
borderプロパティとは?
borderプロパティは、要素の上下左右の4辺に線を表示させることができるプロパティです。
上下左右全て表示させて四角い枠にしたり、指定した方向の辺のみ表示させることも可能で、線の太さや色を自由に指定することが可能です。
borderの使い方
CSSのborderは線の種類・太さ・色を任意のものに設定して表示します。
上下左右個別に指定したり、一括で指定したりと同じ表示でも書き方が何通りか存在します。
borderで表示できる種類
border-styleプロパティを使って表示する線の種類を選択します。一本の直線以外にも二重線や点線などが使用できます。

値の種類と表示例は次の通りです。
| 種類 | 値 | 表示例 |
|---|---|---|
| 直線 | solid | solid |
| 二重線 | double | double |
| 破線 | dashed | dashed |
| 点線 | dotted | dotted |
| 窪んだ線 | groove | groove |
| 隆起した線 | ridge | ridge |
次項で説明するborder-colorやborder-widthを指定しないとデフォルトで3pxの太さの黒い線になります。
HTML
<div id="test1">TEST1</div>
CSS
#test1{
border-style:double;
}
プレビュー
上下左右個別に指定する
上記の例では要素の上下左右すべて同じ種類の線が設定されていますが、「border-top-style」「border-bottom-style」「border-left-style」「border-right-style」を使えば個別に異なる値を指定することも可能です。
HTML
<div id="test2">TEST2</div>
CSS
#test2{
border-top-style:double;
border-bottom-style:solid;
border-left-style:dotted;
border-right-style:dashed;
}
プレビュー
borderの色
表示する線の色を決めるためには、「border-color」プロパティを使用します。
色の指定は、blackやwhiteといった色名、#000000や#ffffffといったカラーコード、RGBを使って記述します。

なお、先程はborder-styleだけを指定しても表示されましたが、border-colorの場合は、単体で記述しても線は表示されません。
また、border-colorも上下左右個別に異なる色を設定することができます。
HTML
<div id="test3">TEST3</div>
CSS
#test3{
border-style:solid;
border-top-color:red;
border-bottom-color:blue;
border-left-color:green;
border-right-color:orange;
}
プレビュー
borderの太さ(幅)
表示する線の太さを決めるためには、「border-width」プロパティを使用します。
数値の指定には、「px」「vw(vh)」「em」などが使用できます。

border-widthにおいても、border-styleが記述されていない状態では線は表示されません。
また、border-widthも上下左右個別に異なる太さを設定することができます。
HTML
<div id="test4">TEST4</div>
CSS
#test4{
border-style:solid;
border-color:#d40000;
border-top-width:10px;
border-bottom-width:1em;
border-left-width:1vw;
border-right-width:10pt;
}
プレビュー
borderの横の長さを変更する
borderの長さは要素自体の長さや高さに依存しています。
先程までの例では、線は横幅目一杯まで伸びていますが、これを要素の中身の長さと同じにしたい場合は、要素にdisplay:inline-blockを指定してブロックレベルを変更します。
HTML
<div id="test5">TEST5</div>
CSS
#test5{
display:inline-block;/*ブロックレベルを変更*/
border-style:solid;
border-color:#d40000;
border-width:5px;
}
プレビュー
一括で指定する
ここまでは、線の種類・太さ・色をそれぞれ別々のプロパティを使って指定しましたが、「border」プロパティを使えば一行にまとめて指定することが可能です。

HTML
<div id="test6">TEST6</div>
CSS
#test6{
border:solid 5px #d40000;
}
プレビュー
なお、太さと色は省略が可能ですが、種類(style)の指定がないと線は表示されません。
borderプロパティにおいても、上下左右個別に指定することができます。
HTML
<div id="test7">TEST7</div>
CSS
#test7{
border-top:solid 3px red;
border-bottom:dashed 3px blue;
border-left:dotted 5px orange;
border-right:double 5px green;
}
プレビュー
borderを消す
はじめから上下左右のうち、表示させたい箇所だけを記述しておけばそれ以外の線は表示されないので、下線だけ表示させたい場合は以下のようにすればOKです。
HTML
<div id="test8">TEST8</div>
CSS
#test8{
border-bottom:double 5px blue;
}
プレビュー
表示中のborderを消したい場合は、border-styleの値に「none」を指定します。
下記のように記述すれば要素の枠線を消すことが可能です。

上下左右いずれかのborderを消したい場合は、個別に「none」を指定します。

具体的には次のように使用します。
HTML
<div id="test9">TEST9</div>
CSS
#test9{
border:solid 5px #d40000;
border-top:none;
}
プレビュー
borderがはみ出す時の対処方法【box-sizingの使い方】
要素の横幅(width)を100%にしているにも関わらず、borderがウィンドウの外にはみ出してしまうことがあります。

これは、要素の横幅に「padding」や「border」を含ませるかどうかを決める「box-sizing」プロパティの設定によるものです。
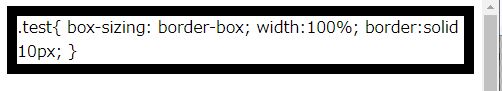
box-sizingの値に「border-box」を指定すれば、要素の横幅はpaddingとborderを含んだものになり、width:100%を指定したときにウィンドウからはみ出してしまうことがなくなります。
HTML
<div class="test"></div>
CSS
.test{
box-sizing: border-box;
width:100%;
border:solid 10px;
}
プレビュー

CSSのbox-sizingについてはこちらのページをご覧ください。

CSSのbox-sizingの使い方
CSSのbox-sizingプロパティは、要素の幅(width)と高さ(height)にborderの太さとpaddingの余白のサイズを含めるかどうかを指定するために使用します。レスポンシブ化をする際にはborder-boxを指定していないと要素がはみ出すなどの問題が起きてしまいます...【もっと読む】
枠線の角を丸めるには?【border-radiusの使い方】
要素の四隅の角を丸めたいときは、border-radiusプロパティを使います。
下記のように数値を記述して指定します。数値が大きくなればなるほど丸くすることが可能です。
数値の単位には、「px」「%」「vw(vh)」を使うことができます。

HTML
<div id="test10"></div>
CSS
#test10{
border:solid 5px #d40000;
border-radius:10px;
}
プレビュー
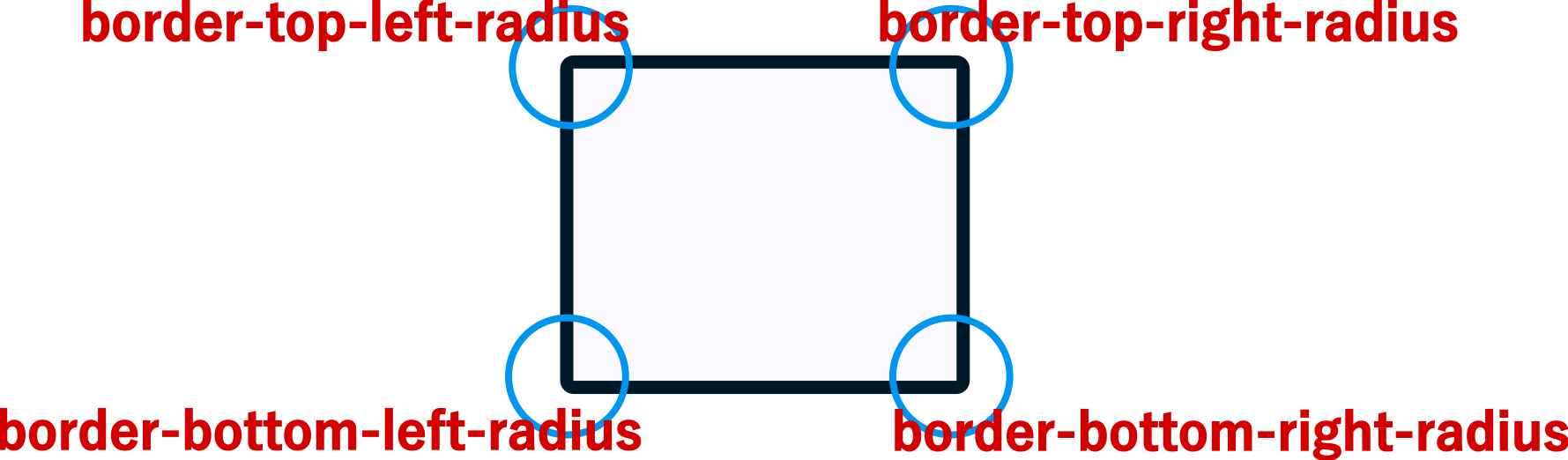
4つの角は個別に数値を指定することもでき、それぞれ以下のように「border-top-left-radius」「border-top-right-radius」「border-bottom-left-radius」「border-bottom-right-radius」を使って指定します。

border-radiusを利用すればCSSだけで円(丸)を作り出すことも可能です。
border-radiusを使ってCSSだけで丸を作る方法についてはこちらのページをご覧ください。

CSSだけで丸を作る方法
CSSに円を表示する専用のプロパティはありませんが実は、CSSのborder-radiusを応用すればCSSだけ円を作成することが出来ます。border-radiusの値を50%に指定することで正円を作り出すことができ、画像のトリミングなどに活用が可能です...【もっと読む】
また、borderの指定を工夫することでCSSだけで三角形を作り出すこともできます。
borderプロパティを使ってCSSだけで三角形を作る方法についてはこちらのページをご覧ください。

CSSだけで三角形や矢印を作る方法
既存のプロパティの特性をうまく応用すれば、画像を使わなくてもCSSだけで三角形や矢印を作り出すことが可能です。三角を作るにはborderプロパティを活用します...【もっと読む】
border-collapse
border-collapseは、tableタグで作った表のセル同士の枠線の重なり方を決めるプロパティです。
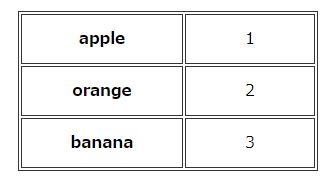
tableはデフォルトの状態では、このborder-collapseの値が「separate」になっているためセルとセルの間に隙間が現れます。

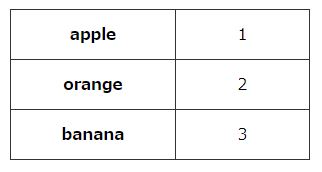
この隙間を無くしたい場合は、border-collapseプロパティに「collapse」を指定します。
HTML
<table id="sample_tbl">
<tr><th>apple</th><td>1</td></tr>
<tr><th>orange</th><td>2</td></tr>
<tr><th>banana</th><td>3</td></tr>
</table>
CSS
#sample_tbl,#sample_tbl th,#sample_tbl td{
border:solid 1px #333;
border-collapse: collapse;
}
プレビュー

まとめ
borderプロパティは使用頻度も高く、さまざまな応用の効く便利なプロパティです。デザイン面においても、線の有無や線の太さを変えるだけで印象は大きく変わります。見出しのデザインなどではborderだけでもいくつものデザインパターンを作り出すことができます。
