
ラジオボタンでチェックされている値を取得する
jQueryを使えばHTMLのラジオボタンでユーザーが選択した(チェックされた)値を取得・操作することができます。
チェックされた値に応じて処理を変更したり、事前のアクションによってあらかじめチェックを入れる項目を変更することなどが可能になります。
まずは、チェックされたラジオボタンの値を取得する方法を解説します。
例として次のようなラジオボタンをHTMLで用意します。
HTML
<input type="radio" name="testA" id="test1" value="東京" checked><label for="#test1">東京</label> <input type="radio" name="testA" id="test2" value="埼玉"><label for="#test2">埼玉</label> <input type="radio" name="testA" id="test3" value="神奈川"><label for="#test3">神奈川</label> <input type="radio" name="testA" id="test4" value="千葉"><label for="#test4">千葉</label>
プレビュー
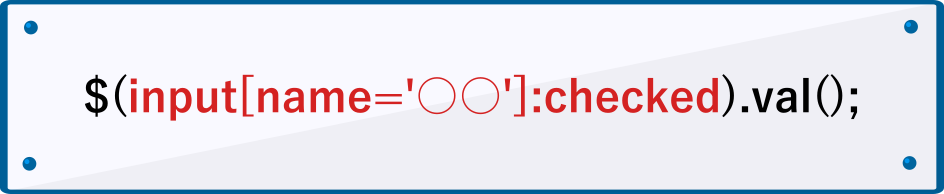
ラジオボタンのチェックされた値を取得するには次のように記述します。

今回の例ではセレクターのname属性は「test」なので、下記のようにして値を取得します。
jQuery
$(function(){
var value = $("input[name='testA']:checked").val();
console.log(value);//取得される値は「TOKYO」
});
この場合、初期値としてチェックされている「東京」が値として取得されます。
チェックが変更される度に値を取得する
先程の例ではページが読み込まれた時点でのチェックされている値を取得しているため、ユーザーが別の選択肢をチェックしたタイミングでは値の取得が行われませんでした。
ユーザーがチェックを変更するたびに値を取得し直すようにするには次のように記述します。
onメソッドを使用してラジオボタンが変更されたら処理(値の取得)が行われるようにすることでユーザーが操作する度にリアルタイムに取得できるようになります。
HTML
<input type="radio" name="testB" id="test1" value="東京" checked><label for="#test1">東京</label> <input type="radio" name="testB" id="test2" value="埼玉"><label for="#test2">埼玉</label> <input type="radio" name="testB" id="test3" value="神奈川"><label for="#test3">神奈川</label> <input type="radio" name="testB" id="test4" value="千葉"><label for="#test4">千葉</label> <p id="res">値は「」です。</p>
jQuery
$(window,"input[name='test2']").on("load change",function(){
var value = $("input[name='test2']:checked").val();
$("#res span").text(value);
});
プレビュー
今回は取得した値を表示させただけでしたが、実際には値に応じて条件分岐によってその後の処理を変更するなど活用方法はさまざまです。
ラジオボタンのチェックを操作する
続いては、ラジオボタンに対して動的にチェックを付けたり外したりする方法です。
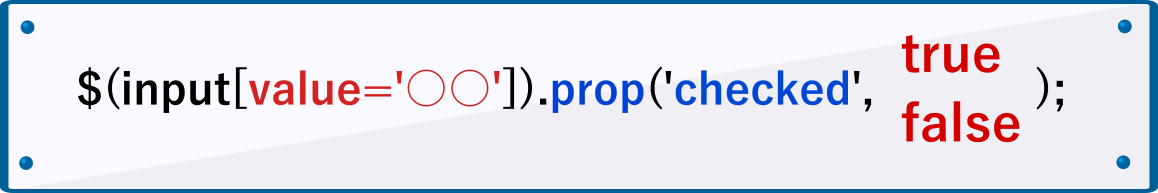
どちらもjQueryのpropメソッドを使用して行います。チェック付ける時は「true」、外すときは「false」を指定します。

次の例では「付ける」のボタンを押すと「神奈川」にチェックが付き、「外す」を押すとチェックが外れます。
HTML
<input type="radio" name="testB" id="test1" value="東京" checked><label for="#test1">東京</label> <input type="radio" name="testB" id="test2" value="埼玉"><label for="#test2">埼玉</label> <input type="radio" name="testB" id="test3" value="神奈川"><label for="#test3">神奈川</label> <input type="radio" name="testB" id="test4" value="千葉"><label for="#test4">千葉</label> <button id="btn_check">付ける</button< <button id="btn_remove">外す>/button>
jQuery
$("#btn_check").on("click",function(){
$("input[value='神奈川']").prop("checked",true);
});
$("#btn_remove").on("click",function(){
$("input[type='radio']").prop("checked",false);
});
プレビュー
prop()メソッドについて詳しくはこちらのページをご覧ください。

jQueryのprop()メソッドで属性値を取得・設定する方法
prop()は要素の属性値を取得したり、追加・変更することができるメソッドです。attrメソッドとの違いには「返り値が異なる」といった点があります。...【もっと読む】
まとめ
以上がjQueryでラジオボタンの値を取得や操作する方法です。
使いこなせれば、入力フォームなどでユーザーのアクションに応じた処理を作ることができるようになります。
