除を行うことができます。

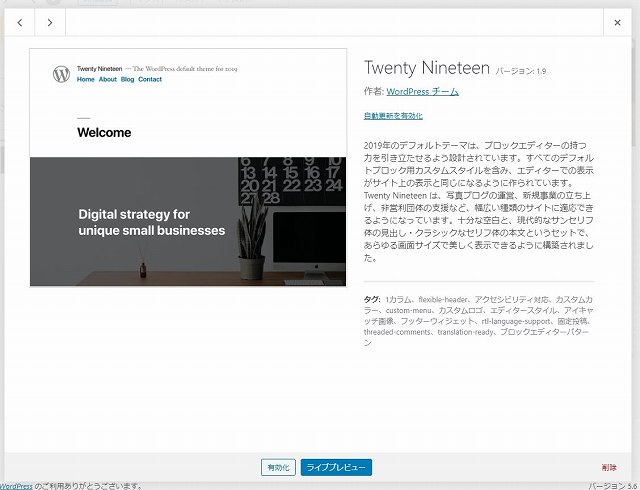
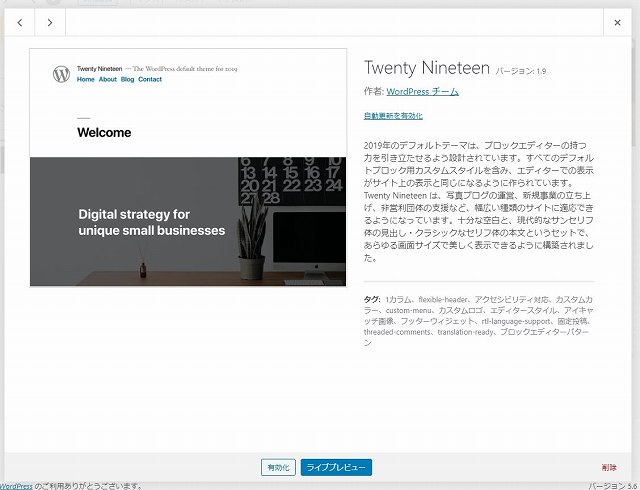
各テーマのサムネイルをクリックするとテーマの詳細が確認できます。

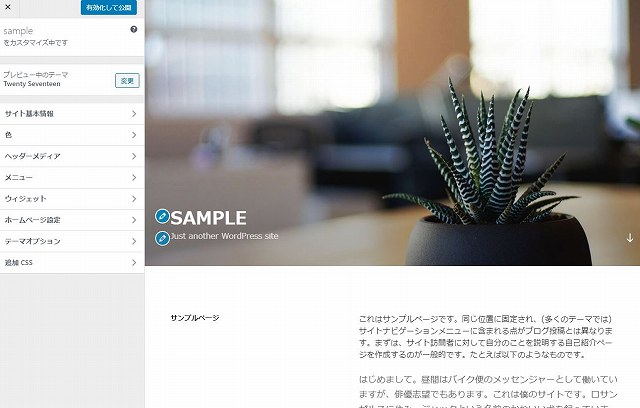
「ライブプレビュー」をクリックするとサイトに適用した際の表示を確認することが可能です。

テーマを変更する(有効化)
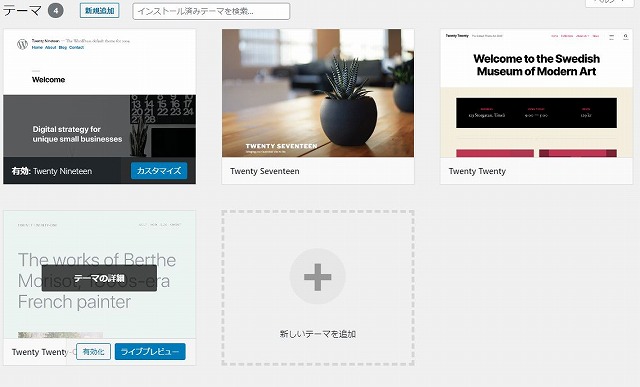
サイトに適用するテーマの切り替えは、適用させたい方のテーマの「有効化」ボタンをクリックするだけです。

「Twenty Nineteen」から「Twenty Seventeen」に切り替える場合は、Twenty Seventeenの「有効化」ボタンをクリックします。

テーマを削除する
不要になったテーマをワードプレスから削除したい時は、そのテーマの詳細画面を開き、右下の削除をクリックします。


有効化しているテーマは削除できない
現在有効化している状態のテーマは削除できません。そのテーマを削除したい場合は、まず他のテーマを有効化しましょう。別のテーマを有効化させると削除したいテーマの詳細画面に「削除」ボタンが表示され、削除することができるようになります。
まとめ
以上がワードプレスでテーマの使い方です。実際はこのあとテーマごとに設定項目があったり、CSSなどでデザインをカスタマイズしたりします。
どんなに良いテーマであってもそれは誰かが作ったテーマなので、使っていると「ここのデザインがこうだったら」とか「この機能があれば」など痒いところに手が届かないと感じるようになるでしょう。
前述したように、テーマは知識があれば(根気とやる気も)自分でゼロから作ることが出来ます。
HTMLからPHP、加えてワードプレス独自の関数の知識が必要になりますが、ネット上には解説も豊富にあるので決して高すぎるハードルではありません。
まずは既存テーマのカスタマイズで知識を身に着け、ぜひ理想のテーマ作りに挑戦してみてください。
