
本記事は執筆時点(2022年01月28日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
box-sizingとは?
box-sizingプロパティは、要素の幅(width)と高さ(height)にborderの太さとpaddingの余白のサイズを含めるかどうかを指定するために使用します。
レスポンシブ化には「box-sizing:border-box」の指定が必須
このプロパティには、初期値である「content-box」をはじめ指定できる値が3つ存在しますが、その中でも「border-box」は、現在のWEBサイト制作において必須と言っても過言ではないレスポンシブ化を行うためには欠かすことができません。
box-sizing:border-boxが必要な理由
では、box-sizing:border-boxを指定しないとどのようなことが起きるか、具体的に例を見ながら確認しましょう。
次のような例を見てみましょう。
この段階ではbox-sizingを記載しないので、初期値である「content-box」の状態になっています。
HTML
<div class="test">
<div class="box">ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</div>
</div>
CSS
.test{
background:#e9e9e9;
padding:10px;
}
.box{
width:100%;
background:#999;
margin:30px auto;
padding: 0;
}
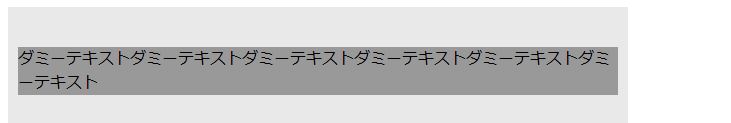
プレビュー

この段階では、子要素は親要素の幅に中におさまっていて何の問題もありません。
しかし、borderやpaddingを指定するとどうなるでしょうか?
borderを指定するとborderの太さの分はみ出てしまう
では、先程の例の子要素にborderを加えたものを追記してみましょう。
まだbox-sizingを記載しないので、初期値である「content-box」の状態です。
HTML
<div class="test">
<div class="box">ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</div>
<div id="border" class="box">ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</div>
</div>
CSS
.test{
background:#e9e9e9;
}
.box{
width:100%;
background:#999;
margin:30px auto;
padding: 0;
}
#border.box{/*borderの太さの分はみ出ます*/
border:solid 10px #666;
}
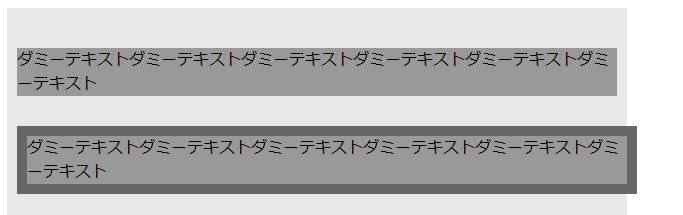
プレビュー

widthにborderの太さをが含まれない状態なので、親要素からborderの幅の部分だけはみ出してしまっています。
paddingを指定した場合もはみ出る
続いて、paddingを追記したものも確認して見ましょう。
HTML
<div class="test">
<div class="box">ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</div>
<div id="border" class="box">ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</div>
<div id="padding" class="box">ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</div>
</div>
CSS
.test{
background:#e9e9e9;
}
.box{
width:100%;
background:#999;
margin:30px auto;
padding: 0;
}
#border.box{/*borderの太さの分はみ出ます*/
border:solid 10px #666;
}
#padding.box{/*paddingの分はみ出ます*/
border:solid 10px #666;
padding:30px;
}
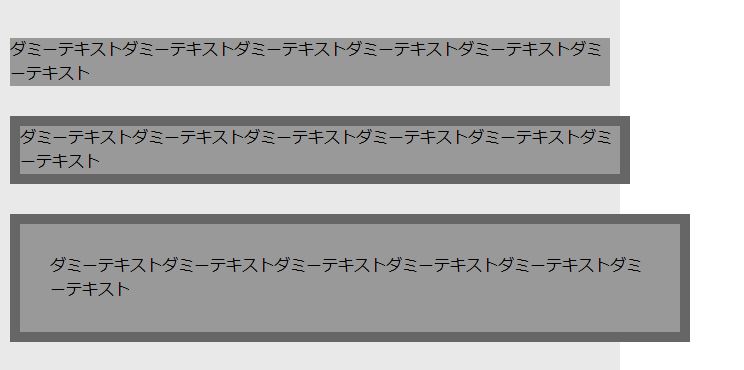
プレビュー

paddingにおいても同様にwidthにサイズが含まれない状態なので、親要素からborderの幅とpaddingの幅がはみ出してしまっています。
画面サイズが狭まるとコンテンツが見切れてしまう
先程の例で、画面サイズが狭まるとどうなるでしょうか?
プレビュー
画面幅目一杯にするためにwidth:100%を指定しているにも関わらず、画面サイズ(幅)が狭まったときにコンテンツ画面の外にはみ出してしまいます。
いちいちborderの幅やpaddingの余白を気にして要素の幅を指定するのは非常に困難です。
そこで使用するのがborder-boxという訳です。
box-sizing:border-boxを指定して表示を確認する
では、box-sizing:border-boxを追記してみましょう。
CSS
.box{
box-sizing:border-box;
}
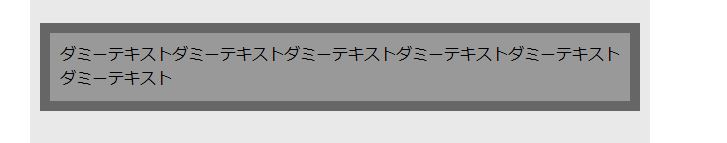
プレビュー

widthの中にborderの太さとpaddingの余白のサイズが含まれるようになり、親要素からはみ出すことがなくなりました。
様々な画面サイズへの対応が必要な現在では必須とも言える
意図せず画面からコンテンツがはみ出してしまうようでは、ユーザビリティが低下してしまいます。
どんな画面サイズで表示しても問題がないようレスポンシブ対応するためにはwidthの中にborderやpaddingなども含めていた方が幅の指定を行いやすいので、box-sizing:border-boxを記述するようにしましょう。
box-sizingの値
冒頭でも触れましたが、box-sizingプロパティで指定できる値は、初期値である「content-box」と「border-box」、そして「inherit」の3つです。
| content-box | 要素の幅(width)と高さ(height)にborderの太さとpaddingの余白のサイズを含めない |
|---|---|
| border-box | 要素の幅(width)と高さ(height)にborderの太さとpaddingの余白のサイズを含める |
| inherit | 親要素に指定されたbox-sizingの値を引き継ぐ |
border-boxだけ覚えておけばOK
しかしながら、box-sizingプロパティを使う際はほとんどがborder-boxを指定するハズなのでこの一つだけ覚えておけば十分だと思います。
初期値である「content-box」を指定し直す機会はないと思いますし、後述しますがborder-boxは一括で指定してしまった方が楽なので、わざわざ「inherit」を使う必要はありません。
はじめに一括で指定しておくと楽
その都度その都度、作成した要素にborder-boxを指定していては非常に手間です。
style.css等の冒頭で一括で指定しておいた方がその後のスタイリング作業がスムーズです。
全ての要素を対象にするセレクタは「*」(アスタリスク)です。
CSS
*{
box-sizing:border-box;
}
このようにstyle.cssの冒頭に記述しておけば、すべての要素が幅と高さにborderとmarginを含んだ状態になります。
リセットCSSに記述されていることもある
レスポンシブ化が必須となった昨今では上記のようにはじめからborder-boxを指定してしまうのが主流です。
メジャーなリセットCSSのひとつである「sanitize.css」でもあらかじめborder-boxが指定してあり、ブラウザ間のデフォルトCSSの差異を無くすだけでなく、レスポンシブ化もしやすくされています。
リセットCSSについて詳しくはこちら

CSSのリセットCSSの使い方
リセットCSSは、ブラウザのデフォルトCSSによってはじめから指定いされているスタイルをリセットする(打ち消す)ために使うCSSです。・・・
まとめ
一括で指定してしまう方法が主流なのでサイト制作時のはじめにstyle.cssに記述したっきり使う機会はなくなるかもしれません。
あらかじめborder-boxが記述されているワードプレスのテーマなどを使っていると、そもそもbox-sizingの存在にすら出会わないかもしれません。
重要なのはbox-sizingの存在を理解することで、border-boxのおかげで幅と高さが指定しやすくなっているということを忘れないでおきましょう。

