
本記事は執筆時点(2022年07月05日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
WEBページの目次とは?
目次は、ナビゲーションメニューとは異なりページを切り替えたり、別のサイトへリンクするような役割ではありません。
そのページの中に書かれているコンテンツの見出しをわかりやすく並べたものになります。
ただテキストで表記するだけではなく、ユーザーが見たい部分を選んでクリックするとページ内の該当する位置までスクロールしながら遷移するという機能を持ちます。
このページを例にあげれば、「手動で目次を作りたい人」や「プラグインの使い方を知りたい人」にとっては他の情報は不要に感じるかもしれませんので、目次を用意しておきことで、それぞれ目的の情報に素早くたどり着いて見てもらうことができます。
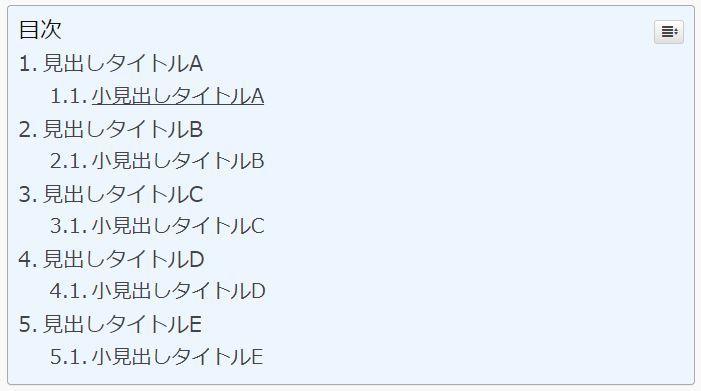
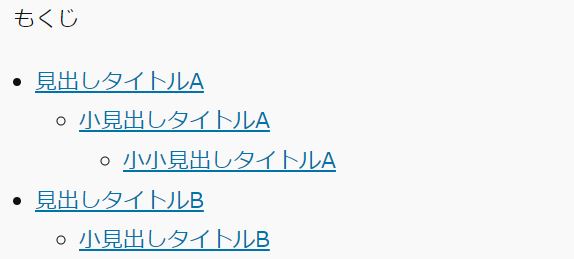
WEBページで見かける目次のイメージ

WEBサイトにおける目次の役割と効果
目次はWEBサイトに必ずしも設置しなければならないものではありません。
あくまでもサイトやページを利用してもらいやすくするために必要に応じて作成・設置するものです。
ページを訪れたユーザーは目次を見るだけでページの内容が一目でわかり、求めている情報に素早くたどり着くことが可能になります。
SEO対策への効果は?
目次の有無はSEOにおけるサイトの評価に直接影響するとはされていないようですので、目次を設置したからといって検索順位は変わりません。
しかし、目次の設置によるユーザビリティの向上はサイトを訪れた方からの評価につながり、被リンクを獲得できる可能性が高まるかもしれません。
サイトを訪れるユーザー目線に立って、必要に応じて目次を設置するか判断することをおすすめします。
ワードプレスで目次を作るには?
ワードプレスで設置する目次は、目次の作成方法で大きく2通りに分けられます。
- 手動で作成する目次を使う
- 自動的に生成される目次を使う
手動で目次を作成する
手動で目次を作成する方法はとても簡単です。olタグとliタグでリストを作り、aタグでページ内リンクを設定します。
ワードプレスで手動で目次を作る場合は直接HTMLで記述するか、ブロックを利用するかのどちらかの方法をとります。
HTMLのolタグとliタグで作成する
階層を持たせる時は、liタグの中に更にolタグを使ってリストを作ります。
なおページ内リンクさせるために各見出しにIDを付与してあります。
HTML
<div class="mokuji">
<p>目次</p>
<ol>
<li><a href="#chapter_1">見出しタイトル1</a></li>
<li><a href="#chapter_2">見出しタイトル2</a><
<ol>
<li><a href="#chapter_1">小見出し1</a></li>
<li><a href="#chapter_2">小見出し2</a></li>
<li><a href="#chapter_3">小見出し3</a></li>
</ol>
/li>
<li><a href="#chapter_3">見出しタイトル3</a></li>
<li><a href="#chapter_4">見出しタイトル4</a></li>
<li><a href="#chapter_5">見出しタイトル5</a></li>
</ol>
</div>
リストブロックを使用する
前述のolとliタグによるリストは、ワードプレスのブロック機能の一つであるリストブロックを使えば、HTMLがわからなくても作り出すことが可能です。
事前に見出しブロックを使ってページに見出しを作成し、IDを付与しておきます。

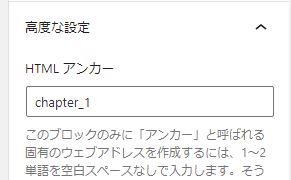
見出しブロックへのIDの付与は、右側の「高度な設定」の中にある「HTMLアンカー」に入力することで行えます。

投稿ページ(もしくは固定ページ)の編集画面からブロックの追加を行います。

ブロックの一覧を開き、リストブロックを選択します。

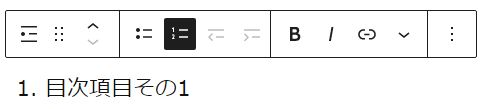
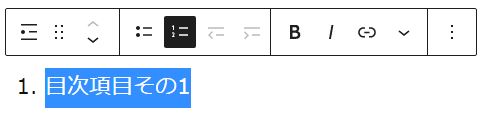
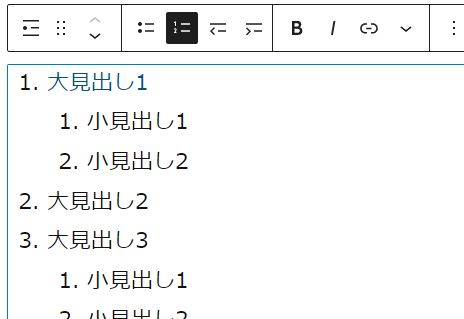
デフォルトではリストの記号が黒丸になっているので、番号に変更します。

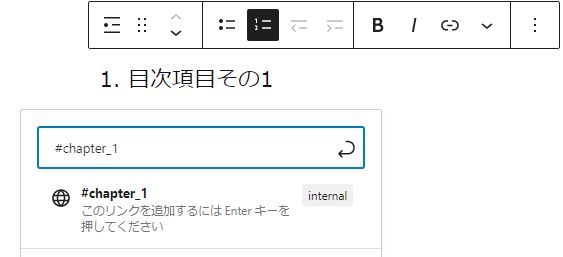
先程設定した見出しのアンカーをリンクに設定します。
テキストを選択した状態で「リンク」アイコンをクリックします。

先頭に「#」を付けてHTMLアンカーを入力してEnterを押します。

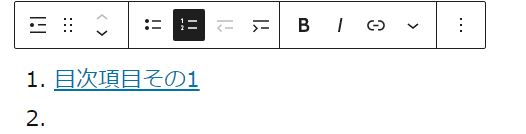
これで目次の1項目が完成です。
Enterキーを押すと改行されて次の番号で入力できるようになるので、必要な分だけ目次の項目を追加していきます。

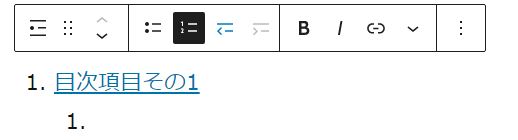
階層を作る場合は、リストブロックのメニューにある「リスト項目をインデント」をクリックします。

リストブロックを用いての目次の設置が完了しました。

なお、次項で説明する自動生成する目次の場合は、毎回作成する手間を省ける一方でタグを自動的に取得して生成するため、目次の中だけ見出しのテキストを変えたい場合など細かい調整がしづらいというデメリットもあります。
目次にこだわりがある場合は、上記のような方法でひとつひとつ手動で設置した方が確実かもしれません。
自動生成する目次を作る
前項のようにページ内リンクを使って1ページごとに手作業で目次を作成する方法は、ページごとに毎回毎回目次を作らなければならないので、ページ数が増えると大きな手間になります。
そこで、続いてはページの内容から自動的に目次を生成して表示させる方法を説明します。
ワードプレスで各ページに目次を自動で生成させるには次の2通りの方法が存在します。
- プラグインを使って実装する
- コードを記述して自作する
ワードプレスであればプラグインを使うことで目次の自動生成機能を簡単に実装することができます。目次を作るプラグインはいくつも存在しますが、ここでは有名な「Easy Table of Contents」というプラグインの使い方を説明します。
ただしプラグインを使う場合、ワードプレスのバージョンアップに対応できなかったり、プラグインのバージョンアップによって見た目や機能が突如として変更されてしまうおそれがります。更新されなくなった場合はプラグインを使い続けると脆弱性のリスクが高まりますので注意が必要です。
一方で目次機能を自作する場合は、そのような外的な要因を気に掛ける必要がありません。しかしJavascriptなどのプログラミング言語を用いるためハードルは高めです。
Easy Table of Contentsプラグインの使い方
Easy Table of Contentsは簡単に目次を作成することができる有名なプラグインです。300,000件以上の多くのサイトで導入されているようです。
Easy Table of Contentsの特徴
Easy Table of Contentsは、ページ内のh2タグからh6タグを取得し、それらを元に自動で階層化した目次を生成、表示してくれます。
目次の設定を細かく変更できる点が特徴で、日本語に対応しているため設定画面もわかりやすく使いやすいです。
同じく代表的なプラグインに「Table of Contents Plus」というものも存在しますが、こちらのプラグインは今現在、最終更新からかなりの年月が経っている状態です。そのため定期的に更新を行ってくれている「Easy Table of Contents」の方を使った方が良いと考えています。
プラグインの使用はサイトに予期せぬ不具合をもたらす可能性があります。サイトのバックアップを取ったうえで自己責任でご使用ください。なおワードプレスのバージョンは5.9.3を使用しています。
ワードプレスのプラグインの使い方について詳しくはこちらをご覧ください。

ワードプレスのプラグインの使い方
このページでは、ワードプレスの拡張機能であるプラグインをインストールして使用する手順から、削除などの管理の方法、そしてプラグインの種類について説明します。ワードプレスは初期状態では記事作成などの機能しか備わっていないので必要な機能だけをプラグインという形で好きなように追加して使用します...【もっと読む】
インストールして有効化する
ワードプレスの管理画面左側のメニューから「プラグイン」の「新規追加」を開きます。

右上にある検索ボックスに「Easy Table of Contents」と入力して検索を行います。

Easy Table of Contentsが表示されたら、インストールして有効化します。

プラグインを使って目次を表示する
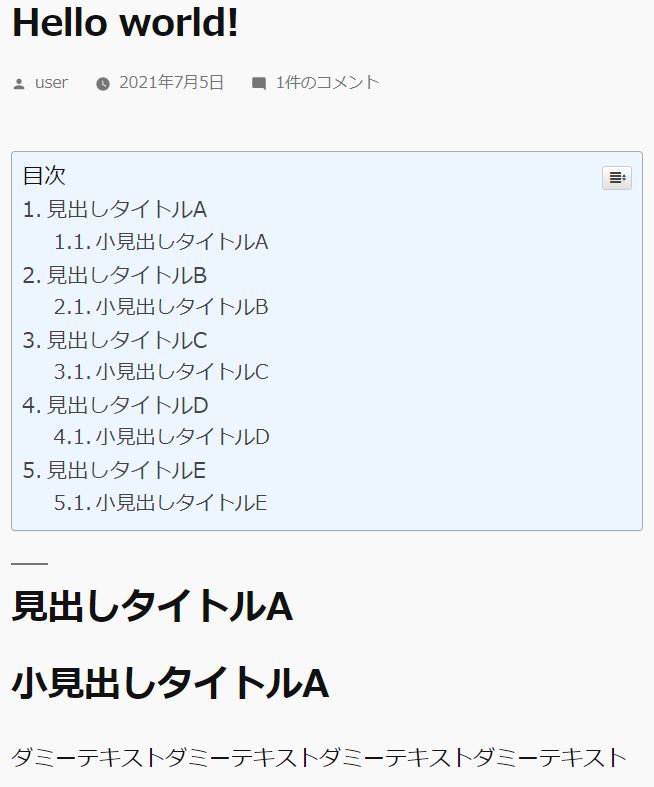
プラグインを有効化したら、実際にページに目次が表示されるか確認しましょう。

目次が表示されないときは?
「h1~h6」タグを使った見出しが目次の項目として表示されます。
ページ内にこれらのタグを使った見出しが存在しない場合は、目次は生成されませんので注意してください。
また、プラグインの初期状態ではこれらの見出しが4つ以上存在する場合に目次を表示するという設定になっているため、ページ内に見出しが存在しても、この数を下回っていると目次は表示されません。
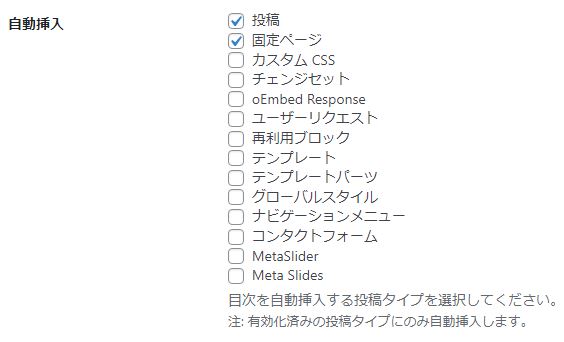
同じく初期状態では固定ページのみが目次の自動挿入の対象になっている場合がありますので注意してください。
この数値は後述するプラグイン設定で変更することが可能です。
ページ内リンクされないときは?
ワードプレスのカスタマイズ画面で開いている状態(左側に追加CSSなどが表示されている)では、目次の見出しをクリックしても遷移しない場合があるようです。
通常のプレビュー画面で開けば、問題なく動く可能性が高いので確認してみてください。
プラグインの設定を行う
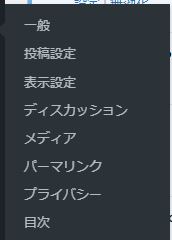
プラグインを有効化すると管理画面のメニューの「設定」の中に、「目次」という項目が追加されます。

これをクリックすると「Easy Table of Contents」のプラグイン設定画面が開きます。
設定画面では「どのページに目次を表示するか」や「どのタグを目次の項目に反映するか」といった内容を細かく変更することができます。

ここからは設定画面の各項目の役割について説明していきます。
設定を変更したら、画面の一番下にある「変更を保存」を押して保存してください。
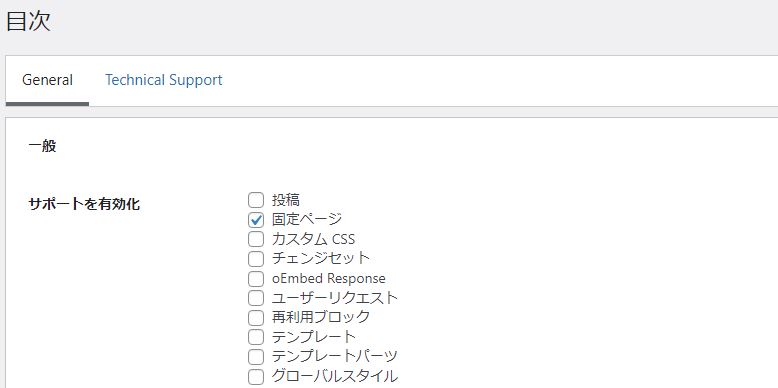
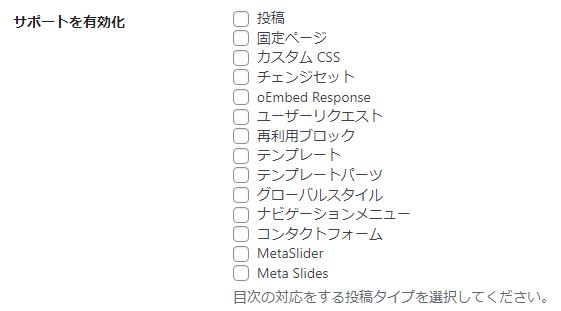
サポートを有効化

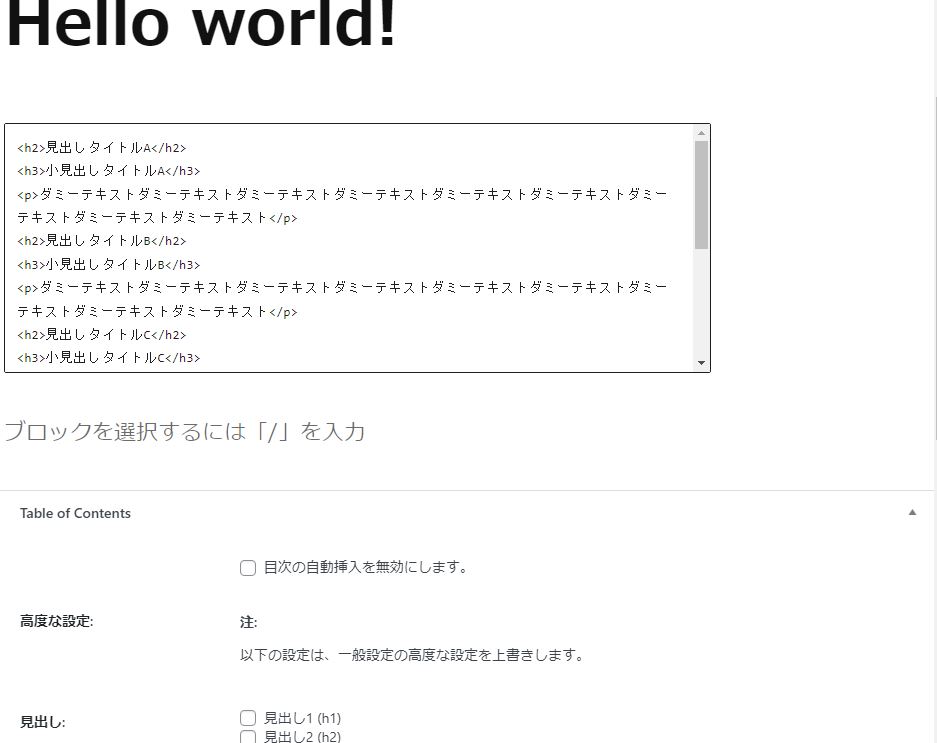
チェックを付けると固定ページや投稿ページの編集画面(エディター)に目次の設定項目が表示され、ページごとに目次の表示非表示などを選択することが可能になります。

自動挿入

チェックを付けたページに目次が表示されるようになります。
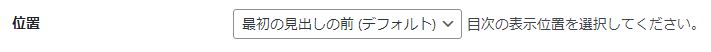
位置

ページ内で目次を表示させる位置をプルダウンの候補の中から選択することができます。
選ぶことができる位置は次の通りです。
| 最初の見出しの前(デフォルト) | 最初の見出しの上に目次を表示します。最初の見出しより前にコンテンツがあれば、そのコンテンツと最初の見出しの間に目次が表示されることになります。 |
|---|---|
| 最初の見出しの後 | 最初の見出しの下に目次を表示します。 |
| 上部 | ページコンテンツの一番上に目次を表示します。最初に見出しより前にコンテンツが存在しても、そのコンテンツよりも前に目次が表示されます。 |
| 下部 | ページコンテンツの一番下に目次を表示します。 |
表示条件
「Easy Table of Contents」はページ内の見出し(h2タグ~h6タグ)を元に目次を自動生成します。
たとえばページ内容のボリュームが少ない場合にはわざわざ目次を表示する必要は無いと思いますので、見出しの総数がいくつであるかによって目次を表示させるかどうかを設定します。

1~10までの中から何個以上の見出しがあれば目次を表示させるかを決めます。
デフォルトでは「4つ以上」に設定されているため、これを下回っているページには目次が表示されないので注意してください。
見出しラベルを表示

見出しラベルとは「目次」というタイトル部分のことを指します。
チェックを外せば表示されなくなります。

ここに表示させるテキストは次項で任意に編集することが可能です。
見出しラベル

前項で見出しラベルを表示するように設定している場合に、表示させるテキストを任意に編集できます。
デフォルトでは漢字で「目次」と表示されますが、ひらがなで「もくじ」と表示するように書き換えることも可能です。

折りたたみ

クリックすることで目次全体を閉じることができるようにするかを選択します。
目次の右上にアイコンが表示され、クリックすることで目次を閉じたり開いたりすることが可能です。
折りたたむと次のような状態になります。

チェックを外して無効化するとアイコンは表示されなくなります。
初期状態
ページを読み込んだ時点では目次を閉じた状態にしておく設定です。ユーザーがアイコンをクリックすると目次が開きます。

この機能を有効化するためには、前項の折りたたみを許可しておく必要があります。
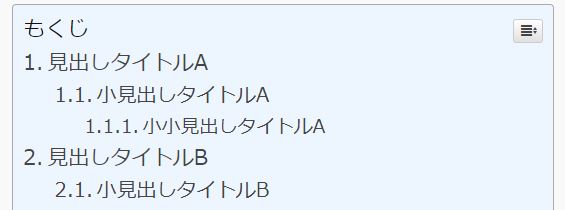
ツリー表示
ツリー表示を有効にすると、階層化した目次を生成してくれます。

h2タグによる見出しが一番上の階層になり、次のh2タグとの間にある見出しが自動的に階層化されます。

ツリー表示を無効化した場合は、hタグの種類に関わらず全て同じ階層の見出しとして表示されます。

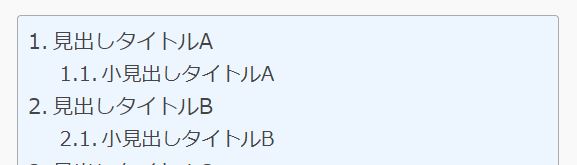
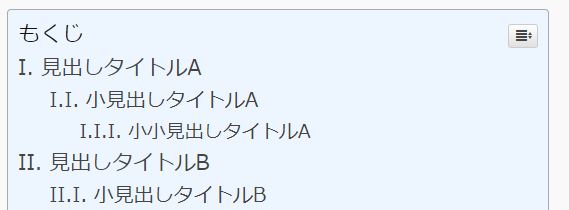
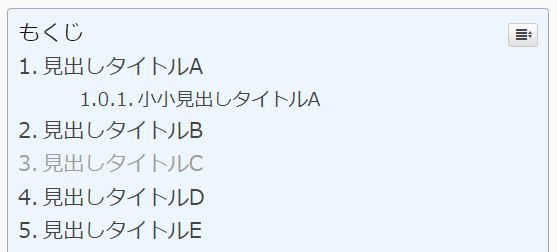
カウンター
目次内の見出しの左に表示する番号の表記をプルダウンの中から選択し変更できます。

デフォルトでは「小数点」が設定されており、階層が下がるにつれ小数点以下の数字が付くようになっています。

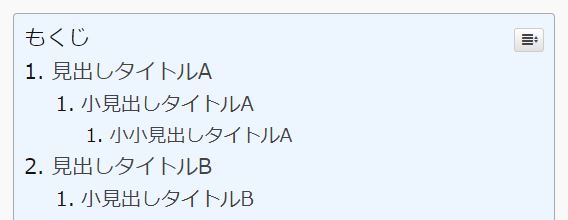
「数字」を選択すると、階層ごとに1から番号が割り振られます。

「ローマ数字」を選択すると、小数点付きのローマ数字が割り振られます。

「なし」を選択すればなにも表示されなくなります。

スクロールを滑らかにする

目次の見出しをクリックしたときに、ページ内の該当の位置へスクロールしながら遷移するようにできます。
無効化した場合は瞬間的に位置が移動します。
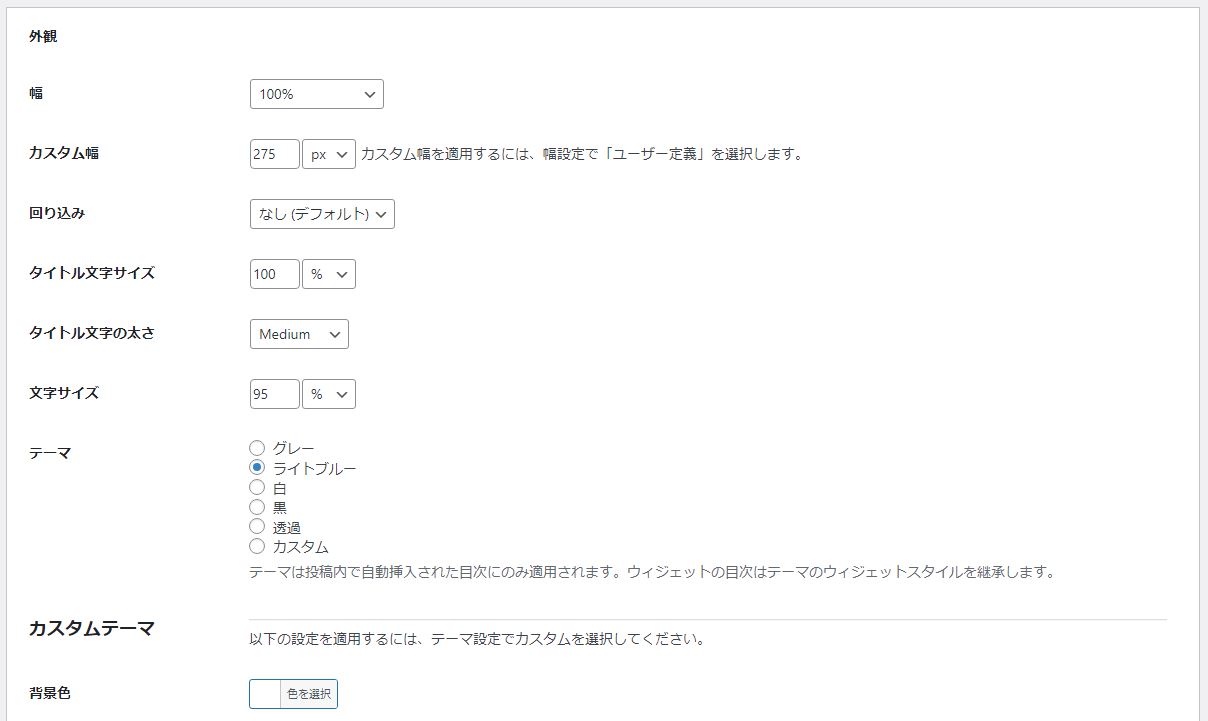
外観

目次の幅や文字サイズ、背景色・文字色等を任意に設定します。
下部の「カスタムテーマ」という項目でカラーピッカ―を使って自由に色を設定したい場合は、手前にある「テーマ」という項目で「カスタム」を選択しておきます。
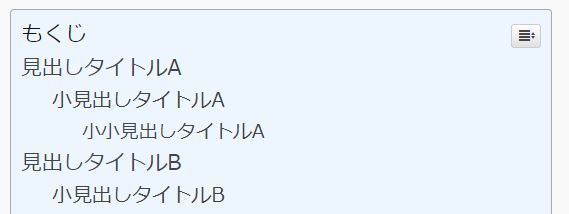
CSS

前項の外観で指定した内容も含めて、プラグインによる目次のCSSを無効化します。
CSSを無効化すると次のような状態になるので、任意でスタイルを設定して独自のデザインの目次を作成することができます。

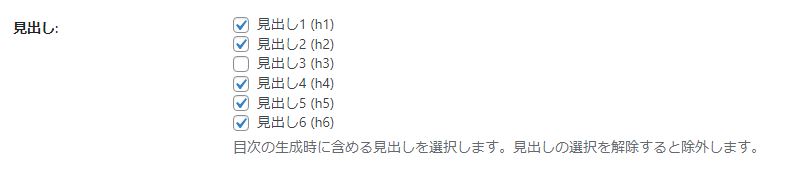
見出し

目次に表示する見出しのタグを選択します。
チェックを外したタグの見出しは目次から除外されます。

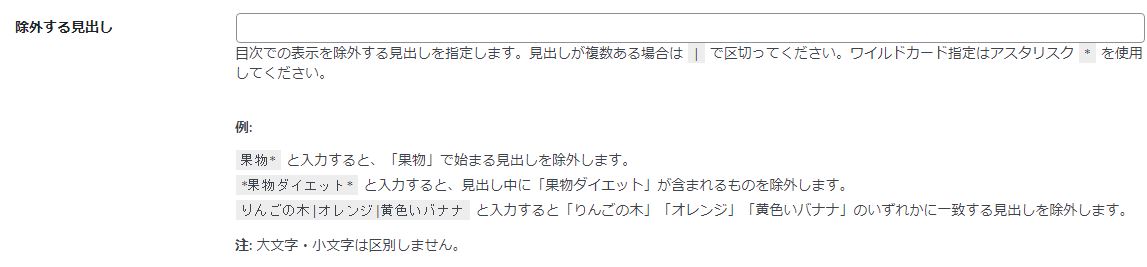
除外する見出し

特定の単語を含んだ見出しを目次から除外するように設定できます。
このようにプラグイン「Easy Table of Contents」を使用すれば簡単にワードプレスのページ内に目次を設置することができます。
目次の自動生成機能を自作する方法
目次機能を自作できればプラグインよりも自由なカスタマイズが可能です。
ここではjQueryを使ってページ内の見出しから自動で目次を生成する機能の作成方法をご説明します。
完成形とソースコードが以下になります。h2とh3タグの見出しが目次生成の対象になります。クリックするとスクロールしながら該当の箇所まで遷移します。
デバッグは行っておりますが、予期せぬエラーを引き起こす恐れがありますのでコピペ等される際は自己責任でご利用下さい。
なおjQueryを使用しておりますので、CDN等で事前にjQueryを読み込ませておいてください。
HTML
<div class="pageContents"> <!----> <h3>北海道</h3> <p>ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p> <h2>関東地方</h2> <p>ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p> <h3>東京都</h3> <p>ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p> <h4>千代田区</h4> <p>ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p> <h4>港区</h4> <p>ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p> <h4>中央区</h4> <p>ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p> <h4>渋谷区</h4> <p>ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p> <h3>埼玉県</h3> <p>ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p> <h3>神奈川県</h3> <p>ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p> <h3>千葉県</h3> <p>ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p> <h2>近畿地方</h2> <p>ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p> <h3>大阪府</h3> <p>ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p> <h3>京都府</h3> <p>ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p> <h3>奈良県</h3> <p>ダミーテキストダミーテキストダミーテキストダミーテキストダミーテキストダミーテキスト</p> <!----> </div><!--end contents-->
CSS
/*目次全体*/
.mokujiArea{
background:#f9f9f9;
border:solid 2px #e9e9e9;
border-radius:5px;
margin:10px;
padding:10px;
}
/*目次タイトル*/
.mokujiArea > p{
text-align: center;
margin:5px 0;
}
/*項目名左余白調整*/
.mokujiArea ol{
padding-left:1.5em;
}
.mokujiArea ol li ol{
padding-left:1em;
}
/*項目名マウスホバー*/
.mokujiArea a:hover{
cursor: pointer;
opacity:.8;
}
jQuery
//目次を生成
$(function(){
var mokujiStart = "<div class='mokujiArea'><p>目次</p><ol>";//目次の開始
var mokujiEnd = "</ol></div>";//目次の終了
var mokujiHtml = "";//目次の中身
var midashiTarget = ".pageContents h2,.pageContents h3";//目次の対象とする見出し
var midashiCount = 0;//見出しの数を数える
var midashiAllCount = $(midashiTarget).length;//最後の見出しを判定するための見出し総数
var prevTag = "closed";//階層化のためにレベルを設定
var mokujiMin = 2;//見出し何個以上で目次を設置するか
$(midashiTarget).not(".reject").each(function(){//除外クラスが付与されているものは除く
midashiCount ++;//見出しの順番をカウント
var midashiId = "chapter_" + midashiCount;//ページ内リンクのために見出しにIDを生成
$(this).attr("id",midashiId);//コンテンツ内の見出しにIDを付与
var currentTag = $(this).prop("tagName");//各見出しのタグ名を取得
//階層化ここから//////////////////////
if(prevTag == "closed"){//階層でない状態
if(currentTag == "H2"){
mokujiHtml += "<li>";
prevTag = "h2";
}else if(currentTag == "H3"){
mokujiHtml += "<li>";
prevTag = "h3";
}
}else if(prevTag == "h2"){//直前がh2の場合
if(currentTag == "H2"){
mokujiHtml += "</li><li>";
prevTag = "h2";
}else if(currentTag == "H3"){
mokujiHtml += "<ol><li>";
prevTag = "h2h3";
}
}else if(prevTag == "h2h3"){//h2階層下で直前がh3の場合
if(currentTag == "H2"){
mokujiHtml += "</li></ol></li><li>";
prevTag = "h2";
}else if(currentTag == "H3"){
mokujiHtml += "</li><li>";
prevTag = "h2h3";
}
}else if(prevTag == "h3"){//直前がh3の場合
if(currentTag == "H2"){
mokujiHtml += "</li><li>";
prevTag = "h2";
}else if(currentTag == "H3"){
mokujiHtml += "</li><li>";
prevTag = "h3";
}
}//end if(prevTag)
//階層化ここまで///////////////////////////////
//リンク先の見出しIDをセットして目次の各項目を生成
var mokujiMidashi = "<a href='#" + midashiId + "'>" + $(this).html() + "</a>";
mokujiHtml += mokujiMidashi;
//最後の見出しの時の閉じタグ処理
if(midashiCount == midashiAllCount - 1){
console.log("最後の見出しタグは、" + currentTag);
if(prevTag == "h2" || prevTag == "h3"){
mokujiHtml += "</li>";
}else if(prevTag == "h2h3"){
mokujiHtml += "</li></ol></li>";
}
}//end if(midashiCount == midashiAllCount - 1)
});//end each
//見出しの総数によって目次を表示するか判別
if(mokujiMin < midashiCount){
//目次をどこに表示させるかを指定
var targetChapter = "#chapter_1";
$(targetChapter).before(mokujiStart + mokujiHtml + mokujiEnd);
}
//ページ内リンクにスムーススクロールを設定ここから
$(".mokujiArea a[href^='#']").on("click",function(){
var targetId = $(this).attr("href");
var targetPosition = $(targetId).offset().top;
$("html,body").animate({
scrollTop:targetPosition,
},500,"swing");
return false;
});//end click
//ページ内リンクにスムーススクロールを設定ここまで
});//end function
プレビュー
ソースコードの解説
上記のjQueryのコードの仕組みや役割について細かく解説していきます。
事前に変数を用意する
3行目~10行目付近予め必要な変数を用意しておきます。役割については後述します。
見出しの個数分処理を繰り返す
11行目付近eachメソッドを使ってh2h3の見出しひとつづつに処理を行っていきます。
目次の対象とする見出しは6行目「midashiTarget」で指定しています。
除外したい見出しは「not()」にクラス名を記述しておくことで目次から省かれます。
見出しにIDを付与していく
12行目付近目次からページ内リンクで遷移させるためには、見出し要素がIDを持っている必要があります。
「midashiCount++」によって繰り返し処理の度に見出しの数をカウントしていき「chapter」というID名を用意、attrメソッドを使って各見出しに付与しています。
目次を階層化するための処理を行う
17行目付近目次に階層を持たせる為には、見出しがh2タグなのかh3タグなのかの判別が必要です。そして前後のタグの種類によって、目次生成時にolタグを追加するかどうかを決めなければなりません。
まず、処理を行う見出しのタグの種類をpropメソッドで取得し、変数「currentTag」に代入します。
そして、変数「prevTag」にタグの情報を代入しておくことで、一つ前のタグと現在のタグの組み合わせによって分岐させ、開始タグと終了タグを切り替えることが可能になります。
ページ内リンクの付いた目次項目を生成する
53行目付近aタグのhref属性に遷移先のID名(chapter)をセットして目次の項目ひとつひとつを用意します。
ひとつ手前で階層化用の分岐によって追加されているolやliタグに続く形で「mokujiHtml」に追加されます。
eachメソッドによる繰り返し処理が継続されているので、次の見出しに対して再度前述の処理から実行されます。
最後の見出しの時の閉じタグ処理を行う
57行目付近「midashiCount++」で数える見出しの数が見出しの総数「midashiAllCount」と同じになった時が最後の見出しということになるので、閉じタグを追加します。
ここでも、階層がある場合とそうでない場合とで分岐が必要です。
また、見出しのカウント「midashiCount」はID付与にも利用しているため「0」から始まり、見出しの総数「midashiAllCount」の方は「1」から始まるため、「-1」して合わせています。
なお、目次全体の閉じタグ(/ol)は「mokujiEnd」という変数にあらかじめ記述してあるのでここでは不要です。
見出しの総数によって目次を表示するか判別する
目次の生成が終わったので、次は実際にページに目次を挿入する処理に移ります。
69行目付近見出しの数が少ない場合は目次が不要になる場合が多いので、見出しの総数によって自動で表示非表示を切り替えます。
10行目付近で変数にしている最小見出し個数「mokujiMin」を実際の見出しの総数が上回ったら用意した目次「mokujiHtml」を目次の開始タグ「mokujiStart」と終了タグ「mokujiEnd」で挟んでHTMLに挿入して表示します。
この時、beforeメソッドを使って、どの見出しの手前に目次を挿入するかも変更することができます。
スムーススクロールを実装する
75行目付近目次の項目をクリックしたときに、スクロールしながら遷移するように設定します。
目次機能とは別個で導入するものなので不要であればこの部分の記述は削除しても問題ありません。
aタグをセレクターにする際に「#」から始まるもののみに限定することでページ内リンクであることを判別しています。
offsetメソッドで見出しの位置を取得し、animateメソッドでスクロールしながら遷移させています。
まとめ
ワードプレスで目次を作る場合は「手動でHTMLを使って作る」か「リストブロックを使って作る」、もしくは「プラグインを使って自動生成する機能を導入する」か「Javascriptを使って自動生成する機能を作る」のいずれかになります。
自身のWEBサイトと目次を設置したいページの状況に合わせて最適な手段を選択して下さい。

