
本記事は執筆時点(2023年04月04日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
prop()の使い方
prop()は要素の属性値を取得したり、追加・変更することができるメソッドです。
propを使えば、取得した値を用いて条件分岐を作成して処理を切り分けることができます。また、フォーム要素のチェックボックスのチェックの付け外しなどの処理を行うことも可能です。
要素の属性値を取得する
属性値を取得するときは、セレクターで要素を指定したうえで、取得したい属性の名前を記述するだけでOKです。

次の例では、要素のクラス名を取得しています。
HTML
<div id="testA" class="hogehoge">ダミーテキストダミーテキスト</div>
jQuery
var testA = $("#testA").prop("class");//クラス名を取得
console.log(testA);
コンソール
要素の属性値を設定(追加・変更)する
属性値を追加・変更するときは、属性名の後ろにカンマで区切って記述します。

次の例では、スタイル(インラインCSS)を追加して文字色を赤に変更させています。
HTML
<div id="testA" class="hogehoge">ダミーテキストダミーテキスト</div>
jQuery
$("#testA").prop("style","color:#d40000");//スタイルを追加
プレビュー
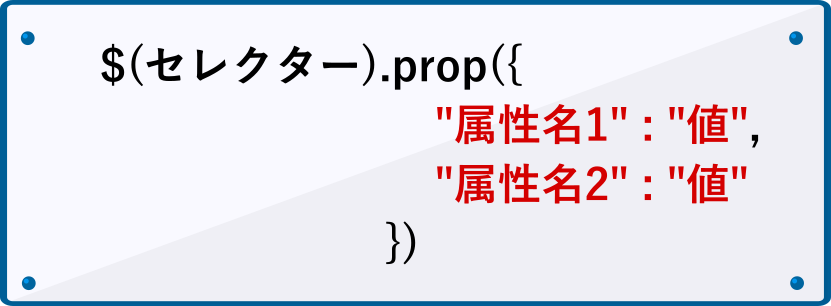
複数の属性値をまとめて追加する
対象の要素に対して、複数の属性値を一括で設定することも可能です。

jQuery
$("#testA").prop({
"class":"fugafuga",
"style":"color:#d40000"
});
attr()メソッドとの違い
jQueryのattr()は、propと同様に属性を取得・設定できるメソッドです。
prop()が要素の「property(プロパティ)」を操作するのに対して、attr()は「attribute(属性)」を操作するメソッドとされています。
元々あった「attr()」でできない部分(フォームなどで動的に取得するなど)を補う目的で誕生したpropメソッドですが、jQueryのバージョンアップに伴い、現在ではどちらでも同じ処理が可能になっています。
(厳密にいうと両者は異なる格納場所から値を取り出してきているのですが、クラスやURLなどどちらにも共通して存在するものがあるため、結果としてpropでもattrでも同じ値が取得できる状態になっているようです。)
しかし全く同じではないので、好きな方を使えば良いという訳ではなく次のような違いを理解して場面に応じた使い分けが必要です。
- フォームの要素の「値のない属性(checkedやdisabledなど)」を取得しようとしたときの返り値が異なる
- prop()ではデータ属性を扱うことができない
フォームの要素の返り値が異なる
まずひとつめの違いはフォーム要素に用いる「checked」などの値の存在しない属性を取得しようとしたときの返り値が異なるという点です。
例えばcheckedの場合、チェックがあるときのpropの返り値は「true」ですが、attrで取得したときの返り値は「checked」になります。
チェックが無かった場合、propは「false」を返しますが、attrは「undifined」を返します。
| prop | attr | |
|---|---|---|
| チェックあり | true | checked |
| チェックなし | false | undifined |
この返り値の違いはcheckedだけでなく、フォーム要素で利用する「selected 」「disabled」「readonly」においても同じです。
propでチェックを付け外しする際にも「true」と「false」を使います。

条件分岐など返り値を用いた処理を行う上でも真偽の値を返すpropの方が適していると言えます。
attrで要素のIDを取得する方法についてはこちらをご覧ください。

jQueryでidを取得する方法【attrメソッドの使い方】
jQueryでHTMLの要素に付与されているidを取得するためには「attr()」メソッドを使用します。attrメソッドは要素の属性を取得や変更、削除を行うことができるメソッドです...【もっと読む】
prop()ではデータ属性を扱うことができない
propではHTMLに記述したデータ属性の取得や設定を行うことができません。
データ属性に関する処理を行いたいときはattrを使用する必要があります。
HTML
<div id="testA" data-name="fugafuga">ダミーテキストダミーテキスト</div>
jQuery
var testA = $("#testA").attr("data-name");//データ属性を取得
console.log(testA);
コンソール
また、jQueryにはデータ属性を扱うための専用のメソッドである「data()メソッド」があり、こちらの使用が推奨されているようです。
HTML
<div id="testA" data-name="fugafuga">ダミーテキストダミーテキスト</div>
jQuery
var testA = $("#testA").data("name");//データ属性を取得
console.log(testA);
コンソール
まとめ
以上が、jQueryのprop()メソッドで属性値を取得・設定する方法です。
jQueryにはpropをはじめ、attr()やdata()・val()など属性を取得・設定するメソッドが複数ありますので、それぞれの役割を理解して使い分けるようにしましょう。
