
本記事は執筆時点(2024年03月07日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
サイトマップページとは?
サイトマップは文字通り「サイトの地図」のことで、サイト内のすべてのページを関係性が一目でわかるようにリスト化したものを指します。
サイトマップがあることにより、ユーザーが求めている情報が掲載されているページをすぐに見つけられ、そこにたどり着くことができるようになります。
ユーザビリティを意識したWebサイトの多くには、訪れたユーザーの利便性を高めるためにサイトマップページが設置されています。

ワードプレスでサイトマップを作る場合はプラグインを使用する
サイトマップページを手作業で作ろとすると非常に手間が掛かりますが、WordPressの場合は専用のプラグインが存在するので、あっという間に実装することができます。
本記事ではサイトマップページを作ることができる「WP Sitemap Page」というプラグインの使い方を解説します。
検索エンジン(クローラー)に対するサイトマップとの違い
Webサイトにおけるサイトマップには、ユーザー(訪問者)に対するサイトマップ以外にも「検索エンジン(クローラー)に対するサイトマップ」も存在します。
Googleなどの検索エンジンの検索結果に反映してもらうには、サイトの構造を伝えて読み取ってもらう必要があります。
そこで使用するのが「XMLというファイル形式」のサイトマップです。
こちらのサイトマップは検索エンジンのクローラーというロボットに向けて作成するので、通常のユーザーが目にすることはありません。
サイトマップページを作る「WP Sitemap Page」プラグインの使い方
「WP Sitemap Page」はショートコードを固定ページに貼り付けるだけですぐにサイトマップを表示することができる便利なプラグインです。
除外したいページの指定などは設定でカスタマイズすることも可能です。
 WP Sitemap Page - WordPress プラグイン | WordPress.org 日本語
WP Sitemap Page - WordPress プラグイン | WordPress.org 日本語
なお、検証環境は以下の通りです。これ以外のバージョンでは表示や手順が異なる場合がありますのでご了承ください。
| 検証環境 | XAMPP for Windows 8.2.4 | WordPress 6.4.3 | WP Sitemap Page 1.9.3 |
|---|
WordPressのプラグインについて詳しくはこちらのページをご覧ください。
プラグインをインストール
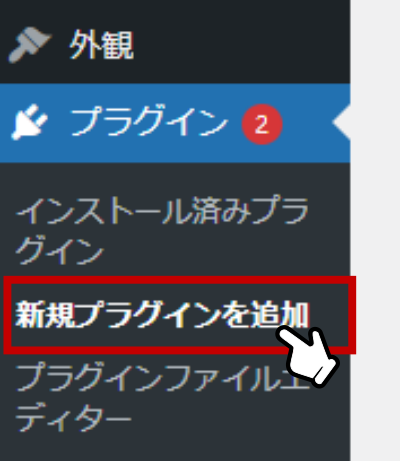
WordPress管理画面から「新規プラグインの追加」をクリックします。

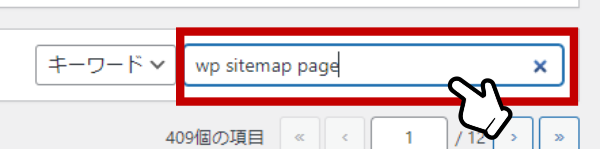
検索ボックスに「wp sitemap page」と入力して検索を行います。

検索結果を下にスクロールしていくと「WP Sitemap Page」が見つかるので、インストールと有効化を行います。

プラグイン設定画面を開く
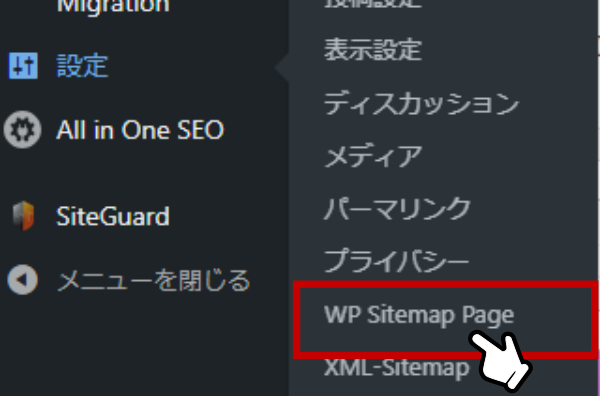
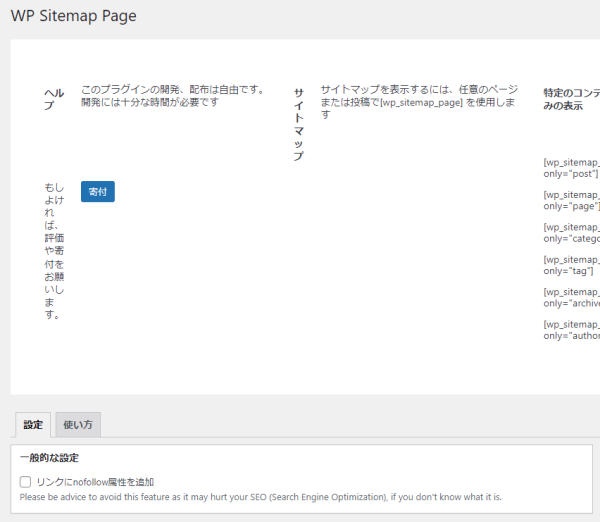
プラグインを有効化するとWordPress管理画面の「設定」の中に「WP Sitemap page」というメニューが追加されるので、クリックして設定画面を開きます。

設定ページは「設定」と「使い方」という2つのタブに分かれています。「設定」タブではサイトマップから除外したいページを指定することができます。

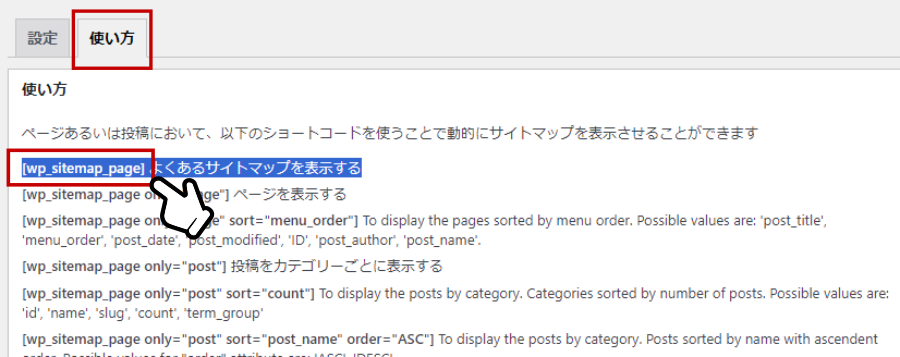
「使い方」タブの方では、サイトマップの表示形式ごとのショートコード一覧が用意されています。
このショートコードの中から利用したいものを選んで固定ページに貼り付けます。

固定ページにショートコードを貼り付け
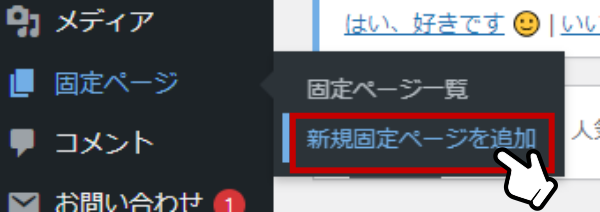
続いて、サイトマップを表示させるための固定ページを新規追加します。

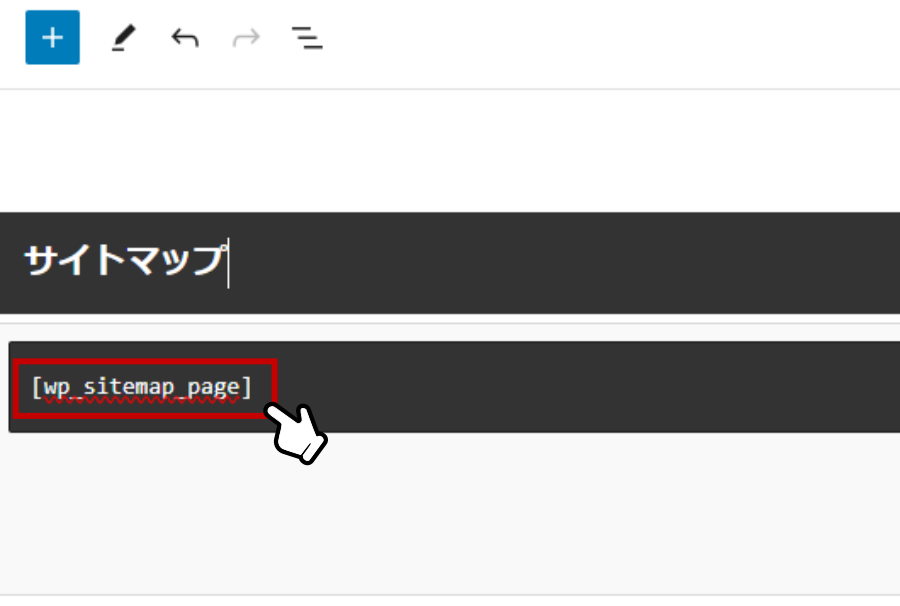
ページタイトルは任意ですが「サイトマップ」としておきましょう。
エディターのブロックを「HTMLとして編集」に切り替え、先ほどのショートコードを貼り付けて保存します。

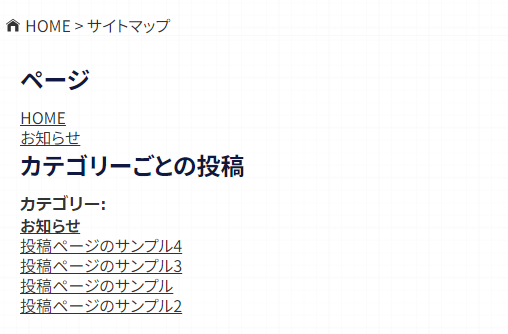
ページプレビューで表示を確認すると、サイトマップが表示されます。
このままでは味気ないので、CSSで見た目を調整しましょう。

CSSで見た目を調整する
デベロッパーツールなどで確認するとプラグインによって生成されたサイトマップには「wsp-container」などのクラスが付与されていることがわかるので、リスト項目に対してCSSでスタイルを設定しましょう。
参考までに今回設定したスタイルを掲載しておきます。
CSS
/*WP Sitemap Page********/
.wsp-container h2{
font-size:16px;
text-align:left;
margin:10px 0;
padding-left:10px;
border-left:solid 5px;
}
.wsp-container ul{
list-style:circle;
padding-left:1.5em;
}
.wsp-container li{
line-height:2;
}
.wsp-container a{
display:inline-block;
}
上記のようにスタイルを適用すると一段と見やすいサイトマップが出来上がります。

まとめ
以上がワードプレスの「WP Sitemap Page」プラグインを使用してサイトマップページを作成する方法です。サイトマップページはユーザビリティを高めるためには設置しておいて損はありません。残念ながらワードプレスの標準機能としては備わっていないサイトマップの生成機能ですが、このようにプラグインを使うと簡単に作れますので是非試してみてください。


