
本記事は執筆時点(2023年08月08日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
ラジオボタンを設定するには?
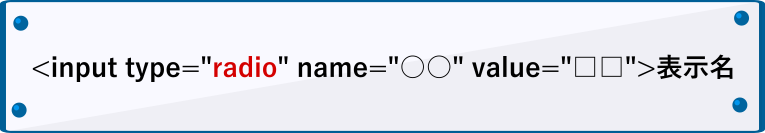
HTMLのinputタグのtype属性にradioを指定すると、フォームなどにラジオボタンを設置することができます。
下記の例のように複数の選択肢の中からどれかひとつをユーザーに選んでもらいたい時に使用します。
ラジオボタンの例
ラジオボタンの見た目はブラウザによって異なります。これはデフォルトCSSによりスタイルが決められているためで、スタイルシートで上書きすれば思い通りのデザインに変更することも可能です。
ラジオボタンとチェックボックスの違い
ラジオボタンと同様にクリックで選択できるボタンに「チェックボックス」というものがあります。
ラジオボタンがひとつだけしか選択できないのに対しチェックボックスは複数選択が可能なので、用途に応じて使い分けが必要になります。
ラジオボタンとチェックボックス
A型 B型 O型 AB型
チェックボックス
input[type="radio"]の使い方
ラジオボタンはinputタグのtype属性にradioを指定することで使用できます。(inputタグに閉じタグは不要です。)
これだけだとボタンが表示されるだけなので、テキスト(もしくは後述するlabelタグ)を使用して選択肢の表示部分を記述します。

HTML
<input type="radio" name="blood" id="blood_a" value="a">A型 <input type="radio" name="blood" id="blood_b" value="b" checked>B型 <input type="radio" name="blood" id="blood_o" value="o">O型 <input type="radio" name="blood" id="blood_ab" value="ab">AB型
プレビュー
name属性について
name属性は複数のラジオボタンをひとつの選択肢のグループとしてまとめる為に必ず設定が必要です。
グループとして扱いたいラジオボタンには共通のnameを指定します。
value属性について
フォームを通して実際に送信したいデータはvelue属性に記述します。
前述の例でA型を選んだ場合、実際に送られるデータはvalueに記述してある「a」という値になります。
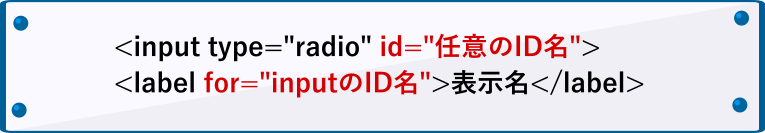
labelを設置する
labelタグを使用するとラジオボタンのクリックが有効になる範囲を広げることが出来ます。
先ほどの例ではラジオボタン本体をクリックしなければ選択出来ませんでしたが、下記のようにlabelタグを使って表示名を記述すると、表示名の部分をクリックしても選択を切り替えることが可能になります。

HTML
<input type="radio" name="blood" id="blood_a" value="a"> <label for="blood_a">A型</label> <input type="radio" name="blood" id="blood_b" value="b" checked> <label for="blood_b">B型</label> <input type="radio" name="blood" id="blood_o" value="o"> <label for="blood_o">O型</label> <input type="radio" name="blood" id="blood_ab" value="ab"> <label for="blood_ab">AB型</label>
プレビュー
特にスマートフォンなどではラジオボタンはタッチしにくいこともあるので、ユーザビリティを高めるためにもlabelタグを用いるようにしましょう。
初期値を設定する【checked属性】
chekcked属性を記述した選択肢は、初期値としてはじめに選択された状態になります。
もちろん後からユーザーが選択し直すことは可能です。
HTML
<input type="radio" name="blood" id="blood_a" value="a"> <label for="blood_a">A型</label> <input type="radio" name="blood" id="blood_b" value="b"> <label for="blood_b">B型</label> <input type="radio" name="blood" id="blood_o" value="o"> <label for="blood_o">O型</label> <input type="radio" name="blood" id="blood_ab" value="ab" checked> <label for="blood_ab">AB型</label>
プレビュー
無効化する【disabled属性】
disabled属性を設定すると、その選択肢を無効化することが出来ます。
グレーの状態で表示されて選択することができなくなります。
HTML
<input type="radio" name="blood" id="blood_a" value="a"> <label for="blood_a">A型</label> <input type="radio" name="blood" id="blood_b" value="b" disabled> <label for="blood_b">B型</label> <input type="radio" name="blood" id="blood_o" value="o"> <label for="blood_o">O型</label> <input type="radio" name="blood" id="blood_ab" value="ab" checked> <label for="blood_ab">AB型</label>
プレビュー
まとめ
以上がHTMLのinput[type="radio"]の使い方です。
問い合わせフォームなどを作成するときに欠かせないパーツですので属性による設定の方法をしっかり理解しておきましょう。
