ワードプレスのログイン画面をカスタマイズする方法【プラグインとfunctions.php】
投稿日:
このページにはGoogleアドセンス広告とアフィリエイト広告が含まれています。

本記事は執筆時点(2023年03月07日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
ログイン画面を編集するメリット
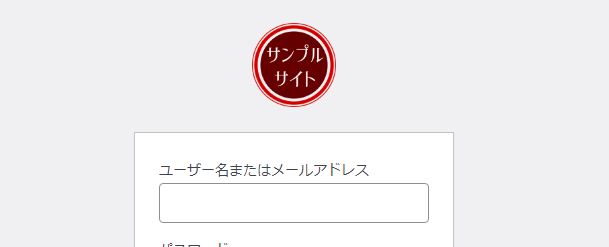
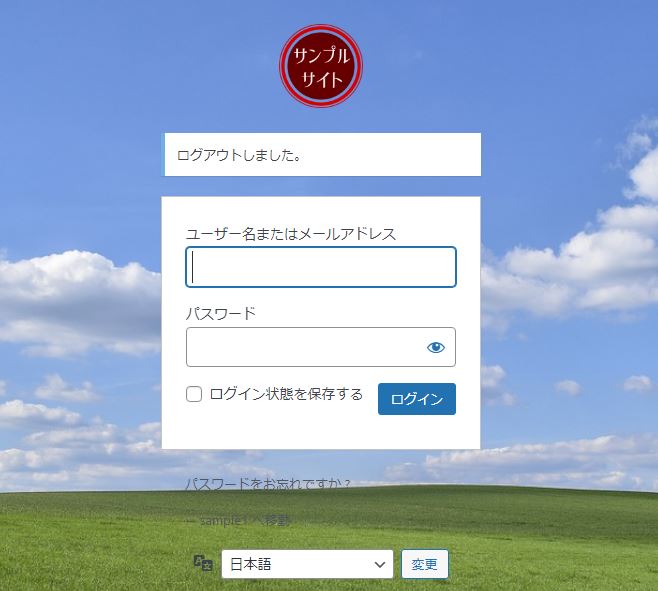
ワードプレスの管理画面を開くためのログインページは、初期状態では下のようなグレーの背景にワードプレスのロゴが表示されたシンプルなデザインが共通のものとなっています。

実はこの画面はカスタマイズしてロゴや背景を変更することができます。
ログイン画面は多くの人に見せるためのページではありませんが、自分のサイトの細部までこだわりたい方や、クライアントからの依頼で製作したサイトの場合などでは、独自のロゴを表示するだけでも専用サイトであることが強調できるのでおすすめです。

ログイン画面をカスタマイズする2つの方法
ログイン画面をカスタマイズするには大きく次の2通りの方法があります。
- プラグインを使う
- functions.phpを編集する
専用プラグインを利用すればCSSやphpなどのコードの知識が無くても簡単にカスタマイズできます。
対して、そういった言語を理解していて極力プラグインを使わずにカスタマイズしたいのであればfunctions.phpを編集する方法が良いでしょう。
Custom Login Page Customizerを使ってログイン画面をカスタマイズする
ログイン画面をカスタマイズできるプラグインはいくつも存在します。ここでは無料で使える「Custom Login Page Customizer」というプラグインの使い方をご説明します。
プラグインの導入はサイトに予期せぬ不具合をもたらす恐れがあります。サイトのバックアップを取った上で、あくまでも自己責任でご利用下さい。

ワードプレスのプラグインの使い方【役割とインストール方法を解説】
ワードプレスの拡張機能であるプラグインをインストールして使用する手順から、削除などの管理の方法、そしてプラグインの種類について説明します。ワードプレスは初期状態では記事作成などの機能しか備わっていないので必要な機能だけをプラグインという形で好きなように追加して使用します...【もっと読む】
プラグインをインストールする
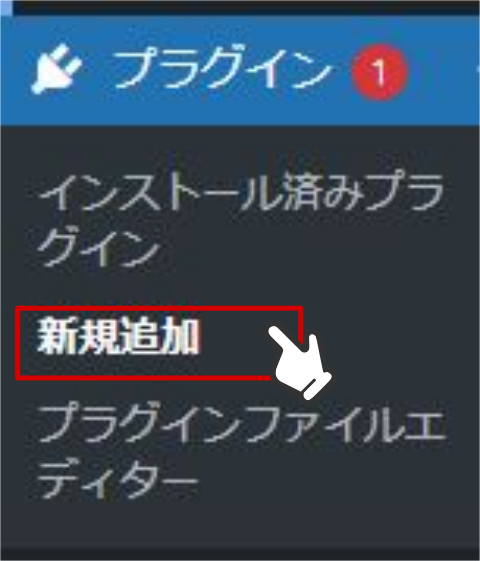
ワードプレスの管理画面左側の「プラグイン」の「新規追加」を開きます。

プラグインの検索ボックスに「Custom Login Page Customizer」と入力します。

インストールして有効化して下さい。

Custom Login Page Customizerの設定
プラグインを有効化すると管理画面左側のメニューに「Login Cutomizer」という項目が追加されます。

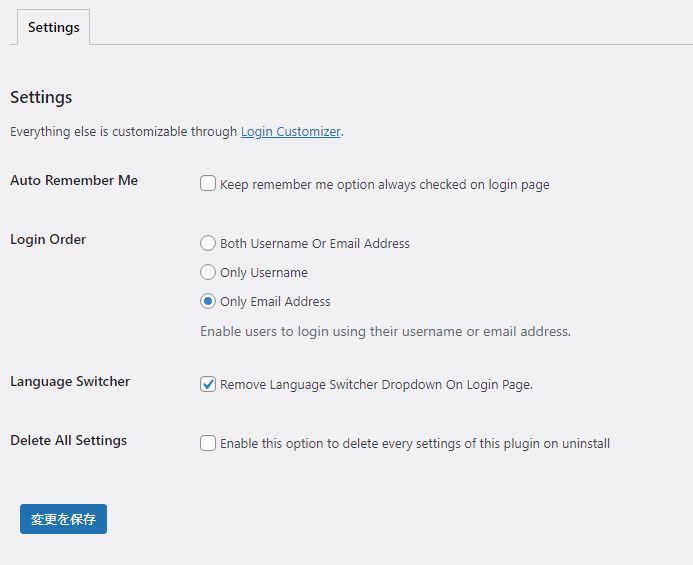
はじめに「Setting」を開きます。

Login Order
ワードプレスの初期設定ではユーザー名とメールアドレスのどちらを入力してもログインできますが、この項目で変更するとどちらか一方だけを有効にすることが出きます。

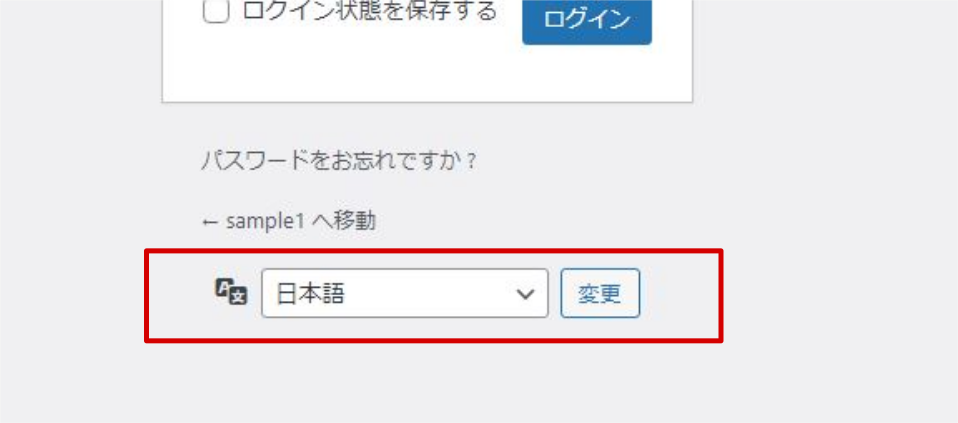
Language Switcher
この項目にチェックを入れるとログイン画面の言語選択が非表示になります。

Login Customizerの使い方
ここからは実際にプラグインを使用してログイン画面をカスタマイズしていきます。
先程の「Setting」の下にある「Customizer」もしくは、「外観」の中にある「Login Customizer」をクリックします。

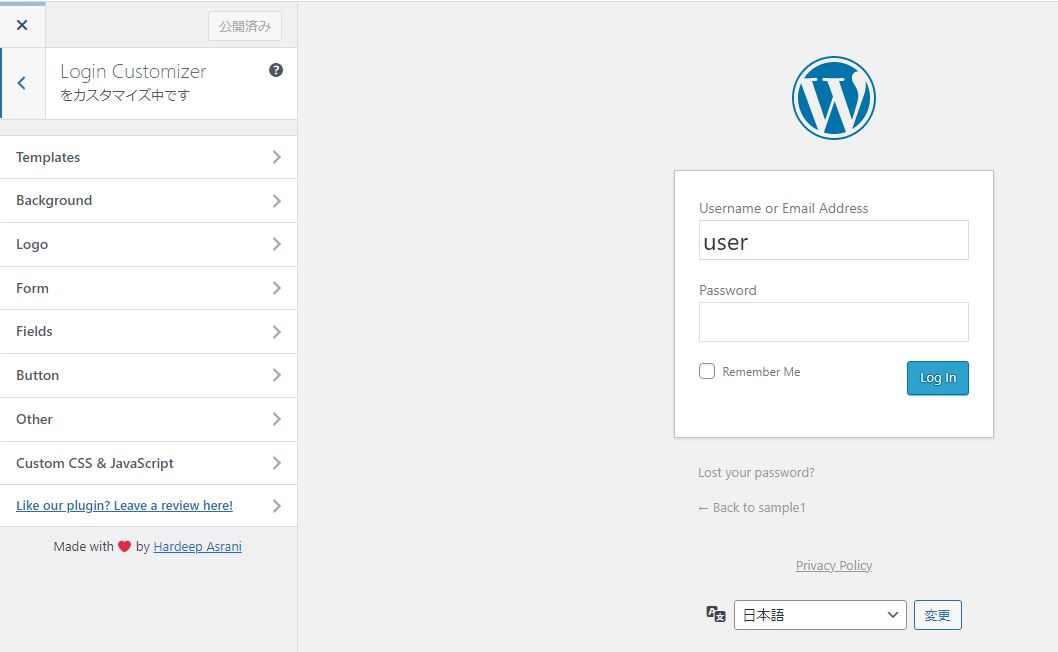
カスタマイズ画面が開きリアルタイムにプレビューを見ながら変更していくことができます。

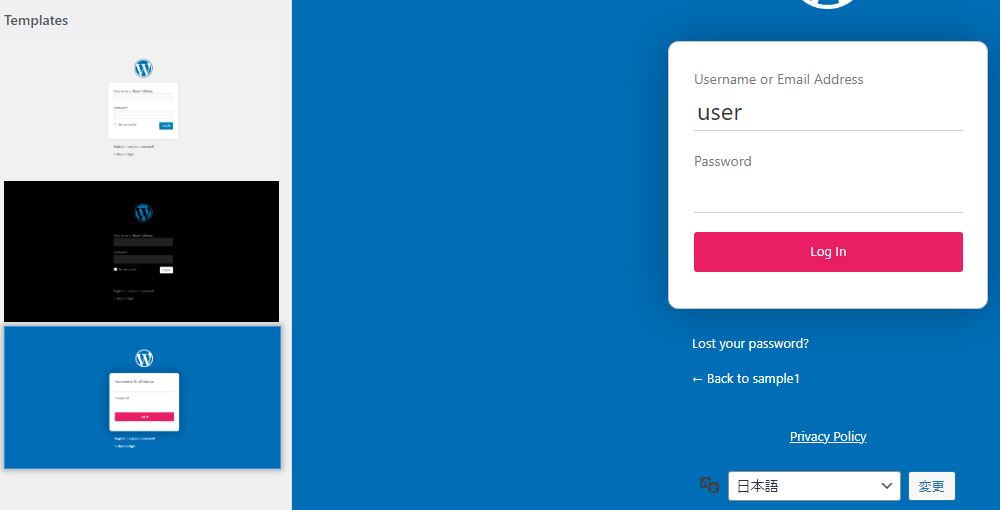
Templates
背景色や入力フォームのデザインをパターンの中から選んで変更できます。

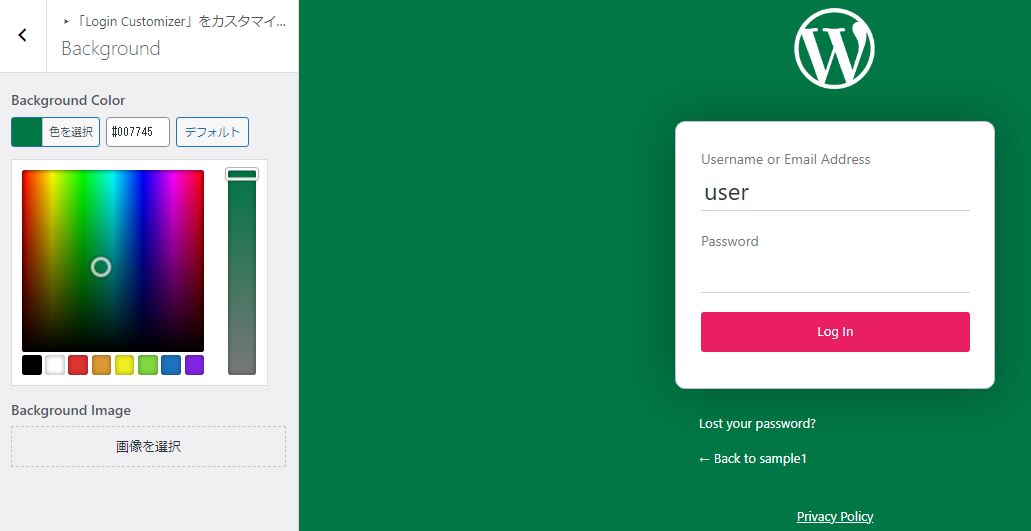
Background
背景色もしくは背景画像の変更を行うことができます。

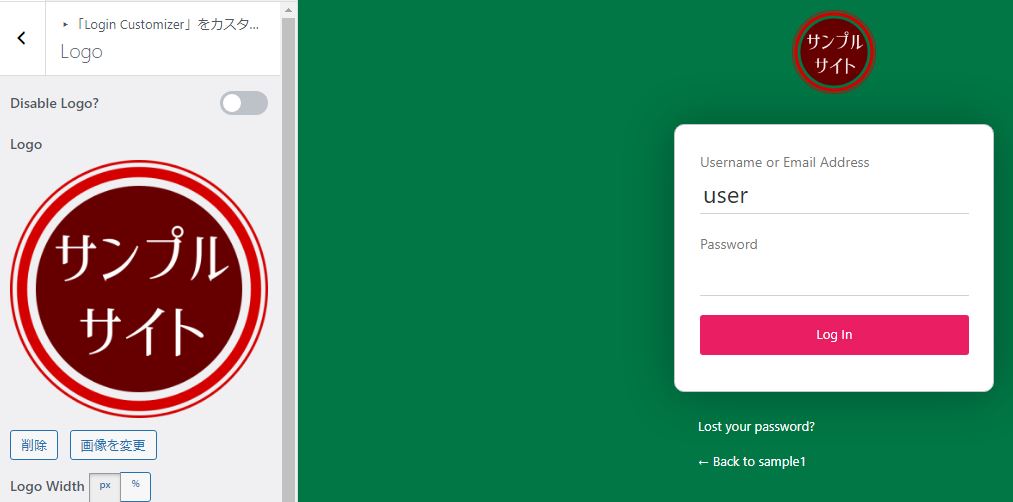
Logo
ロゴ画像をアップロードしたものに変更できます。サイズやロゴをクリックしたときのリンク先も指定できます。

一番上にある「Disabled Logo?」を有効にするとロゴを非表示できます。
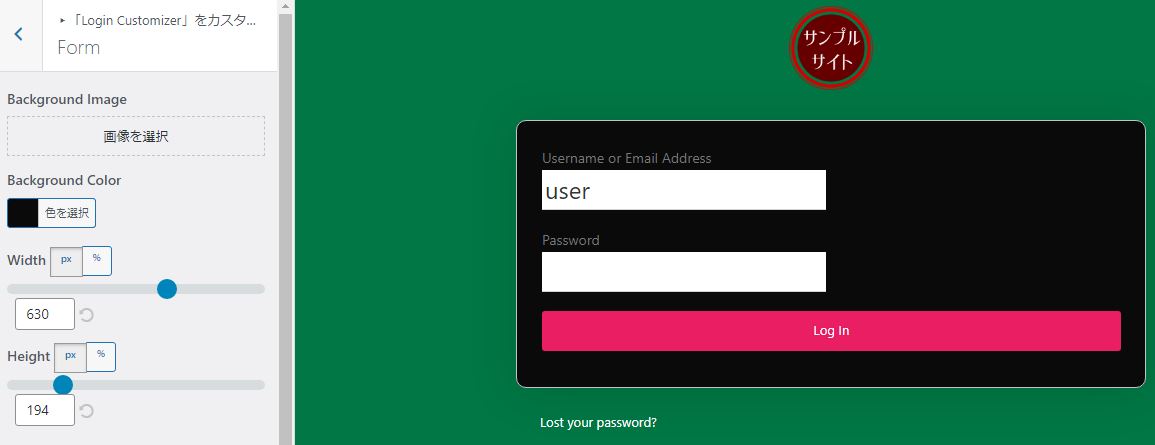
Form
ユーザー名・パスワードの入力フォームの背景色(背景画像)やサイズを変更できます。

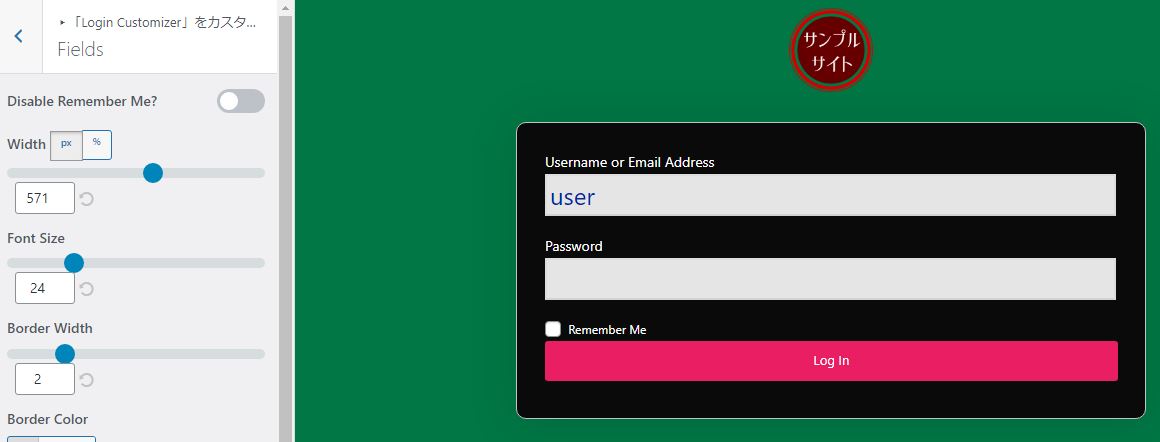
Fields
入力フォームの入力欄の幅や文字色などを変更できます。

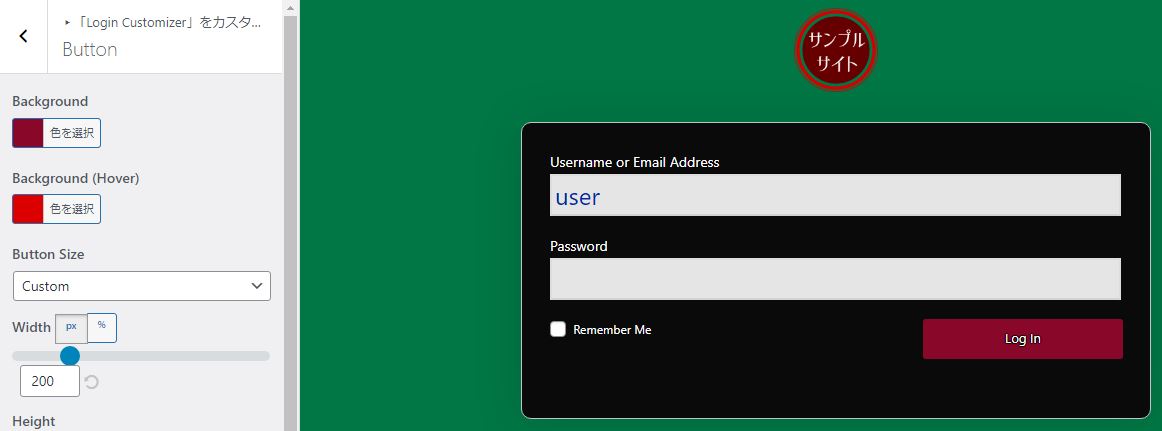
Button
入力フォームのボタンの色やサイズを変更することができます。

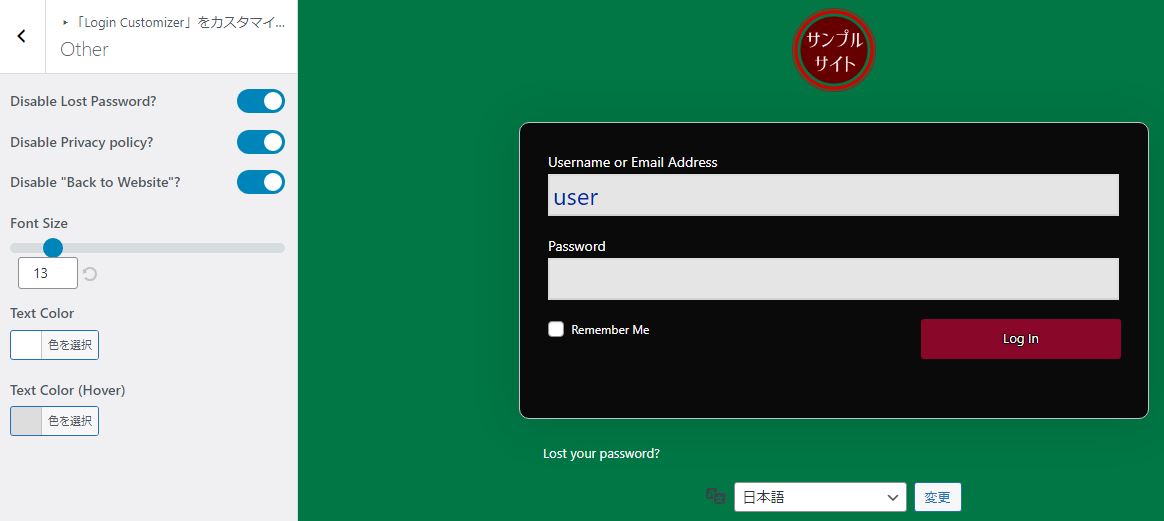
Other
「パスワードを忘れたときは」「プライバシーポリシー」「ウェブサイトへ」というリンクの表示非表示を切り替えることができます。

functions.phpを編集してログイン画面をカスタマイズする
続いてはfunctions.phpを編集してログイン画面をカスタマイズする方法です。
functions.phpはワードプレスのテーマに必須のPHPファイルで、ショートコードの定義などサイトのカスタマイズのためのコードを記載するときに使われます。
functions.phpの編集は、管理画面のテーマファイルエディターもしくはFTPソフトなどでサーバーにあるファイルをダウンロードして行います。
functions.phpをはじめとするテーマファイルの編集はサイトに予期せぬ不具合をもたらす恐れがあります。サイトのバックアップを取った上で、あくまでも自己責任で行って下さい。
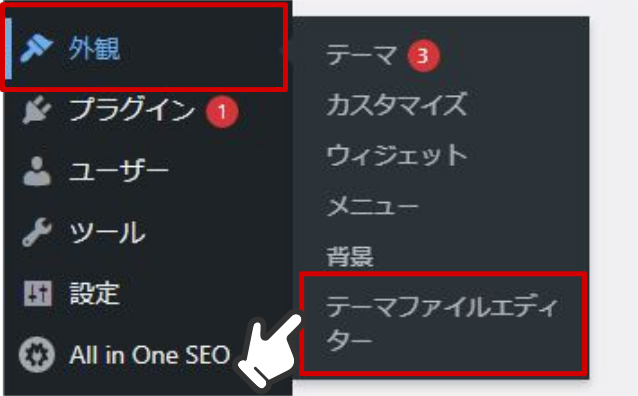
テーマファイルエディターは、管理画面左側の「外観」の中の「テーマファイルエディター」をクリックして開きます。

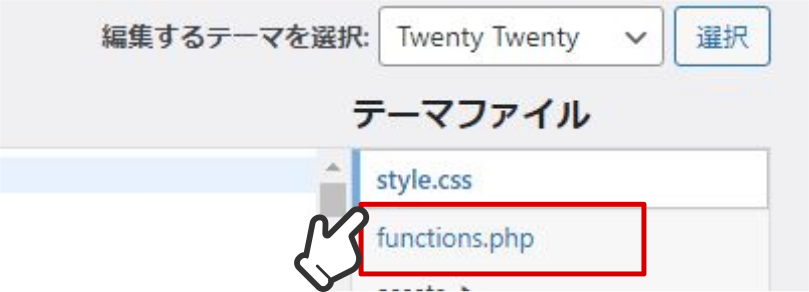
テーマファイルの中から「functions.php」を選択します。

functions.phpは使用しているテーマによって既に様々なコードが記述されている状態だと思いますので、一番下に追記していきます。
ロゴを変更する
ログイン画面に表示されているワードプレスのロゴを独自のものに変更するには次のコードをfunctions.phpに追記し、CSSを上書きします。
(※なお、事前にロゴを用意して任意のフォルダにアップロードしておいてください。)
functions.php
//ログイン画面カスタマイズ
function login_page_customize(){ ?>
<style>
.login h1 a,#login h1 a{
background:url(<?php echo esc_url(get_stylesheet_directory_uri()); ?>/images/sample_logo.png) center no-repeat;
background-size:cover;
}
</style>
<?php }
add_action('login_enqueue_scripts', 'login_page_customize');

コード解説
ログイン画面のロゴ画像は、aタグの背景としてbackgroundプロパティを利用して表示しているので、これを上書きすることで独自のロゴに変更します。
5行目「get_stylesheet_directory_uri」はテーマファイルディレクトリまでのパスを出力します。今回はimagesというフォルダをテーマフォルダ内に用意し、その中にロゴ(sample_logo.png)をアップロードしています。
10行目「login_enqueue_scripts」はログイン画面が呼び出された時にhead内にスクリプトを追加するフックです。
ロゴのリンク先を編集を変更する
初期状態のワードプレスロゴは、クリックするとワードプレスの公式サイトにリンクするようになっています。
ロゴを変更したのであれば、リンク先も合わせて変更しておきましょう。
functions.php
//ログイン画面のロゴのリンク先を変更
function loginPage_logoURL_customize() {
return home_url();
}
add_filter('login_headerurl','loginPage_logoURL_customize');
コード解説
今回はサイトのトップページに遷移するように設定しました。
1行目「home_url」はトップページのURLを取得するテンプレートタグです。
5行目「login_headerurl」はログインページのロゴのリンク先を変更するフックです。
ログイン画面の背景を変更する
背景はロゴと同様にCSSを上書きして変更します。今回は先程ロゴを変更したときに記述したコードに追記していきます。
(※表示させたい画像をロゴと同じフォルダにアップしておいてください。)
functions.php
//ログイン画面カスタマイズ
function login_page_customize(){ ?>
<style>
-省略-
body.login{
background:url(<?php echo esc_url(get_stylesheet_directory_uri()); ?>/images/sample_bg.png) center no-repeat;
background-size:cover;
}
</style>
<?php }
add_action('login_enqueue_scripts', 'login_page_customize');

コード解説
今回は背景に画像を表示するようにしました。背景色を変えたいだけであれば、「#fff」のように色を指定すればOKです。
その他の箇所をカスタマイズするには?
ここまででお気づきのように、ログイン画面も通常のWebページと同じくCSSでデザインされているだけなので、functions.phpによる上書き方法さえ覚えれば自由にスタイルを変更できます。
デベロッパーツールを使えば変更したい要素のセレクター(クラスやID)を調べることが可能です。
セレクターがわかれば、あとは先程functions.phpに追記したコードにスタイルを書き加えていけば好きなようにカスタマイズすることができます。
デベロッパーツールの使い方について詳しくはこちらのページをご覧ください。

Google Chromeのデベロッパーツールの使い方
デベロッパーツールとはWEBブラウザであるGoogle Chromeにはじめから備わっている機能の一つです。閲覧中のWEBサイトのページを構成しているHTMLやCSSといったソースコードを確認することができます...【もっと読む】
まとめ
以上がワードプレスのログイン画面をカスタマイズする方法です。
ロゴを独自のものに変えるというひと手間だけでオリジナリティや専用サイト感を感じさせることができます。サイトの細部までこだわる方は是非カスタマイズしてみてはいかがでしょうか?

