
本記事は執筆時点(2023年01月16日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
text-emphasisプロパティとは?
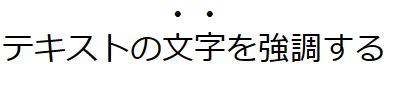
text-emphasisは、文字を強調したいときに付け加える圏点(けんてん)を表示するプロパティです。
下の図で文字の上に表示されている黒い丸が「圏点(けんてん)」です。傍点(ぼうてん)と呼ばれることもあります。

text-emphasisでは、圏点のスタイル(形状)と色を自由に設定することが可能です。
text-emphasisの書き方
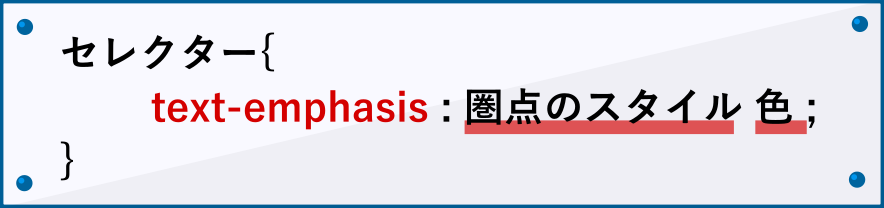
text-emphasisは次のように、スタイルと色の値を並べて記述して使用します。(色の記述は省略することができます)

ベンダープレフィックスが必要なブラウザもあるので注意
text-emphasisはすべてのブラウザが完全に対応しているわけではありませんので、実際に使用する際にはベンダープレフィックスを付ける必要があります。
HTML
<p>テキストの<span class="sample">文字</span>を強調する</p>
CSS
.sample{
-webkit-text-emphasis:filled;/*Chrome用*/
text-emphasis:filled;
}
プレビュー
ベンダープレフィックスについて詳しくはこちらのページをご覧ください。

CSSのベンダープレフィックスとは?【初心者にもわかりやすく解説
ベンダープレフィックスをプロパティの接頭辞として付与して記述することで、各ブラウザのベンダー(開発元)が開発した拡張機能のCSSを先行実装できるようになります。べンダープレフィックスにはブラウザごとの接頭辞が存在します...【もっと読む】
スタイルの種類
text-emphasisプロパティで表示する圏点は、二重丸や三角形などの形状を設定することが可能です。
スタイルとして用意されている値は次の通りで、「filled(黒抜き)」「open(白抜き)」と形状を組み合わせて設定します。
| filled | 黒抜き | 例:ダミーテキスト |
|---|---|---|
| open | 白抜き | 例:ダミーテキスト |
| none | 表示しない(初期値) | 例:ダミーテキスト |
|---|---|---|
| dot | 点 | 例:ダミーテキスト |
| sesame | 読点 | 例:ダミーテキスト |
| circle | 円 | 例:ダミーテキスト |
| double-circle | 二重丸 | 例:ダミーテキスト |
| triangle | 三角形 | 例:ダミーテキスト |
filled(黒抜き)とtriangle(三角形)を組み合わせると次のようになります。(色は赤を設定)
HTML
<p>テキストの<span class="sample">文字</span>を強調する</p>
CSS
.sample{
-webkit-text-emphasis:filled triangle red;/*Chrome用*/
text-emphasis:filled triangle red;
}
プレビュー
open(白抜き)とtriangle(三角形)を組み合わせると次のようになります。(色は赤を設定)
HTML
<p>テキストの<span class="sample">文字</span>を強調する</p>
CSS
.sample{
-webkit-text-emphasis:open triangle red;/*Chrome用*/
text-emphasis:open triangle red;
}
プレビュー
任意の文字や記号を圏点にする
text-emphasis-styleプロパティを使えば、前述の円や三角形以外でも任意の文字や記号を圏点として表示することが可能です。
下の例では、星マークを表示させています。色はtext-emphasis-colorを用いて指定します。
HTML
<p>テキストの<span class="sample">文字</span>を強調する</p>
CSS
.sample{
-webkit-text-emphasis-style:"★";
text-emphasis-style:"★";/*任意の記号*/
-webkit-text-emphasis-color:red;
text-emphasis-color:red;/*色*/
}
プレビュー
まとめ
以上が、text-emphasisプロパティの使い方です。
とても簡単に圏点を表示させることができますので、本文中に目立たせたい語句がある場合には活用してみてはいかがでしょうか?

