
本記事は執筆時点(2020年12月21日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
font-sizeプロパティとは?
font-sizeは、その名の通り文字の表示サイズを指定するプロパティです。
HTMLでは文字サイズを変更することはできませんので、Webサイト制作においてページに表示するフォントサイズを変更するにはCSSのfont-sizeプロパティを使用します。
見出しや強調したい箇所は文字を大きくしたり、スマホでも見やすいようにサイズを調整したりと、font-sizeプロパティを使う場面は非常に多いです。
このページではfont-sizeプロパティの基本的な記述方法から、状況に応じた単位の使い分け、効かない場合の対応策などを説明します。
font-sizeプロパティの使い方
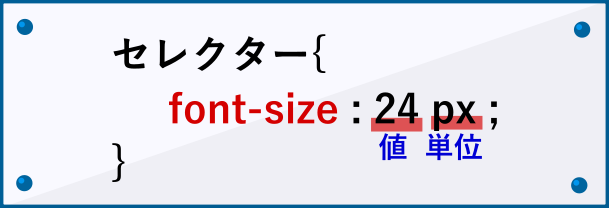
font-sizeプロパティは、次のように値と単位を使って指定します。

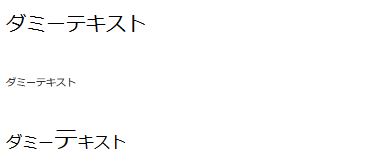
下記の例のように文字を大きくも小さくも自由に変更できます。spanタグなどを用いれば文中の特定の文字だけ大きくしたりすることも可能です。
HTML
<p class="sample1">ダミーテキスト</p> <p class="sample2">ダミーテキスト</p> <p class="sample3">ダミー<span>テ</span>キスト</p>
CSS
.sample1{
font-size:20px;
}
.sample2{
font-size:10px;
}
.sample3 span{
font-size:24px;
}
プレビュー

CSSのセレクターについて詳しくはこちらのページをご覧ください。

CSSのセレクターの使い方
CSSのセレクタ―は、スタイルを適用させたいHTML要素の特定に使います。このページではセレクターの種類と使い方を解説します。セレクタ―を使ってスタイルを指定することで、同じスタイルを使いまわしたり一部分にだけ違うスタイルを適用させることが可能になります...【もっと読む】
指定に使える単位は?
font-sizeの指定に利用できる単位には、上記の「px」以外にも「%」「em」「rem」「vw(vh)」があります。
指定に使う単位によって文字サイズを絶対指定にしたり、相対指定にすることができます。
pxの特徴
pxを使うと文字サイズを唯一、絶対的に指定することができます。ウィンドウサイズや親要素のサイズに関わらず、指定したサイズで表示されます。
%の特徴
%は親要素に指定されている文字サイズに応じた相対的な大きさで表示させることができます。
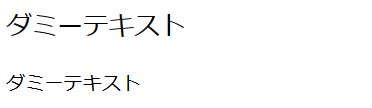
下の例では、上段の方は親要素「test」のfont-sizeが32pxなので、下段よりも大きく表示されます。
HTML
<div class="test1"><p class="sample">ダミーテキスト</p></div> <div class="test2"><p class="sample">ダミーテキスト</p></div>
CSS
.test1{
font-size:32px;/*親要素*/
}
.test2{
font-size:24px;/*親要素*/
}
.sample{
font-size:80%;/*親要素によってサイズが変わる*/
}
プレビュー

emの特徴
emも親要素の文字サイズに応じた相対的な指定を行う単位で、親要素を基準の「1em」として何倍、何割というように指定します。
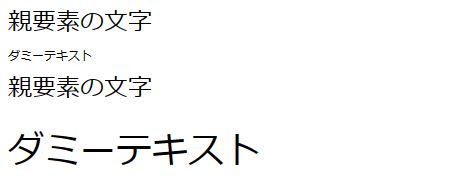
下の例では、親要素「test1」のfont-sizeが24pxが基準(1em)となり、0.5emはその半分のサイズ、1.5emはその1.5倍の文字サイズということになります。
HTML
<div class="test1">親要素の文字<p class="sample1">ダミーテキスト</p></div> <div class="test1">親要素の文字<p class="sample2">ダミーテキスト</p></div>
CSS
.test1{
font-size:24px;/*親要素*/
}
.sample1{
font-size:0.5em;/*親要素の文字サイズの半分*/
}
.sample2{
font-size:1.5em;/*親要素の文字サイズの1.5倍*/
}
プレビュー

remの特徴
emとremの違いは、remの方は基準が親要素ではなくHTML全体に指定されている文字サイズになるという点です。
下の例のように、親要素の文字サイズに関わらずHTMLに指定されている16pxを基準にサイズが決まります。
HTML
<div class="test1">親要素の文字<p class="sample1">ダミーテキスト</p></div> <div class="test1">親要素の文字<p class="sample2">ダミーテキスト</p></div>
CSS
html{
font-size:16px;
}
.test1{
font-size:24px;
}
.sample1{
font-size:0.5rem;/*htmlの文字サイズの半分*/
}
.sample2{
font-size:1.5rem;/*htmlの文字サイズの1.5倍*/
}
プレビュー

vw・vhの特徴
vwとvhはブラウザのウィンドウサイズに応じた文字サイズを指定できる単位です。
vw(View Width)はウィンドウの横幅いっぱいを100vwとして扱い、vh(View Height)はウィンドウの高さいっぱいを100vhとして扱います。
下記の例では、ブラウザのサイズを変えると文字サイズもそれに応じて変化していきます。
HTML
<p class="sample1">ブラウザのウィンドウの横幅を変えてみて下さい</p> <p class="sample2">ブラウザのウィンドウの高さを変えてみて下さい</p>
CSS
.sample1{
font-size:5vw;/*ウィンドウの横幅の5%*/
}
.sample2{
font-size:5vh;/*ウィンドウの高さの5%*/
}
プレビュー
CSSのvwとvhの使い方について詳しくはこちらのページをご覧ください。

CSSのvwとvhの使い方
「vh」と「vw」は、pxや%と同様にwidthやheightなどのCSSのプロパティの値を指定する際に使用できる単位です。vhやvwを使うとウインドウサイズ(ブラウザの表示領域)に応じたサイズ指定が可能になり、レスポンシブデザインが作りやすくなります...【もっと読む】
文字サイズのレスポンシブ対応【可変させるには?】
文字の大きさをウィンドウサイズに応じて可変させるには前述のvwやvhを使うか、メディアクエリを用いてウィンドウサイズによって分岐させてフォントサイズを指定するという方法があります。
CSS
.sample1{
font-size:24px;
}
@media only screen and (max-width:600px){
/*ウィンドウの横幅が600px以下の時*/
.sample1{
font-size:16px;
}
}
効かないとき・変わらないときは?
font-sizeで文字サイズを指定したのに思い通りに反映されずサイズが変更されない場合は、次のような点を確認してみましょう。
- コードに記述ミスはないかどうか?
- 同じセレクターで重複して指定していないか?
- セレクターの優先順位は正しいかどうか?
コードに記述ミスはないかどうか?
CSSはスペルミスやコロン・セミコロンを付け忘れているだけで反映されなくなりますので今一度確認してみてください。font-sizeの箇所以外が間違っていても同様ですので遡ってチェックしましょう。
同じセレクターで重複して指定していないか?
CSSは同じセレクターの場合、後から記述したものが優先されます。同じセレクターでfont-sizeを指定していないか確認してみてください。
セレクターの優先順位は正しいか?
同じ要素でもCSSのセレクターには優先順位があり、基本としてはタグよりもクラス、クラスよりもIDに指定した値が優先されます。以前に別のセレクターを使ってfont-sizeを指定していないかなど確認してみてください。
まとめ
以上がCSSのfont-sizeプロパティの使い方です。サイト全体でフォントサイズに統一感が無いとバランスが悪く読みずらくなってしまいます。はじめのうちはセレクターを使って細かくサイズを分けるのではなく、タグごとに何かしらのルールを設けてざっくりと指定した方がきれいにまとまったサイトを作れると思います。
