
本記事は執筆時点(2021年02月04日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
ワードプレスのメディアとは?
WEBサイトを作成するうえでは画像や動画といったデータを取り扱わなければいけません。
通常であればサーバーへアクセスしてアップロードなどの作業を行う必要があるのですが、ワードプレスでは、初心者の方でも直感操作で簡単にアップロードや削除などができるよう「メディア」という機能が最初から備わっています。

ワードプレスで使用する画像や動画などのデータはこの「メディア」で管理します。メディアではデータのアップロードや削除、画像であればトリミングまで可能です。
さらにメディアのライブラリにアップロードしたものはページを作成する際に簡単に挿入して表示することができます。
このページでは、「メディア」を使用してワードプレスに画像などをアップロードする方法を説明します。
画像のアップロード手順
それでは実際にメディアから画像をアップロードする手順を説明していきます。
メディアの設定を行う
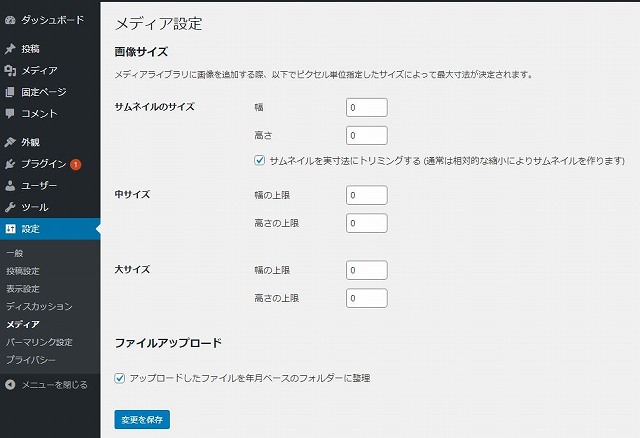
画像のアップロードを始める前に、ワードプレスの「設定」の「メディア」の項目でサムネイルサイズなどの画像サイズの自動生成を停止させておきましょう。
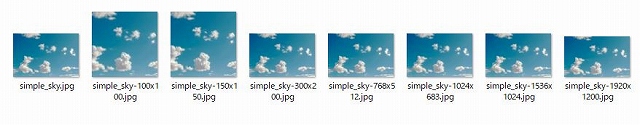
メディアを通じてアップロードすると、自動でサムネイルサイズ・中サイズ・大サイズといったサイズが複製されます。

活用する場合は構いませんが、必要ない場合はサーバーの用量を無駄に圧迫しますので停止させておきましょう。
ワードプレスの管理画面の左側のメニューから「設定」の中の「メディア」を開き、サムネイルサイズ・中サイズ・大サイズを全て0にすればOKです。

これでメディアの事前の設定は完了です。
新規追加を行う
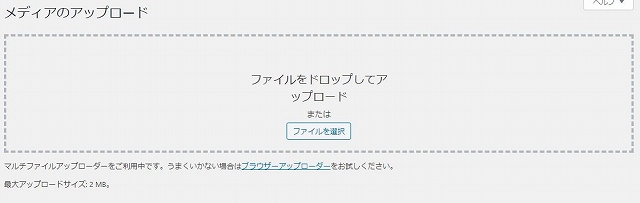
ワードプレスの管理画面の左側のメニューから「メディア」の「新規追加」をクリックして開きます。

ドラッグアンドドロップする
画像をはじめアップロード方法はとても簡単です。アップロードしたいファイルを枠の中にドラッグアンドドロップするだけでOKです。(複数選択してまとめてアップすることも可能です。)

アップロード完了したものは下部に表示されます

ファイルから選択してもOK
ドラッグアンドドロップではなくファイルを選択してアップロードすることもできます。「ファイルを選択」をクリックし、デバイスに保存されているデータを選択すればアップロードできます。
アップロードできない場合は?
以下のようなケースではエラーが表示されアップロードできないので注意して下さい。
ファイル形式が対応していない
テキストファイル(txt)やHTMLファイルであればアップロードできますが、cssファイルやphpファイルなどはアップロードすることができません。
変換するなど拡張子を変えたうえでアップロードしましょう。
ファイルサイズがアップロードできる上限を超えている
メディアからアップロードできるファイルサイズには2MBという上限があります。これを超えたファイルはエラーが表示されアップロードできません。
そのような場合はFTPを利用すれば、2MB以上の大きいファイルサイズでもサーバーに直接アップロードできます。
しかし、ファイルサイズが大きいとページの読み込みに時間がかかりユーザビリティの低下をまねきます。SEO対策の観点からも不利にはたらくとされていますので 無料のファイルサイズ縮小ソフトやオンラインサービスを利用するなどして適切なサイズに加工してアップロードするようにしましょう。
動画やPDFもアップロードできる
アップロードできるファイルは画像データだけではありません。同様の方法で動画やPDFデータもアップロードしてサイトで利用することができます。
動画データはファイルサイズが大きくエラーになりやすいので注意が必要です。
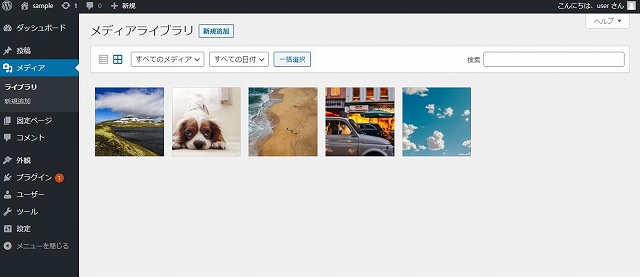
メディアライブラリの使い方
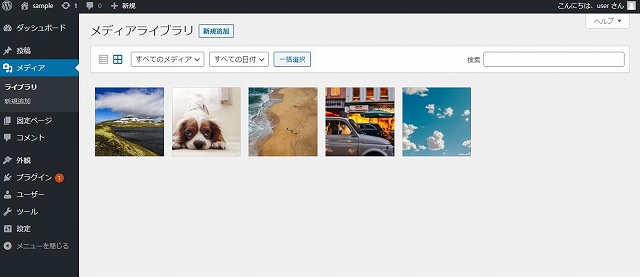
アップロードしたデータは、「ライブラリ」に一覧で表示されます。
ライブラリ画面では画像の削除や編集を行うことができます。

ライブラリ画面からもアップロード可能
ライブラリ画面にドラッグアンドドロップすることでもファイルのアップロードは可能です。
先ほどと同様にアップロードしたいデータをライブラリ画面の上にドラッグアンドドロップすれば自動でアップロードされます。
データの編集を行う
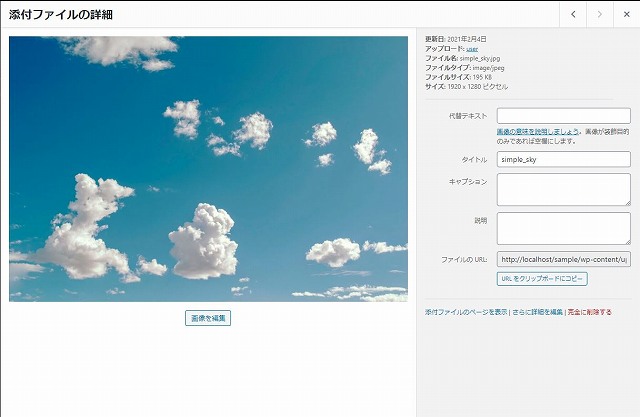
ライブラリに表示されているデータのサムネイルをクリックするとそれぞれの詳細画面が開きます。

代替テキストを入力する
代替テキストは、サイト上で万が一画像が正しく読み込まれなかった場合に表示されるものです。
HTMLのimgタグを記述した際にはaltに該当します。
代替テキストの入力はSEO対策の観点からも大切な項目とされていますので、何の画像なのかわかるように入力しておきましょう。
保存ボタンはなく詳細画面を閉じると自動で保存されます。

ファイル名は変更できないので注意
ライブラリ画面からはアップロードしたデータのファイル名を変更することはできません。
ファイル名を変更する必要がある場合は、もとのデータのファイル名を変更してから再度アップロードし直すか、FTPソフトを利用してサーバーにアクセスし直接ファイル名を変更してください。
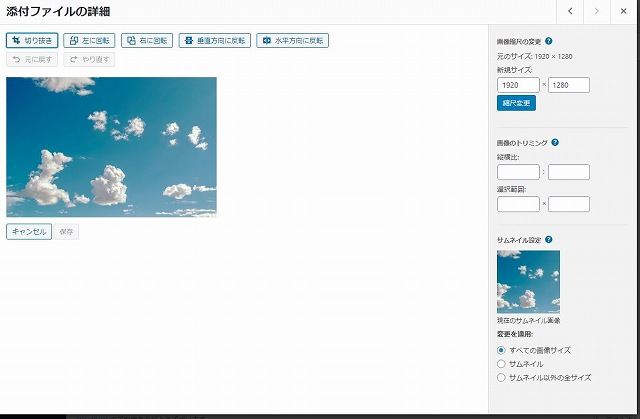
画像を編集を行う
詳細画面から「画像を編集」ボタンをクリックすると編集画面に移ります。

切り抜きをクリックすると好きな部分だけトリミングできるほか、回転などができます。

編集し終えたら「保存」をクリックしましょう。
メディアからデータを削除する方法
不要なデータは詳細画面右下の「完全に削除する」をクリックすれば削除できます。

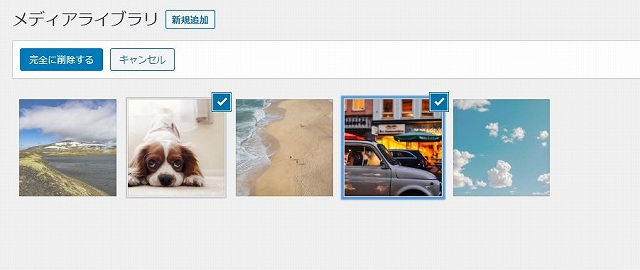
一括削除も可能
複数のデータをまとめて削除したい場合は、ライブラリの一覧画面で「一括選択」をクリックし、不要なデータを選択し「完全に削除」を押せばOKです。

メディアライブラリのバックアップの取り方
メディアにアップロードしたデータのバックアップ取る方法には、ワードプレスのツールを使用する方法とFTPを使用する方法があります。
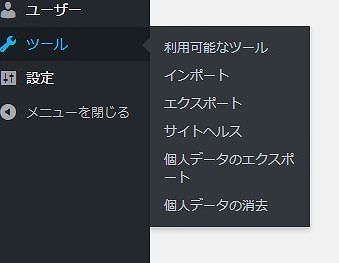
ツールのエクスポートを使用する方法

XMLファイルが取得できる
エクスポートされるデータはxmlファイルというひとつのファイルになっていて、1つ1つの画像データをダウンロードできるわけではないので注意が必要です。
ワードプレスに復元する際には一つのファイルをインポートするだけなので便利ですが、この方法でメディアにアップしているデータをひとつひとつ取得することはできません。
そのためダウンロードしたデータを画像編集ソフトなどで加工したいといった場合には残念ながら利用できません。
復元はインポートで行う
反対にバックアップしたデータを復元する際には、「インポート」でxmlファイルを取り込みます。
サーバーからダウンロードする方法
FTPを使用してサーバーから直接ファイルデータをダウンロードします。
データは、「wp-content」の中の「uploads」というフォルダに保存されているので、このフォルダごとダウンロードしましょう。この方法であればひとつひとつのデータを取得できます。
メディアの管理を便利にするプラグイン
メディアにおいてもプラグインを追加することでより便利な機能を使えるようになります。
ここでは、画像の圧縮・バックアップ・カテゴリー分けという機能を追加できるプラグインを紹介します。
ワードプレスのプラグインについて詳しくはこちら

ワードプレスのプラグインとは?【使い方解説】
ワードプレスの拡張機能であるプラグインをインストールして使用する手順から、削除などの管理の方法、そしてプラグインの種類について説明します。ワードプレスは初期状態では記事作成などの機能しか備わっていないので必要な機能だけをプラグインという形で好きなように追加して使用します。...【もっと読む】
EWWW Image Optimizer
「EWWW Image Optimizer」は画像の圧縮を行うプラグインです。
画像のファイルサイズが大きいとページの読み込み速度の低下をまねきます。
事前に圧縮ソフトを使って小さくしてからアップロードすれば良いですが、毎回毎回行うのが面倒だという方にはこのプラグインがおすすめです。
アップロードすると自動で最適なサイズに変換してくれるだけでなく、すでにアップロード済の画像に対しても最適化を行ってくれる優れものです。

Export Media Library
「Export Media Library」は画像のバックアップを行うプラグインです。
画像のバックアップをしたいがFTPの使い方が分からない、もしくは面倒くさいという方にはこのプラグインがおすすめです。
管理画面からライブラリをまるごとバックアップすることが可能です。

Media Library Assistant
「Media Library Assistant」はメディアライブラリの画像をカテゴライズできるプラグインです。
ライブラリは一覧表示しかできないため大量の画像をアップロードした状態だと目的のデータを見つけるのが困難です。
このプラグインを使えばメディア用カテゴリーを作成し分類して管理することができます。

まとめ
アップロードから簡単な編集までできてしまうのがワードプレスのすごさかと思います。紹介した以外にもスライドショーなど様々なプラグインがあり、機能の拡張が可能です。
