
本記事は執筆時点(2024年05月16日)の情報をベースにしております。掲載している情報が最新ではない可能性がありますので何卒ご容赦ください。
CSSにおける前方一致や部分一致の指定の仕方
連番のIDを付与した要素などにCSSでスタイルを設定するとき、今までは別途クラスを付与して処理していたのですが、CSSでは属性の値を前方一致や部分一致でセレクターに指定できることを知ったので備忘録として残しておきます。
IDやクラス以外のhrefといった属性値であれば指定できるので、例えばリンク先ごとに処理を変えることも可能です。
CSSのセレクターの使い方について詳しくはこちらの記事をご覧ください。
前方一致をセレクタに使う
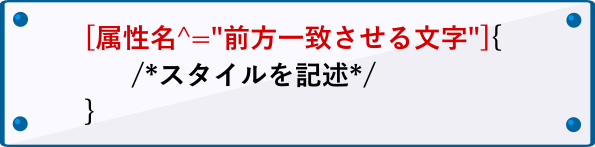
まずは前方一致で指定する方法です。以下のように記述して指定します。

例えば、以下のような内部リンクと外部リンクがあるとして、前方一致を用いれば簡単にスタイルを分けることができます。
HTML
<a href="http://example.com">http://example.com</a> <a href="./sample">sampleへ</a>
CSS
a[href^="http"]:after{
content:"\f35d";
font-family:"Font awesome 5 free";
font-weight:bold;
margin-left:5px;
}
a[href^="./"]:before{
content:"\f105";
font-family:"Font awesome 5 free";
font-weight:bold;
margin-right:5px;
}
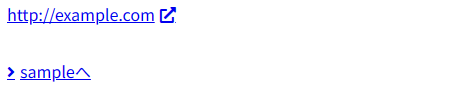
プレビュー

部分一致をセレクタに使う
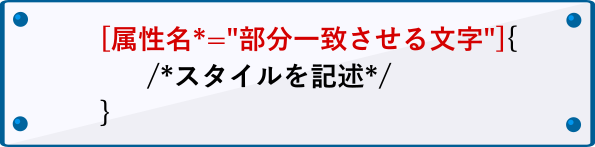
続いては部分一致でセレクタを指定する方法です。以下のように記述します。

例えば、以下のような下層ページへのリンクがあるとして、部分一致を用いれば簡単にスタイルを分けることができます。
HTML
<a href="./news/sample">お知らせ記事へ</a>
CSS
a[href*="/news/"]::before{
content:"\f05a";
font-family:"Font awesome 5 free";
font-weight:bold;
margin-right:5px;
}
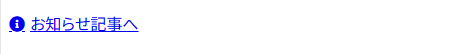
プレビュー

後方一致をセレクタに使う
最後は後方一致でセレクタを指定する方法です。以下のように記述します。

例えば、以下のような下層ページへのリンクがあるとして、後方一致を用いれば簡単にスタイルを分けることができます。
HTML
<a href="./mail-form">メールフォームへ</a>
CSS
a[href$="/mail-form"]::before{
content:"\f0e0";
font-family:"Font awesome 5 free";
font-weight:bold;
margin-right:5px;
}
プレビュー

まとめ
以上がCSSのセレクターで前方一致や部分一致を使って指定する方法です。
前方一致や部分一致を使いこなせば、わざわざ専用のクラスを付与する手間が省略できるので便利ですね。
ちなみにこのセレクタの指定の仕方はJavaScriptのquerySelectorAllでも使えます。

